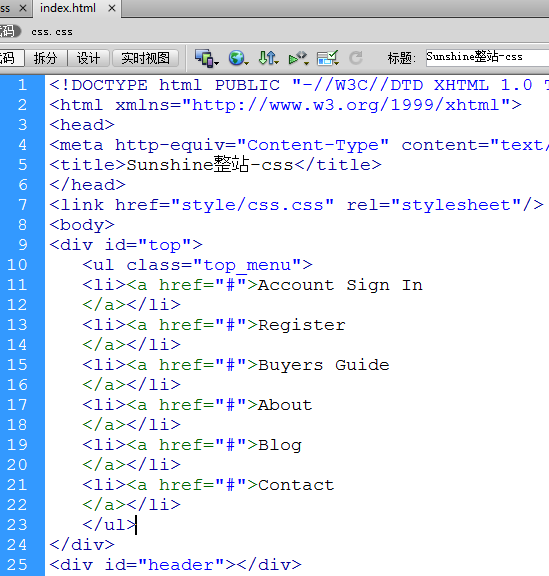
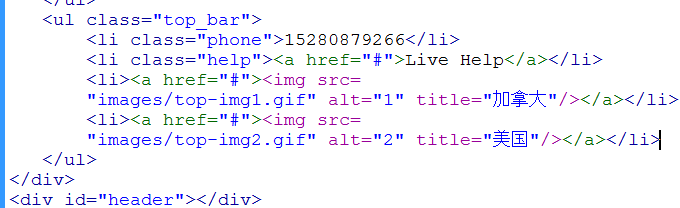
网站头部分成两块,一块是菜单栏,一块是条。
![]()
先把布局做出来

中间的小点用图片来实现,最后一个没有小点
![]()
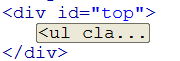
然后用ctrl+shift+c把菜单那些收起来
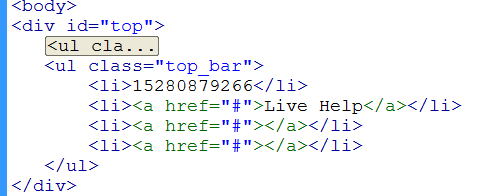
接下来是头部的条

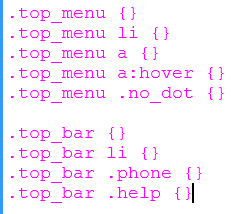
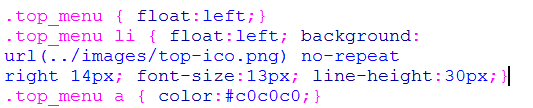
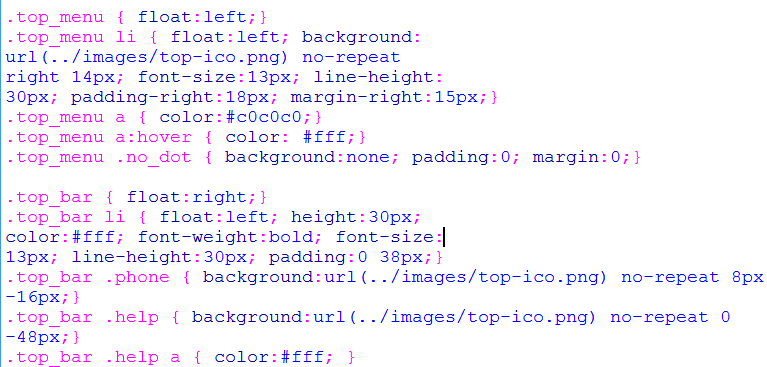
下面来看一下头部菜单的样式

接着把小图标抠下来
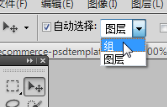
全屏复制下,然后新建一个文件,粘贴进去。然后在原文件上面ctrl+N点住移动工具,然后点图层。
接着把logo移到新建的文件里面。
然后在新建文件的图层里面把“点”的小图标单独抠下来。
裁剪工具选择,ctrl+j 复制并粘贴到一个新的图层。![]()
然后再把新建的那个文件覆盖上一个白色的背景。
然后把三张图片放在同一个图片上。

 点距离上面是14个像素,距离下面是13个像素,所以在新的图片离下面的图片至少得13个像素。
点距离上面是14个像素,距离下面是13个像素,所以在新的图片离下面的图片至少得13个像素。
电话图标也是放在中间的位置。
点的图标一定要放到右边去,这个小点是每个li距离右边的距离。电话图标和微信图标可以定位为左靠齐的位置。
然后图像-裁切(背景是没有的)-存储为web所用格式![]()

下面写样式代码:
top是居中的,在居中之前要给它设置一个宽,这个页面是有高的,高度也要写出来,不然后面还要涉及清浮动的问题。![]()
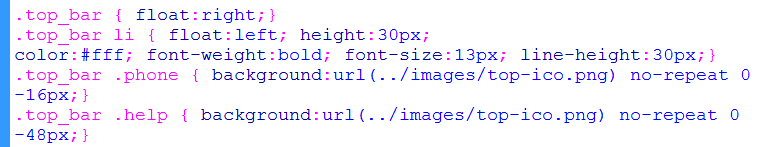
top边的样式:
小点在li的右侧,离上方14px,文字的颜色用ps吸一下。然后让li居中,设置一个line-height是30px。

li有一个左填充18px.padding-right :18px 
离左边还有15px.margin-right:15px;

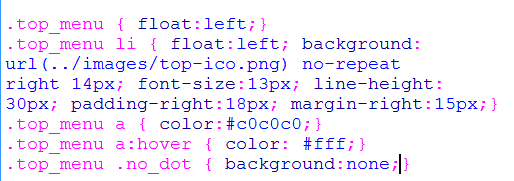
top右边的样式:
phone的图标,左边是0,上去-16px

li内填充了38个像素
加上背景或者边框是调试页面非常好的方法
![]()

把国旗抠出来:(原版缩放到100%的时候再全屏截图)裁剪-复制-新建-粘贴-存储为web所用格式

两个国旗之间有距离:space![]()
![]()
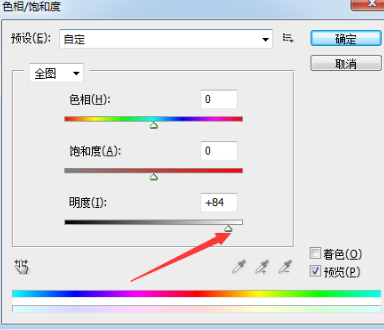
PS中如何在原有的图层中新建白色背景的图层方法
-
点击背景处,按ctrl+j新建一个图层
-
新建图层后按ctrl+u选择最左的白色即可























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








