用Prt Sc sysRq 印屏幕按键 复制出来,新建文件,黏贴进去,不要去动原来设计图。在新的文件里面去操作,然后截取一个1像素的图片。用吸管工具测出辅助线要拉到哪里,然后ctrl+R把辅助线拉出来。
然后切1像素:用裁剪工具拖1个像素的距离下来,图像-裁剪-存储为web所用格式。存储的格式遵从的一个原则是在图片质量损失不是很严重的前提下,用最小的一个格式。
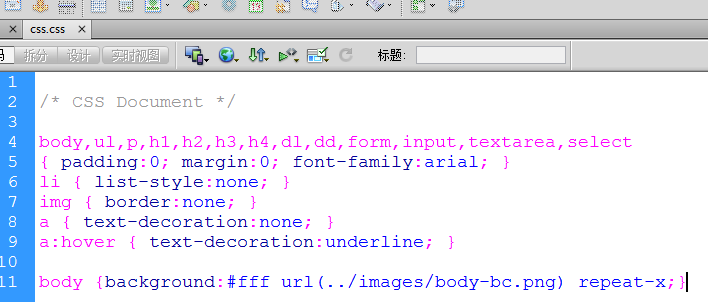
保存到图片文件夹里面。 然后回到我们的代码里面,给它导进来。

photoshop中的右侧的信息栏 宽和高怎么用像素来显示:
1.在ps中,点击信息右上角的小三角,选择面板选项。2.在弹出框将标尺单位改为像素。3.这样,信息面板上面长宽的显示就是像素了。





















 689
689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








