[转]来自于慕课网学习整理。
一、JavaScript基础
1.JavaScript-确认(confirm 消息对话框)
confirm 消息对话框通常用于允许用户做选择的动作。弹出对话框(包括一个确定按钮和一个取消按钮)。
confirm(str);
str:在消息对话框中要显示的文本 返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮;
消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
2.JavaScript-提问(prompt 消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
prompt(str1, str2);
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null
注:在用户点击对话框的按钮前,不能进行任何其它操作。
3.JavaScript-打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
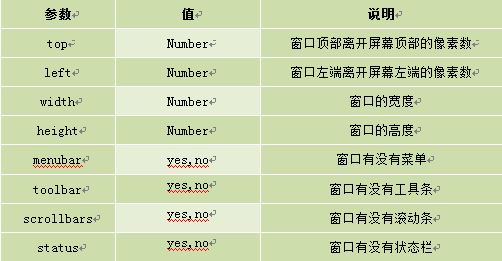
参数表:
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>
4.JavaScript-关闭窗口(window.close)
close()关闭窗口
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript">
var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中
mywin.close();
</script>
注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
二、认识Dom
1.innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
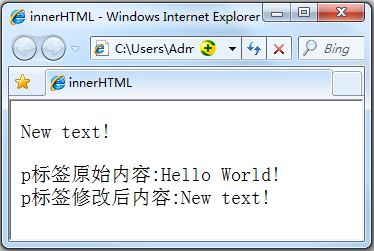
我们通过id="con"获取<p> 元素,并将元素的内容输出和改变元素内容,代码如下:
结果:
2.改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
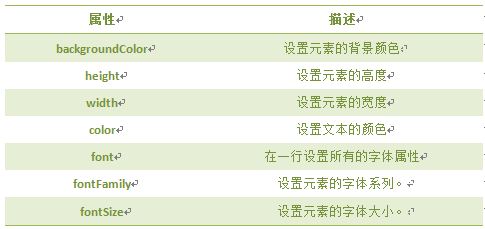
基本属性表(property):
注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
看看下面的代码:
改变 <p> 元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<p id="pcon">Hello World!</p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue";
</script>
3.显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
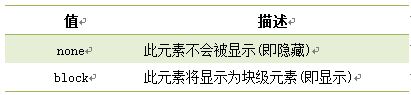
value取值:
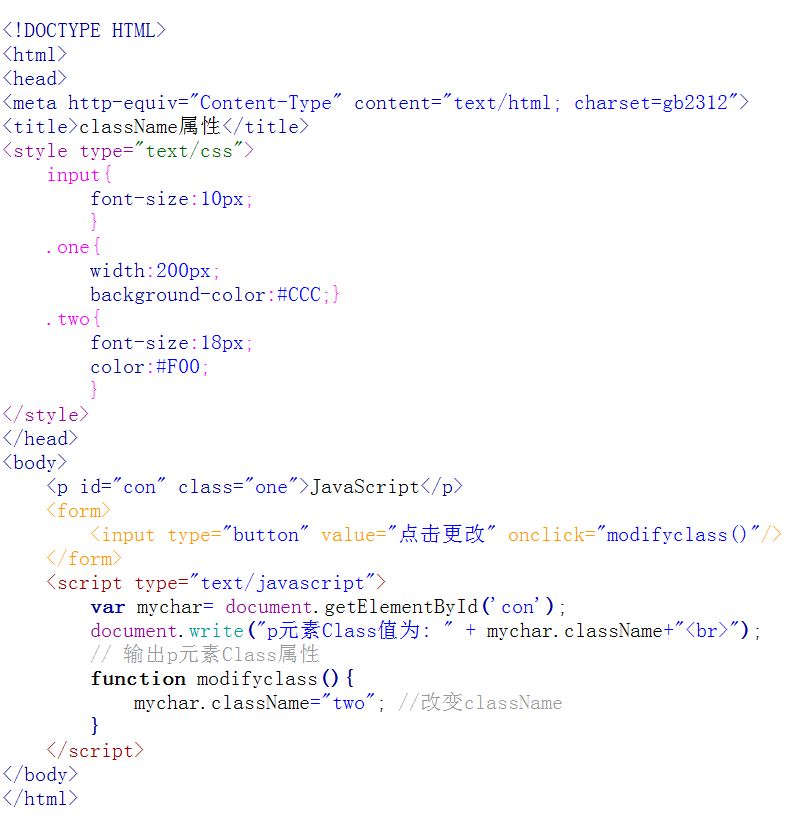
4.控制类名(className 属性)
className 属性设置或返回元素的class 属性。
object.className = classname
作用:
1.获取元素的class 属性
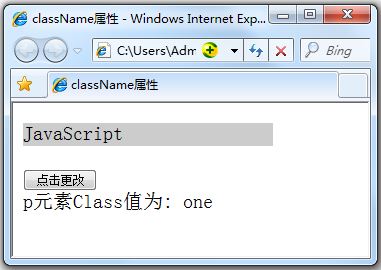
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
看看下面代码,获得 <p> 元素的 class 属性和改变className:
结果:
三、数组
创建数组语法:
var myarray=new Array();
我们创建数组的同时,还可以为数组指定长度,长度可任意指定。
var myarray= new Array(8); //创建数组,存储8个数据。
一维数组赋值:
var myarray=new Array(); //创建一个新的空数组 myarray[0]=66; //存储第1个人的成绩 myarray[1]=80; //存储第2个人的成绩 myarray[2]=90; //存储第3个人的成绩 myarray[3]=77; //存储第4个人的成绩 myarray[4]=59; //存储第5个人的成绩
我们还可以用简单的方法创建上面的数组和赋值:
第一种方法:
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
第二种方法:
var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
注意:数组存储的数据可以是任何类型(数字、字符、布尔值等)
二维数组:
二维数组,我们看成一组盒子,不过每个盒子里还可以放多个盒子。
二维数组的表示: myarray[ ][ ]。
1. 二维数组的定义方法一
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}
2. 二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3]]
3. 赋值
myarr[0][1]=5; //将5的值传入到数组中,覆盖原有值。
说明: myarr[0][1] ,0 表示表的行,1表示表的列。
四、事件
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
- onclick事件是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
- 鼠标经过事件(onmouseover),当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
- 鼠标移开事件(onmouseout),当鼠标移开当前对象时,执行onmouseout调用的程序。
-
光标聚焦事件(onfocus),当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。如焦点在文本框内。
-
失焦事件(onblur),与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
-
内容选中事件(onselect),当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
-
文本框内容改变事件(onchange),通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
-
加载事件(onload),事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:1. 加载页面时,触发onload事件,事件写在<body>标签内。2. 此节的加载页面,可理解为打开一个新页面时。
-
卸载事件(onunload),当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。
五、JavaScript内置对象
1、什么是对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
2、Date 日期对象
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
1)定义一个时间对象 :
var Udate=new Date();
使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)。
如果要自定义初始值,可以用以下方法:
var d = new Date(2012, 10, 1); //2012年10月1日
var d = new Date('Oct 1, 2012'); //2012年10月1日
2)Date对象中处理时间和日期的常用方法:
返回星期方法
getDay() 返回星期,返回的是0-6的数字,0 表示星期天。
3、String 字符串对象
定义字符串的方法就是直接赋值。如:var mystr = "I lov JavaScript!"
1)属性与方法:
length属性:访问字符串对象的长度。
toUpperCase() 方法:来将字符串小写字母转换为大写。
charAt() 方法:返回指定位置的字符,返回的字符是长度为 1 的字符串。
indexOf() 方法:返回指定的字符串首次出现的位置。
语法
stringObject.indexOf(substring, startpos)
split() 方法:将字符串分割为字符串数组,并返回此数组。
语法:
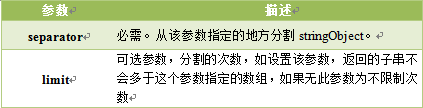
stringObject.split(separator,limit)
参数说明:
注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
substring() 方法:用于提取字符串中介于两个指定下标之间的字符。
语法:
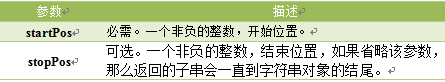
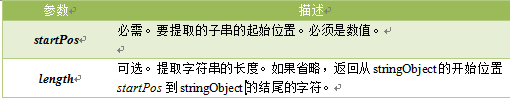
stringObject.substring(startPos,stopPos)
参数说明:

注意:
substr() 方法:从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
stringObject.substr(startPos,length)
参数说明:
4、Math对象
Math对象,提供对数据的数学计算。如:
语法:
Math.ceil(x)
Math 对象属性
Math 对象方法
5、Array 数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的。
concat() 方法:用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法
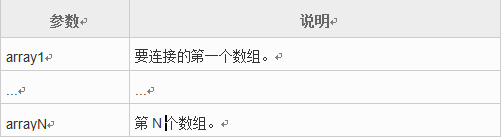
arrayObject.concat(array1,array2,...,arrayN)
参数说明:

注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
join()方法:用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
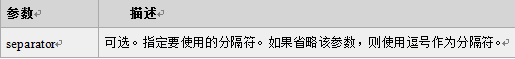
arrayObject.join(分隔符)
参数说明:

注意:返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。这个方法不影响数组原本的内容。
reverse() 方法:用于颠倒数组中元素的顺序。
语法:
arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
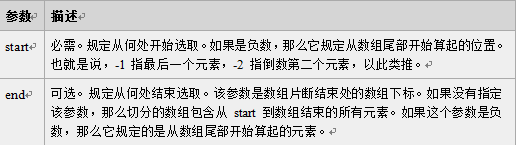
slice() 方法:可从已有的数组中返回选定的元素。
语法
arrayObject.slice(start,end)
参数说明:
1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组。
sort()方法:使数组中的元素按照一定的顺序排列。
语法:
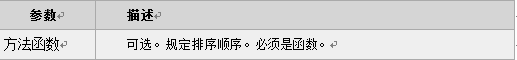
arrayObject.sort(方法函数)
参数说明:

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
照数值的大小对数字进行排序,就必须使用一个排序函数,代码如下:
<script type="text/javascript">
function sortNum(a,b) {
return a - b;
//升序,如降序,把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));
</script>
运行结果:
80,16,50,6,100,1 1,6,16,50,80,100
六、浏览器对象
1.window对象
window对象是BOM的核心,window对象指当前的浏览器窗口。
window对象方法:
1)JavaScript 计时器
计时器类型:
setTimeout(): 一次性计时器:仅在指定的延迟时间之后触发一次。
setInterval():间隔性触发计时器:每隔一定的时间间隔就触发一次。
clearTimeout():取消setTimeout()设置。
clearInterval():取消setInterval()设置。
setInterval(代码,交互时间);
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000) 或 setInterval(clock,1000)
2.History对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
window.history.[属性|方法]
注意:window可以省略。
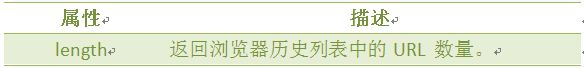
History 对象属性
History 对象方法
3.Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
location.[属性|方法]
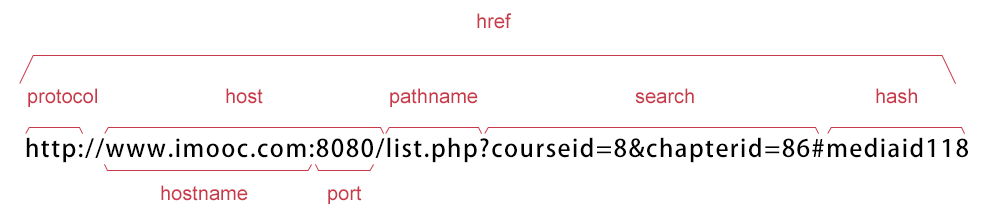
location对象属性图示:
location 对象属性:
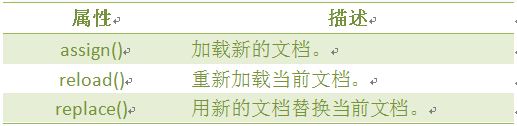
location 对象方法:
4.Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
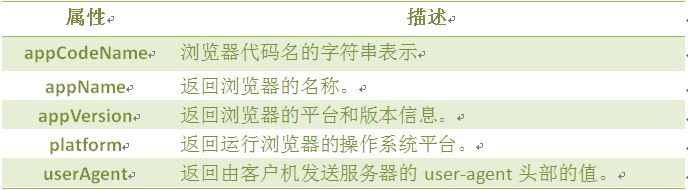
对象属性:
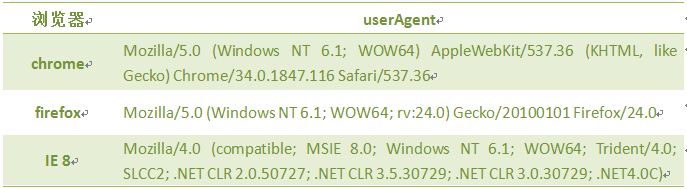
1)userAgent属性
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。
5.screen对象
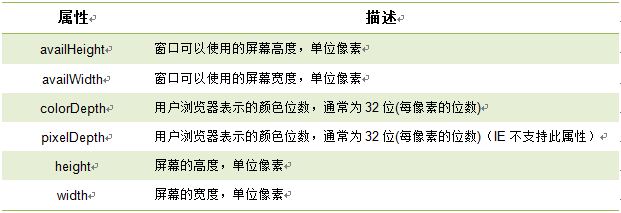
screen对象用于获取用户的屏幕信息。
window.screen.属性
对象属性:
七、DOM对象,控制HTML元素
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)
HTML文档可以说由节点构成的集合,DOM节点有:
- 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
- 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
- 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
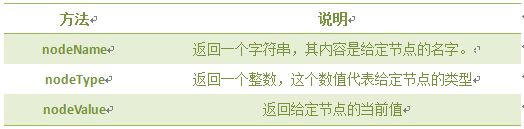
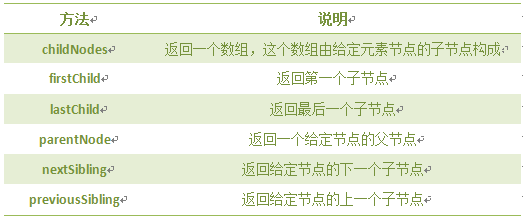
节点属性:
遍历节点树:
DOM操作:
1.getElementsByName()方法
返回带有指定名称的节点对象的集合。
document.getElementsByName(name)
与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
2.getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
document.getElementsByTagName(Tagname)
注:Tagname是标签的名称,如p、a、img等标签名。
3.getAttribute()方法
通过元素节点的属性名称获取属性的值。
elementNode.getAttribute(name)
说明:
1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
2. name:要想查询的元素节点的属性名字
4.setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
elementNode.setAttribute(name,value)
说明:1.name: 要设置的属性名。2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
5.节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1)nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document
2)nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值
3)nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
6.访问子结点
1)子节点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
elementNode.childNodes
注意:如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
2)子结点的第一和最后项
firstChild属性:返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL,与elementNode.childNodes[0]是同样的效果。
node.firstChild
lastChild属性:返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL,与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
node.lastChild
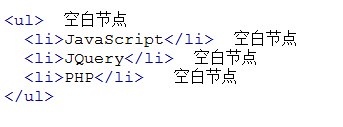
例子:计算节点数,在“节点之间的空白符”处理山,不同浏览器存在差异:
节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:
7.访问父节点parentNode
elementNode.parentNode
注意:父节点只能有一个。
8.访问兄弟节点
1)nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
nodeObject.nextSibling
说明:如果无此节点,则该属性返回 null。
2)previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
nodeObject.previousSibling
说明:如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
解决问题方法:判断节点nodeType是否为1, 如是为元素节点,跳过。
9.插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
node.appendChild(newnode)
参数:newnode:指定追加的节点;node:为想要作为newnode的父节点的指定节点。
10.插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
node.insertBefore(newnode,node);
参数:newnode: 要插入的新节点。node: 指定此节点前插入节点。
11.删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
nodeObject.removeChild(node)
参数:node :必需,指定需要删除的节点;nodeObject:为想要作为newnode的父节点的指定节点。
12.替换元素节点replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
node.replaceChild (newnode,oldnew )
参数:newnode : 必需,用于替换 oldnew 的对象。 oldnew : 必需,被 newnode 替换的对象。
13.创建元素节点createElement()
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
document.createElement(tagName)
参数:tagName:字符串值,这个字符串用来指明创建元素的类型。
14.创建文本节点createTextNode()
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
document.createTextNode(data)
参数:data : 字符串值,可规定此节点的文本。
eg: var newNodeText=document.createTextNode("I love JavaScript");















































 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








