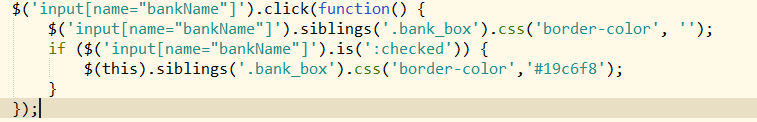
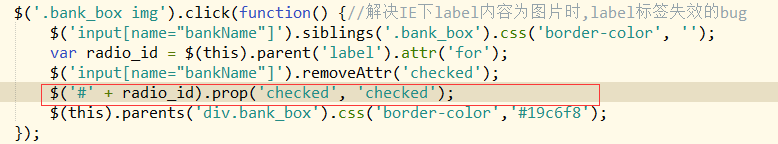
上周测试检查出来一个bug,单选框label里面有图片,label标签失效,所以用js写的图片点击时给radio标签加属性checked。 

$('#' + radio_id).attr('checked', 'checked'); 这个语句在IE11下失效,最后找到了原因,发现是因为不支持attr()这个方法,jq1.6版本之后就支持prop()这个方法了,作用也是给标签添加属性。 所以上面那句改为$('#' + radio_id).prop('checked', 'checked');就解决啦。
第一次写,有问题多多指教。





















 6596
6596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








