online coding是Jeecg的核心功能之一,也正是因为这个功能,Jeecg被称之为极速开发的平台。下面给大家简单介绍online coding的使用,主要是带领大家快速入门,如果想要深入的话还需要你们自己进行一些研究了。
首先有个地方需要注意一下
/jeecg-framework/src/main/resources/dbconfig.properties
/jeecg-framework/src/main/resources/jeecg/jeecg_database.properties
Jeecg里面有这两个数据库的配置文件,dbconfig.properties是我们需要配置好之后,Jeecg才可以正常运行工作,jeecg_database.properties是将来在使用代码生成器时相关的数据库配置。这里强烈建议大家将这两个数据库的配置文件中的数据库配置修改成一样的。
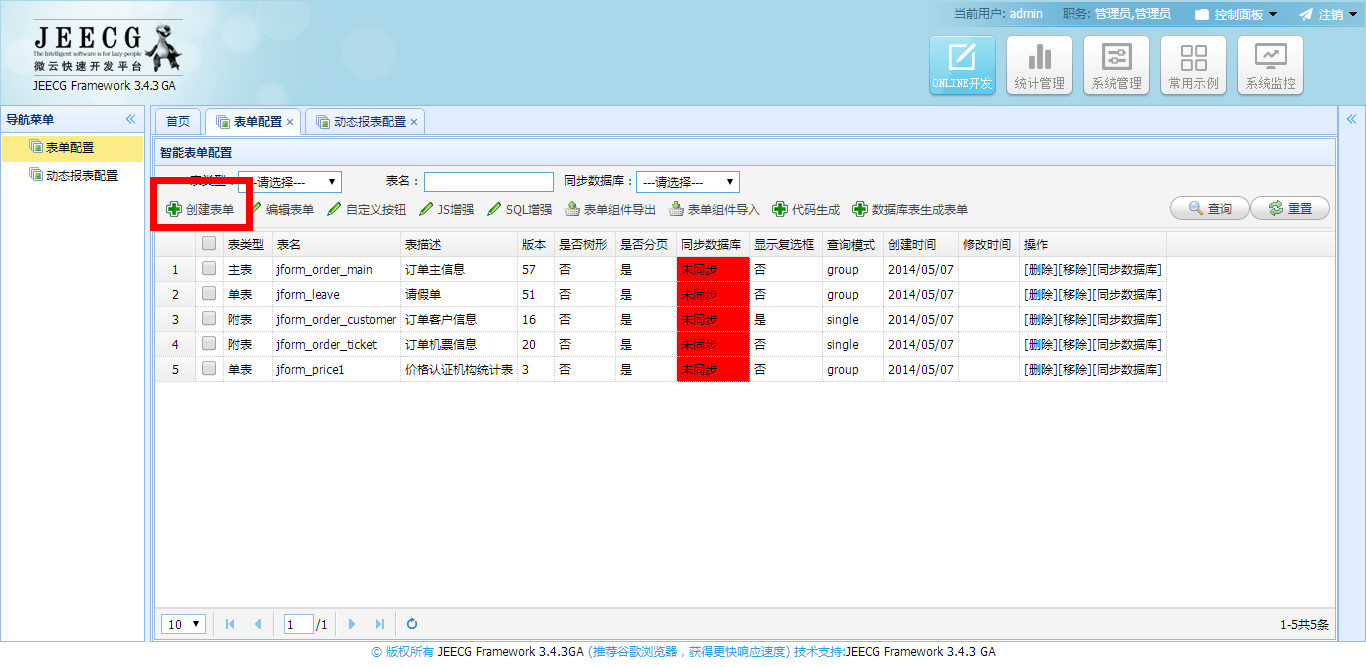
1、点击“创建表单”进入表单创建页面


2、我们要在这个页面里面创建数据库的表结构,即通过表单的方式创建数据库表结构。
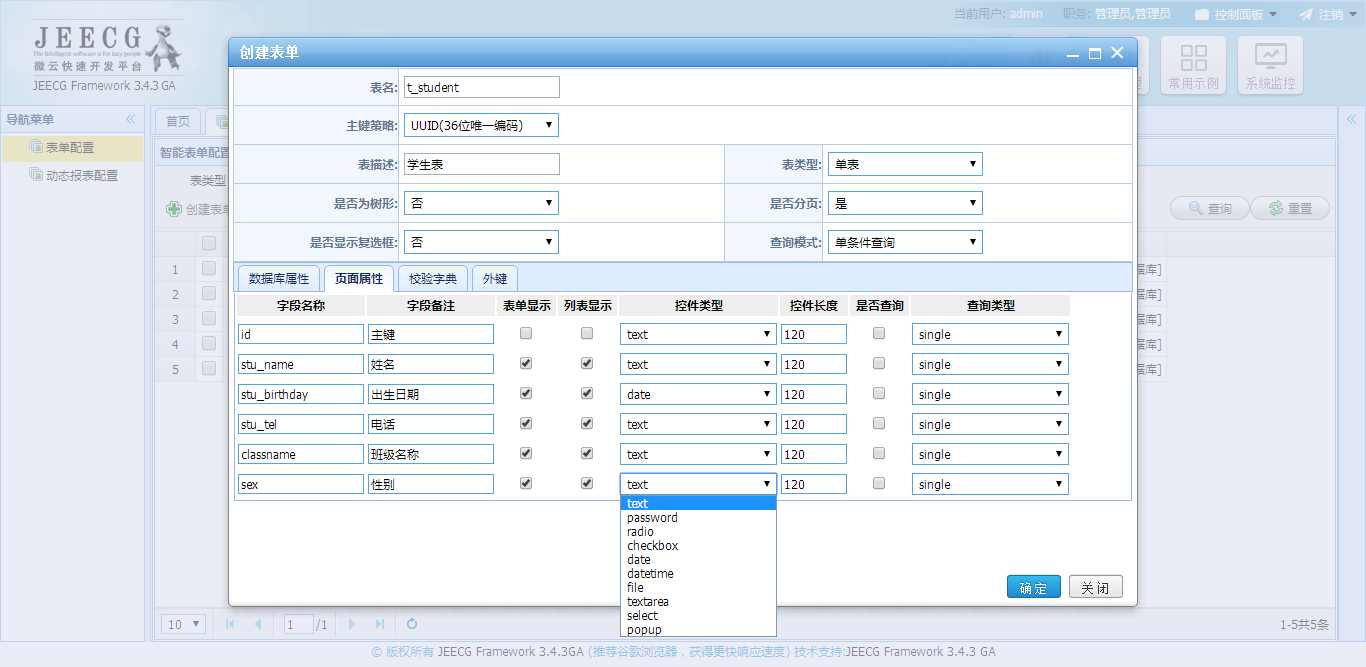
主键生成策略目前包括:UUID、native、sequence。
支持的表关系结构: 1.单表数据模型
2.自连接数据模型
3.一对多(父子表)数据模型
4.一对多数据模型中的一张表是自连接
5.多对多数据模型
6.多对多数据模型中的一张表是自连接
支持的字段类型:String、Integer、double、Date、BigDecimal、blob、text。
例如创建一个学生表(t_student),输入相关的“字段名称”和“字段备注”等内容。其中,“字段备注”里面所填写的值,将来在使用代码生成器来生成代码的时候,会显示在相应的JSP当中,即“stu_name”对应的表单项就是“姓名”,“stu_name”会生成到相应的bean里面,而相应bean的命名也会根据表名(t_student)生成。

3、“页面属性”栏里面,是对将来使用代码生成器生成的JSP相关代码进行配置,如果某个字段不希望在页面上显示,则将其“表单显示”的勾去掉就即可。"控件类型"里面是对表单的相关input 的type进行维护,另外Jeecg还添加了date、datetime等内容。

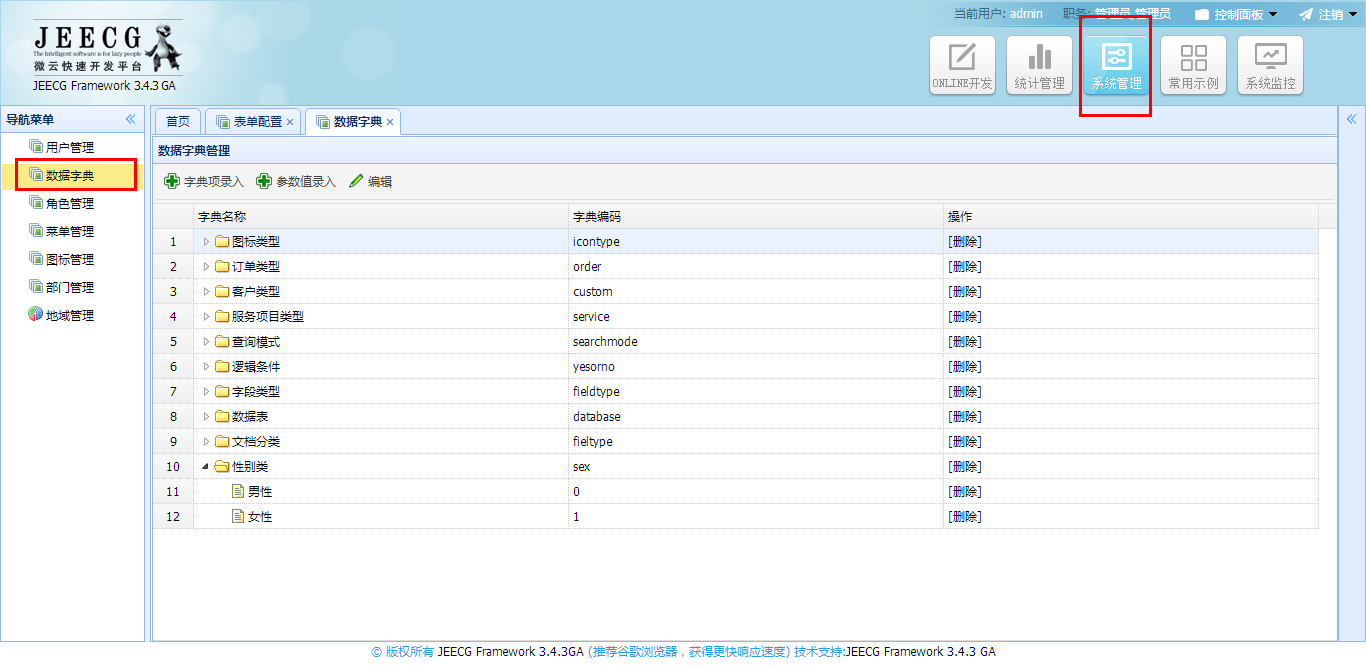
4、“校验字典”栏里面可以添加一些校验内容,但是我习惯了在代码生成后,直接在js里面写校验,所以等到聊到代码生成之后,再给大家分享如何添加一些js校验。Jeecg提供了数据字典相关配置,例如此表中的“sex”性别一栏,我们可以去“系统管理”-->"“数据字典”里面查找相关的数据字典,如果没有我们可以自己进行录入。然后将数据字典填写到“字典code”里面


5、通过“外键”栏目配置相关外键,这里我就不演示了,大家可以自己去试试。
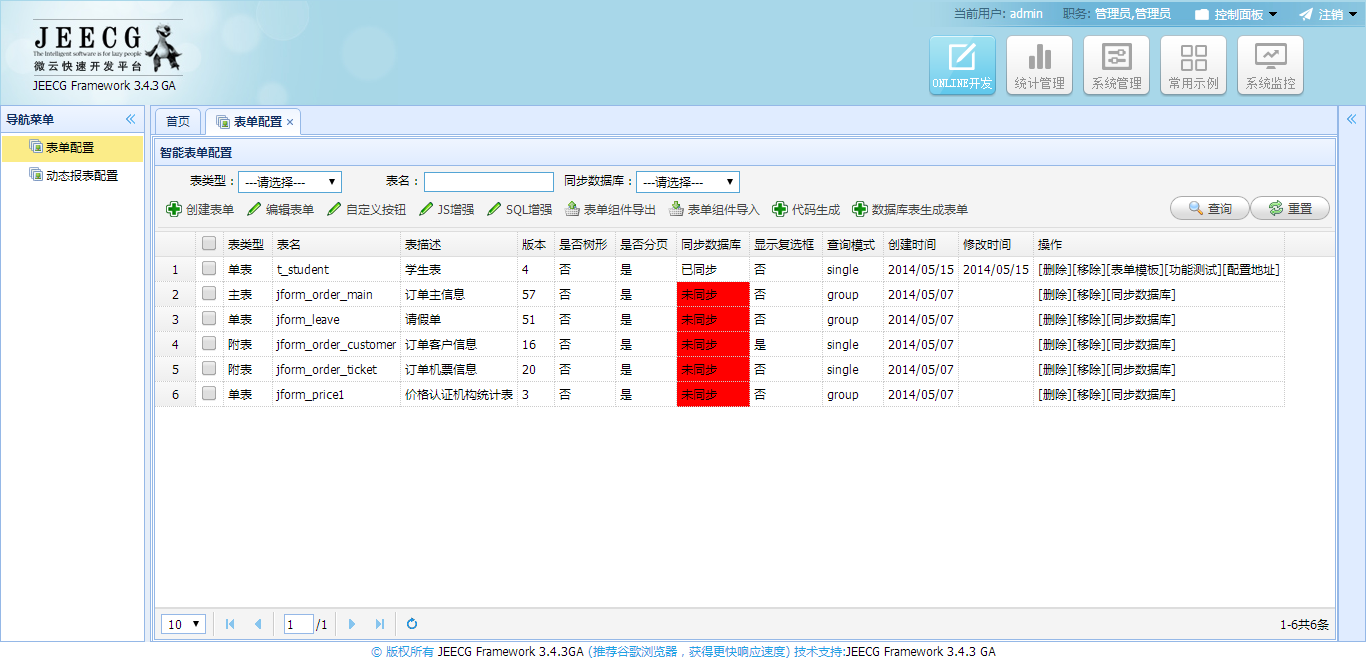
6、点击“确定”会提示创建成功信息。之后点击“同步到数据库”,这样一个数据库表就创建好了。























 2115
2115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








