1. 免费下载定义加载的动态图的图片网址:https://icons8.com/preloaders/;
2. 加载动态图的css文件的svg/css网址:www.loading.ie;
3. 将css文件转换为兼容各种浏览器的完整css的网址:http://autoprefixer.github.io/;



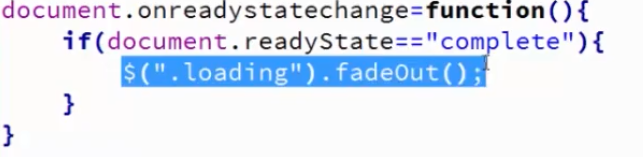
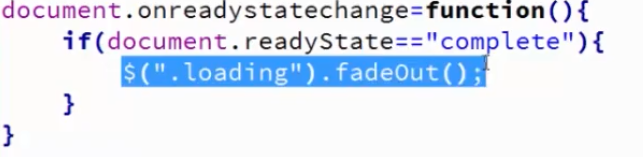
4. 根据从上到下执行顺序,实现加载条定位在顶部。

5. 根据页面的所有图片的都加载了多少,显示加载进度。基本能解决80%作用的页面图片已经加载完成。

1. 免费下载定义加载的动态图的图片网址:https://icons8.com/preloaders/;
2. 加载动态图的css文件的svg/css网址:www.loading.ie;
3. 将css文件转换为兼容各种浏览器的完整css的网址:http://autoprefixer.github.io/;



4. 根据从上到下执行顺序,实现加载条定位在顶部。

5. 根据页面的所有图片的都加载了多少,显示加载进度。基本能解决80%作用的页面图片已经加载完成。

转载于:https://my.oschina.net/u/3824391/blog/1818597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


