

@charset "utf-8";
/* CSS Document */
*{/*通配符选择器*/
margin:0px;
padding:0px;
}
#box{
/*background-color:#F00;*/
width:1024px;
height:1300px;
/*margin:0 auto;*/
margin:0 auto 0 auto;/*上 右 下 左*/
}
/*放图片,设置高度和图片一样高*/
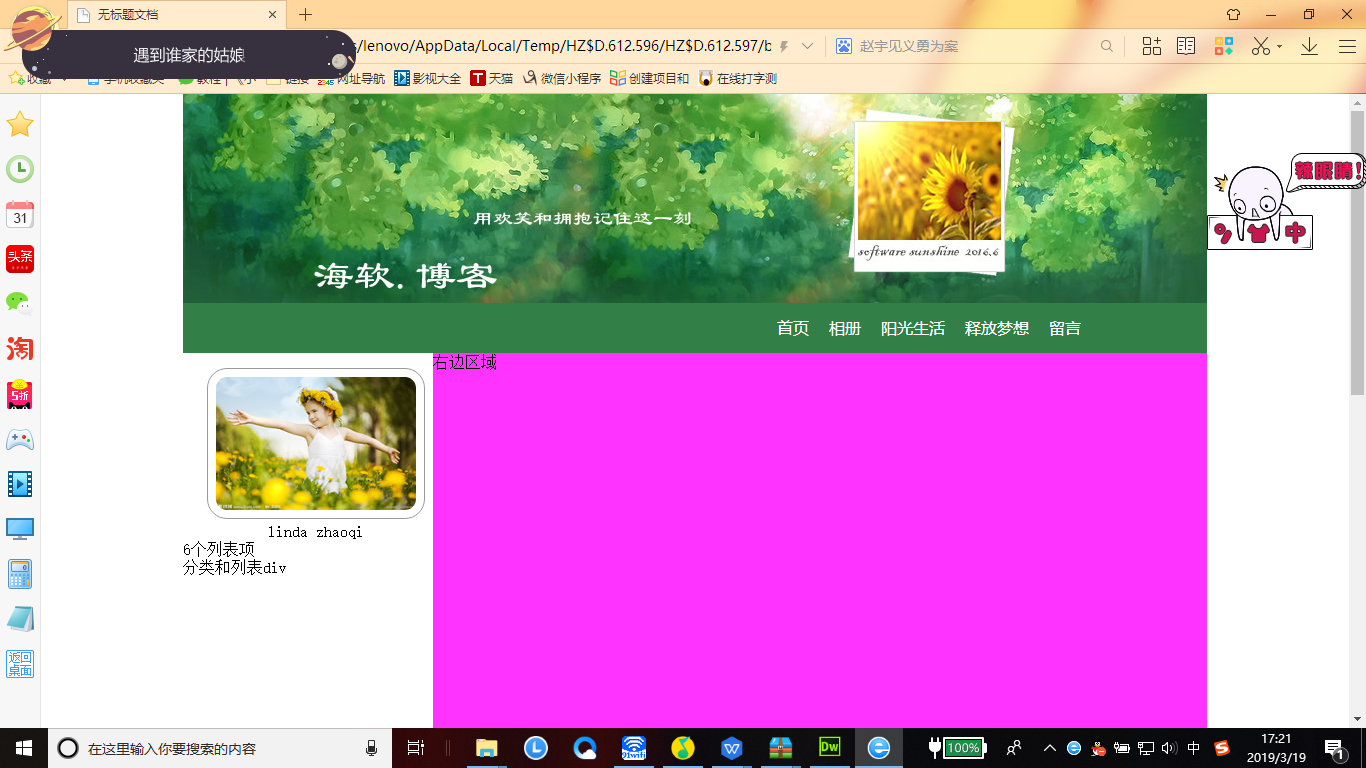
#banner{
background-color:#66F;
height:209px;
}
#menu{
background-color:#328048;/*用颜色取色器取的*/
height:50px;
}
/*修改id为menu的、html标签下面的、ul标签的样式*/
#menu ul{
list-style:none;/*去掉点*/
float:right;/*靠右*/
height:50px;
width:450px;
}
#menu li{
line-height:50px;/*设置行居中*/
float:left;/*可以使列表竖着变横着*/
margin-left:20px;/*li距离左边那个li的距离*/
}
/*#menu ul li a{}*/
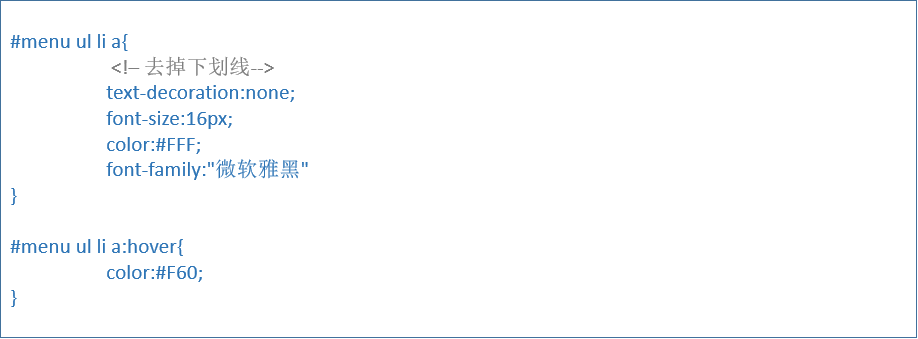
#menu a{
color:#FFF;/*字体颜色*/
text-decoration:none;/*去掉下划线*/
font-size:16px;/*字体大小*/
font-family:"微软雅黑";/*word中常见字体一般都可以写*/
}
#menu a:hover{/*当鼠标滑过超链接标签时的样式*/
color:#F60;
}
#main{
/*background-color:#6F0;*/
height:1000px;
}
#left{
/*background-color:#33C;*/
height:1000px;
width:250px;
float:left;/*可以使div横向排排坐*/
}
#zuozhe{
padding-top:15px;
padding-left:15px;/*上边和左边留点空*/
text-align:center;/*整个内容水平居中*/
}
#zuozhe img{
border:1px solid #999;/*加边solid实线*/
padding:8px;/*边与图片有个空白,类似相框*/
border-radius:20px;/*圆角,值越大,角越园*/
}
#right{
background-color:#F3F;
height:1000px;
width:774px;
float:right;/*可以使div横向排排坐*/
}
#footer{
background-color:#F63;
height:80px;
}
网页实时检查






















 3959
3959

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








