从react native 来理解learn once write anywhere
一,React
facebook 于2013年对react进行开源
react属于前端的开发套件,高效web app的解决方案。舍弃复杂的dom操作,让web app开发更简单更高效。高效的地方在于,每次重绘vdom的时候。react只重绘跟原来不一样的地方,而不像原来的dom会重绘整个dom。react内建vdom(虚拟dom)轻量级的完成dom的工作
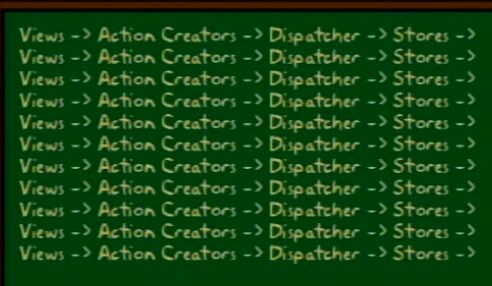
flux管理Data+Flow
react负责view ,flux负责model
二,React Native
属于react的儿子,由于facebook的大佬们觉得目前的ios、android、web写ui的方式太low,所以就自己搞了一套。可以用html和js的方式写界面。15年1约react conf推出。支持ios和android的原生界面组件。这里着重强调下“原生”。我们知道之前手机上web app(用heml和js实现)都是依托与webview的,或者说是需要依托于浏览器的,缺点显而易见了。首先是兼容,再次是执行效率。当然也有强者者为了解决浏览器兼容直接在app中打包了webkit,但是依然不能解决其执行效率(比起用原生ios和android组件开发的app来说差距甚远)。react native很好的解决了这两个,其原理是react native平台在打包编译的时候就将js和html代码高效的转换成了ios和android的原生界面组件。优点显而易见,界面一旦写完,运行在web、ios、android都通用了。
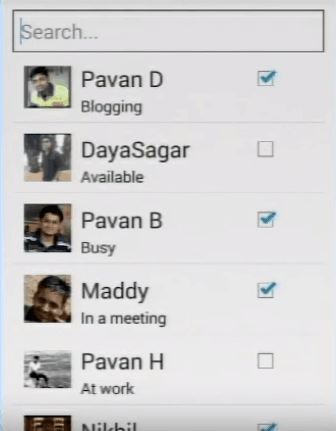
下面是网友们利用react native一天开发出来的webapp。

三,核心概念
资源文件(single source of truth)保证资源的位置是单一,避免散落在项目工程的各个地方。
2,jsx(react的语法)
3,虚拟dom(vdom)
资源只要一变化,vdom就会不管三七二十一重绘整个界面,当然请不要怀疑其效率。前面已经说过,react在内存中已经比对过vdom树中不一样的元素,最终更新的仅仅是不同的地方。
四,优点:
简单易学,一天入门(须有js基础,css基础,html基础)
思维模式单纯
这个只需记住一句话即可“资源一变,界面重绘”强大防呆,不易出错
界面的效率高
五,应用现状
apple,yahoo,instagram.....在2014年完成了react的转型
淘宝将要在本年度的双11之前上架利用react native重写淘宝app。
人力需求非常大,但是很容易入门。
六,思维转变
省去了人工状态维护

上面这个例子很简单。做web app的同学,脑中已经浮现了各种<li>标签。随着项目的增大,我们的模型势必变成了这种设计。

view有更新,model就得去相应的修改。model有变化紧接着就跌去修改view。
react的思想非常简单,只要model有变动,vew就自动重绘。那么我们将只关心model即可。减少了心理负担、出错几率并且还高效。没有了交错消息通知,我们写代码的时候变动非常简单,如下图所示

2,摒弃write once run anywhere
这个不用我多说,大家也清楚了。典型代表java swing,adobe flash.phonegap,webview-based用户体验烂,性能烂,差评满满。
react的架构思想,上面也已经说过。不受webview的性能限制,可以让app常保持在60FPS。用户体验跟原生的UI一致。
七,学习理由
1,react的核心概念可以终生受用,将来可以在任何框架中使用。
2,可一套代码同时设计web、app、desktop应用。
3,投资成本。
4,apple的uikit工程师(andy Matuschak)非常赞赏react native。评价为“huge deal”酷毙了。接触过ios的估计都知道这位大神吧。





















 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








