什么是Yeoman:
Yeoman是一个web应用开发部署的工具,同时它也规范了现代web应用开发流程。它是一组工具(Yo,Grunt,Bower)的组合,也是一套让web开发过程更加规范轻松的最佳实践。
Yo:Yeoman核心工具,新应用的脚手架,项目工程依赖目录和文件生成工具,项目生产环境和编译环境生成工具;
Grunt:前端构建工具,主要用来build,预览和测试你的项目,jQuery就是使用这个工具打包的;
Bower:Web 开发的包管理器,主要用于依赖管理,开发人员不需要手动去管理和下载相应的包,以及处理他们之间的依赖关系,概念上类似 npm,npm 专注于 NodeJs 模块,而 bower 专注于 CSS、JavaScript、图像等前端相关内容的管理。
ps:这一段主要参考了网上的一些资料,想了解更多请自行度娘之。
环境搭建要求(windows下):
1.已经安装了node.js,并能使用npm命令;
2.安装了git工具;
准备工作:
因为是在公司搭建的该环境,而安装过程需要联网下载很多依赖文件,免不了要设置外网代理,准备工作主要就是给npm和git设置代理,无需设置代理的可以无视这一段。
1.npm设置代理:
命令行输入 npm config set proxy=http://[proxy_host]:[proxy_port]
eg:npm config set proxy=http://127.0.0.1:8080
2.git设置代理:
在git安装目录下找到etc文件夹下的gitconfig文件,加入以下代码:
[http]
proxy = http://127.0.0.1:8080
sslVerify = false
[https]
proxy = http://127.0.0.1:8080
sslVerify = false
[url "https://"]
insteadOf = git://ps:还有一种更简单省事的方法,直接添加系统变量HTTP_PROXY和HTTPS_PROXY,赋值为你想设置的代理,有了这些操作系统的环境变量,npm会自动使用其作为默认值;
现在就可以开始搭建环境,安装Yeoman了。
1.命令行输入 npm install -g yo grunt-cli bower
命令执行完之后,在C:\Users\13075719\AppData\Roaming\npm目录下会生成相关的cmd文件,这意味着我们就拥有了yeoman的强大工具包,这个时候我们就已经算是搭建好了最基本的环境了,是不是很简单,下面通过它来创建一个最简单的Angular项目;

ps:如果在安装完node之后,在Roaming目录下没有npm文件夹,则需要自己手动创建一个目录;
2. 使用AngularJS的生成器
命令行输入 npm install -g generator-angular,这会帮助我们生成AngularJS应用的基础结构。
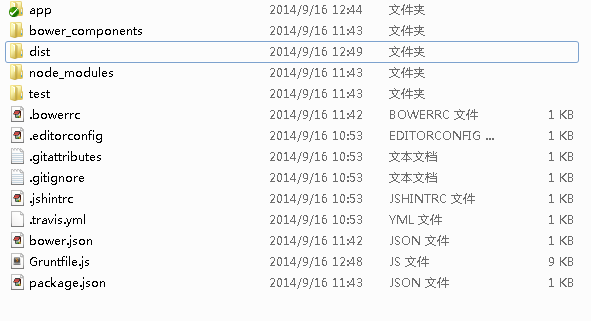
我们创建一个空的项目目录demo,在该目录路径下命令行输入yo angular,此时生成器会以问问题的方式来帮你设置项目中可能会使用的一些其他框架或者库,如bootstrap。在回答完所有问题之后,yo就开始帮助我们创建、下载和配置项目。这个过程需要花一点时间,在完成之后,我们会得到一个最佳实践的目录结构,配置文件,以及所有需要的依赖包。(限于时间和篇幅,具体每个文件夹和文件的作用这里就不说了)

如果创建过程失败,需要在原基础上重新创建的话,我们可以先后执行bower install和npm install命令。
3.上述步骤完成后,命令行输入grunt serve即可启动自动生成的应用,默认访问地址为localhost:9000,因为我搭建这个环境的主要目的是对项目进行js打包,在应用根目录下通过grunt --force命令即可实现打包操作,当然前提是要在Gruntfile.js里指定打包的规则,这些都是后话,感兴趣的可以自行百度。
随便整理了一下,希望能给对Yeoman感兴趣、想搭建Yeoman工具的人提供一些帮助,少走弯路,目的就达到了。





















 695
695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








