为实现文字横向无间断滚动,最开始想到的HTML的标签<marquee>,因为它可以实现横向滚动。经理说它的起始位置从最右边出来的,能不能将它改成从中间出来,或者从最左边出来也行。查了相关资料,才知道<marquee>无法指定起始位置。那么为了实现这一滚动的效果,用到了js的方式。步骤如下:
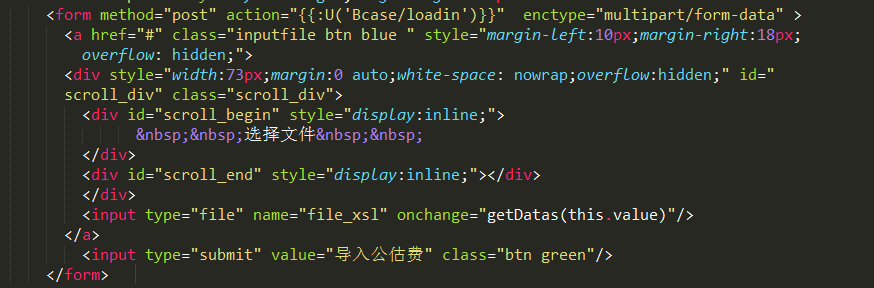
from表单

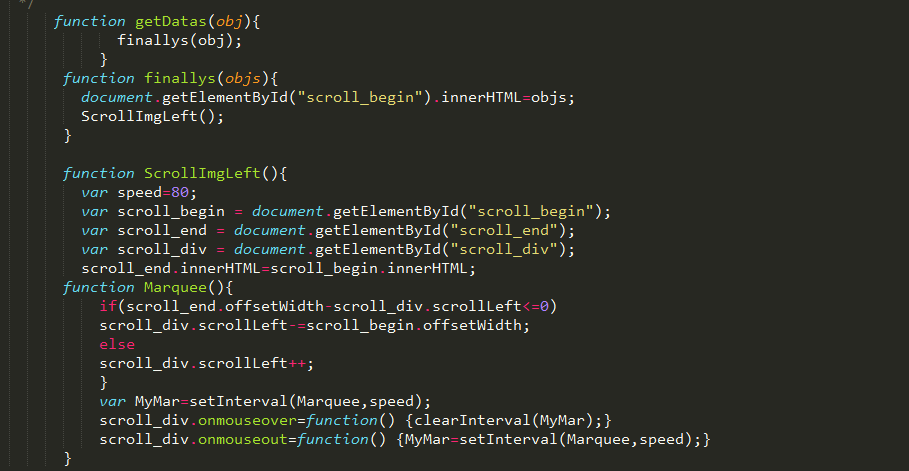
js相关代码

【在网页上找的相关代码,复制可直接运行看到效果】
<style type="text/css">
#gongao{width:100px;height:30px;overflow:hidden;line-height:30px;font-size:13px;font-family:'宋体';background:#DDE5ED;color:#0C77CF;font-weight:bold;}
#gongao #scroll_begin, #gongao #scroll_end{display:inline}
</style>
<script type="text/javascript">
function ScrollImgLeft(){
var speed=50;
var scroll_begin = document.getElementById("scroll_begin");
var scroll_end = document.getElementById("scroll_end");
var scroll_div = document.getElementById("scroll_div");
scroll_end.innerHTML=scroll_begin.innerHTML;
function Marquee(){
if(scroll_end.offsetWidth-scroll_div.scrollLeft<=0)
scroll_div.scrollLeft-=scroll_begin.offsetWidth;
else
scroll_div.scrollLeft++;
}
var MyMar=setInterval(Marquee,speed);
scroll_div.οnmοuseοver=function() {
clearInterval(MyMar);
}
scroll_div.οnmοuseοut=function() {
MyMar=setInterval(Marquee,speed);
}
}
</script>
<div id="gongao">
<div style="width:90px;height:30px;margin:0 auto;white-space: nowrap;overflow:hidden;" id="scroll_div" class="scroll_div">
<div id="scroll_begin">
这是滚动的部分
</div>
<div id="scroll_end"></div>
</div>
<script type="text/javascript">ScrollImgLeft();</script>
</div>





















 5142
5142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








