[转]来自于慕课网学习整理。
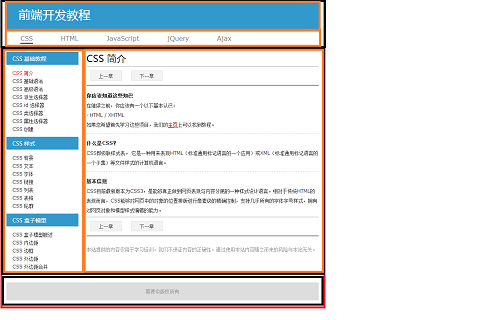
网页经典布局举例:

分析框架:如此网页,布局:上中下,中间为左右两列并排。

1.框架部分代码:
1)CSS代码截取(通过float属性实现中间并排两列)
#wrap { width:780px;margin:0 auto;padding:0 10px 10px; }/*固定宽度块元素居中*/
#header {
width:100%; overflow:hidden; /*子元素设置了float之后,父元素没有高度时会塌陷*/
}
.logo { width:100%; height:80px;}
.nav { width:100%; margin-top:10px;}//没设高度
#mainbody {width:100%; margin-top:20px;/*position:relative;*/}
#sidebar {width:180px;padding-bottom:10px; float:left;}
#content {width: 580px;float:right;/*position:absolute;top:0px;left:200px;*/}
#footer { width:100%;margin-top:15px;padding:15px 0;clear: both;}
<body>
<div id="wrap"> /*最外面包裹层*/
<div id="header">/*上层*/
<div class="logo">前端开发教程</div>
<div class="nav">CSS HTML ...</div>
</div>
<div id="mainbody">/*中间层*/
<div id="sidebar"> /*中间层-左列*/
</div>
<div id="content">/*中间层-右列*/
</div>
</div>
<div id="footer">慕课©版权所有</div> /*下层*/
</div>
</body>
2)CSS还可以写成(通过position属性实现中间层并排两列)
#wrap { width:780px;margin:0 auto;padding:0 10px 10px; }
#header {
width:100%; overflow:hidden; /*子元素设置了float之后,父元素没有高度时会塌陷*/
}
.logo { width:100%; height:80px;}
.nav { width:100%; margin-top:10px;}//没设高度
#mainbody {width:100%; margin-top:20px;position:relative;}
#sidebar {width:180px;padding-bottom:10px;}
#content {position:absolute;top:0px;left:200px;}
#footer { width:100%;margin-top:15px;padding:15px 0;}
PS:用这种方法注意,左边边栏的高度>右边内容的高度(通过position定位),因为通过绝对定位后的内容不再文档流中(不占位),若左边的边栏高度低于右边的绝对定位,则无法支撑起中间层。下层会上移与中间层右面部分重叠。
2.上层(header)--头部部分细节:
特别注意如何实现多个li元素在一行中显示。
![]()
CSS部分:
#header {
width:100%; overflow:hidden; /*子元素设置了float之后,父元素没有高度时会塌陷*/
}
.logo { width:100%; height:80px;}
.nav { width:100%; margin-top:10px;}//没设高度
.nav li { margin:0 35px;float:left; /*设置了float,把li块元素在一行内显示的方法*/}
.nav li a {
display:block; /*行内元素设置成块元素之后就可以设置padding*/
padding-bottom:2px;
}
HTML部分:
<div id="header">
<div class="logo">前端开发教程</div>
<div class="nav">
<ul>
<li class="current"><a href="#">CSS</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</div>
</div>
3.中间层(mainbody),包裹左右两列。
<div id="mainbody">
<div id="sidebar">......</div>
<div id="content">......</div>
</div>
--左边栏部分细节:
HTML部分:
<div id="sidebar">
<dl>
<dt>CSS 基础教程</dt>
<dd class="current"><a href="#">CSS 简介</a></dd>
<dd><a href="#">CSS 基础语法</a></dd>
<dd><a href="#">CSS 高级语法</a></dd>
<dd><a href="#">CSS 派生选择器</a></dd>
<dd><a href="#">CSS id 选择器</a></dd>
<dd><a href="#">CSS 类选择器</a></dd>
<dd><a href="#">CSS 属性选择器</a></dd>
<dd><a href="#">CSS 创建</a></dd>
</dl>
</div>
ps:
dl (define list)——定义列表
dt(define list title)——用于生成定义列表中各列表项的标题,重复使用可以定义多个列表项的标题。
dd(define list define)——用于生成定义列表各列表项的说明文字段,重复使用可以定义多个说明文字段。
--右边内容部分细节:
<div id="content">
<h1>CSS 简介</h1>
<div class="pageto"><a href="#">上一章</a> <a href="#">下一章</a></div>
<h3>你应该知道这些知识</h3>
<p>在继续之前,你应该有一个以下基本认识:</p>
<p>· HTML / XHTML</p>
<p class="learn">如果您希望首先学习这些项目,我们的<a href="#">主页</a>上可以找到教程。</p>
<div class="disline"></div>





















 1446
1446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








