在做编程小练习时,我发现innerHTML的用法和createTextNode的用法有相似之处,当然区别也是大大滴。
| innerHTML | createTextNode() | |
| 语法 | HTMLElementObject . innerHTML=text | document . createTextNode (text) |
| 用途及意义 | 设置和返回元素开始标签到结束标签的内容 | 创建文本节点 |
| 支持的浏览器 | 所有主要浏览器都支持innerHTML属性 | 所有主要浏览器都支持 createTextNode() 方法 |
| 返回值 | 元素(节点)的文本值 | 文本节点对象(创建的文本节点) |
| 区别 | innerHTML属于HTML Dom | createTextNode属于XML Dom |
虽然类似,但是在某些情况下还是有区别的:
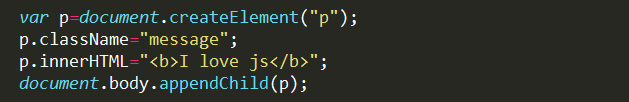
1:使用innerHTML属性:呈现出的效果是加粗的文本内容。

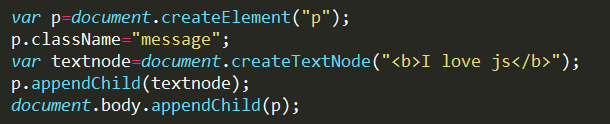
2:使用createTextNode方法:呈现出的效果是<b>I love js</b>原文本。

3:总结:所以两者的区别在于,innerHTML会将文本中包含的HTML代码实现效果,而createTextNode只是纯粹创造了文本节点,所以返回的效果也就是纯文本内容。





















 98
98

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








