[转]来自于慕课网学习整理。
一、事件流
事件流:描述的是从页面中接受事件的顺序。(页面哪个部分会拥有特定的事件。如果点了某个按钮,认为也点了这个按钮的容器。)
ie8之前的版本,只支持事件冒泡流; Netscape:事件捕获流
事件冒泡流:即事件最开始由最具体的元素(文档中的嵌套层次最深的那个节点)接收,然后逐级向上传播至最不具体的那个节点(文档)。
事件捕获流:不太具体的节点应该更早接收到时间,而最具体的节点最后接收到事件。

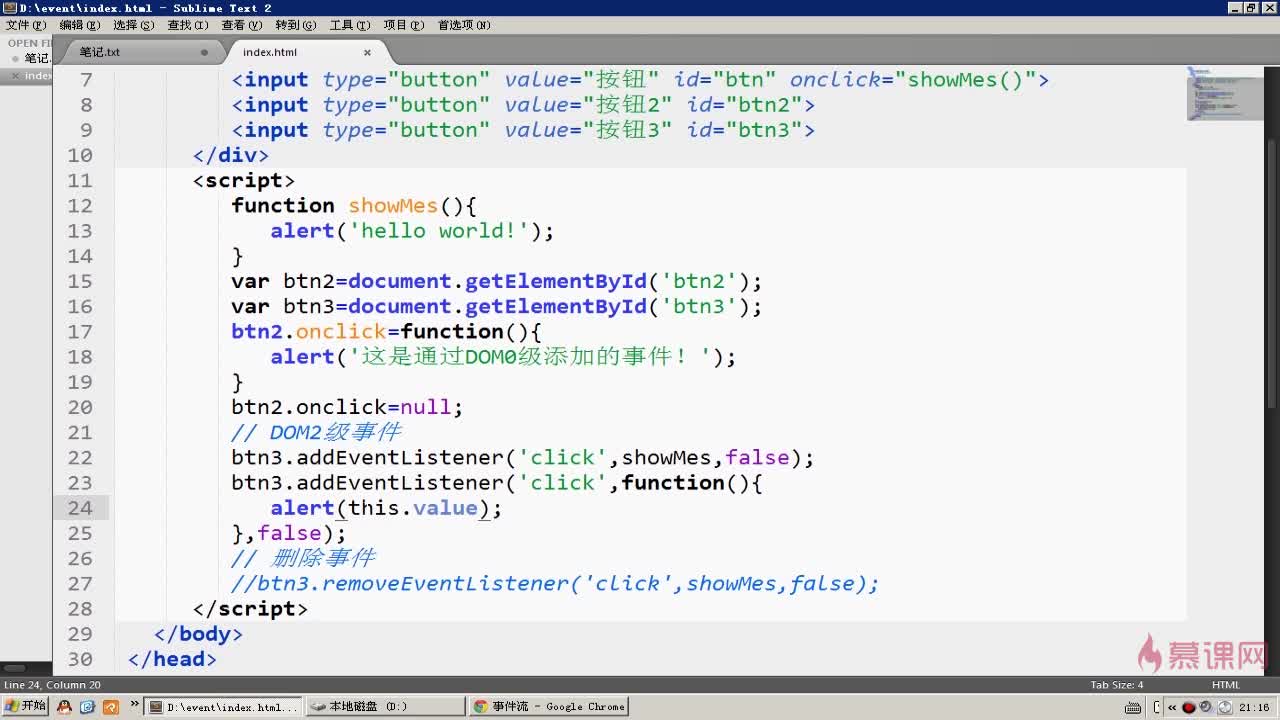
1.HTML事件,缺点:HTML和JS代码紧密耦合在一起:
eg:<input type="button" value="按钮" id="btn" οnclick="showMes()">
2.DOM0级事件处理程序:把一个函数赋值给一个事件处理程序,用的比较多的方法,
优点:简单,跨浏览器。
eg:document.getElementById("btn2").οnclick=function(){ };
document.getElementById("btn2").onclick =null;
3.DOM2级事件处理程序,
addEventListener(),removeEventListner();(ie不支持)
eg:btn3.addEventListener('click',showMes,false);

4.IE事件处理程序:
attachEvent(),detachEvent();
eg:btn3.attachEvent('onclick',showMes);
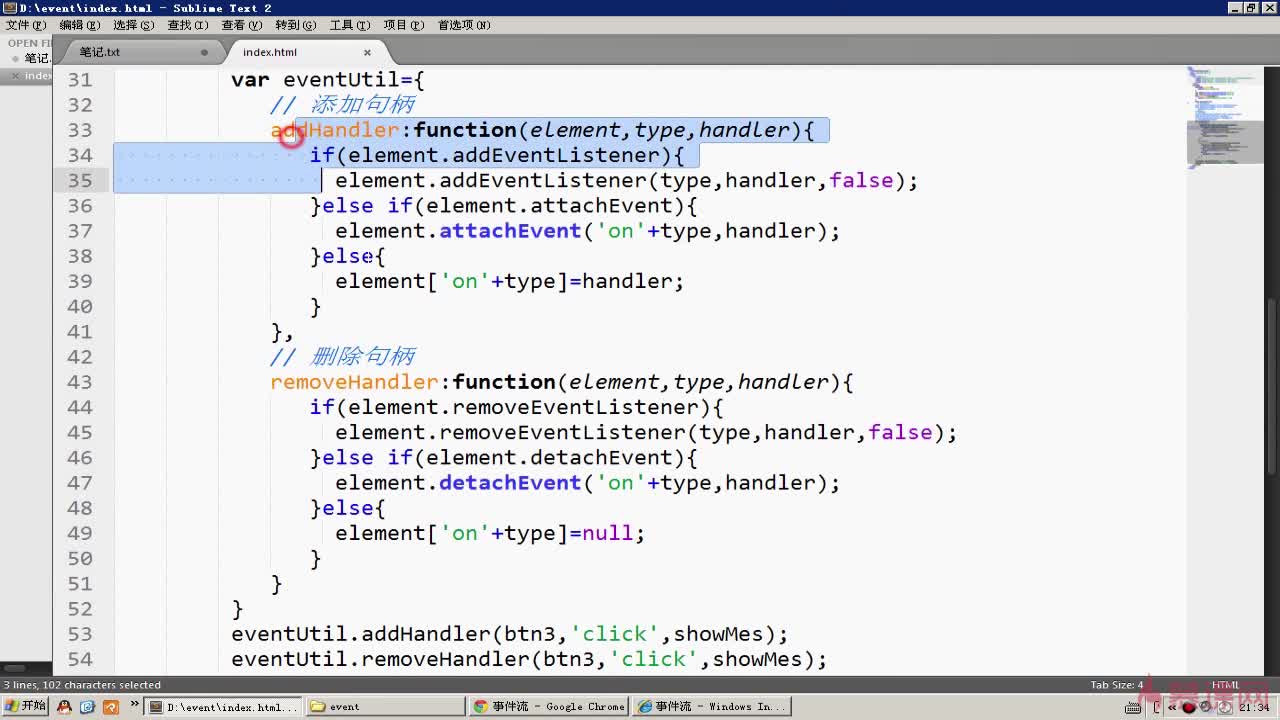
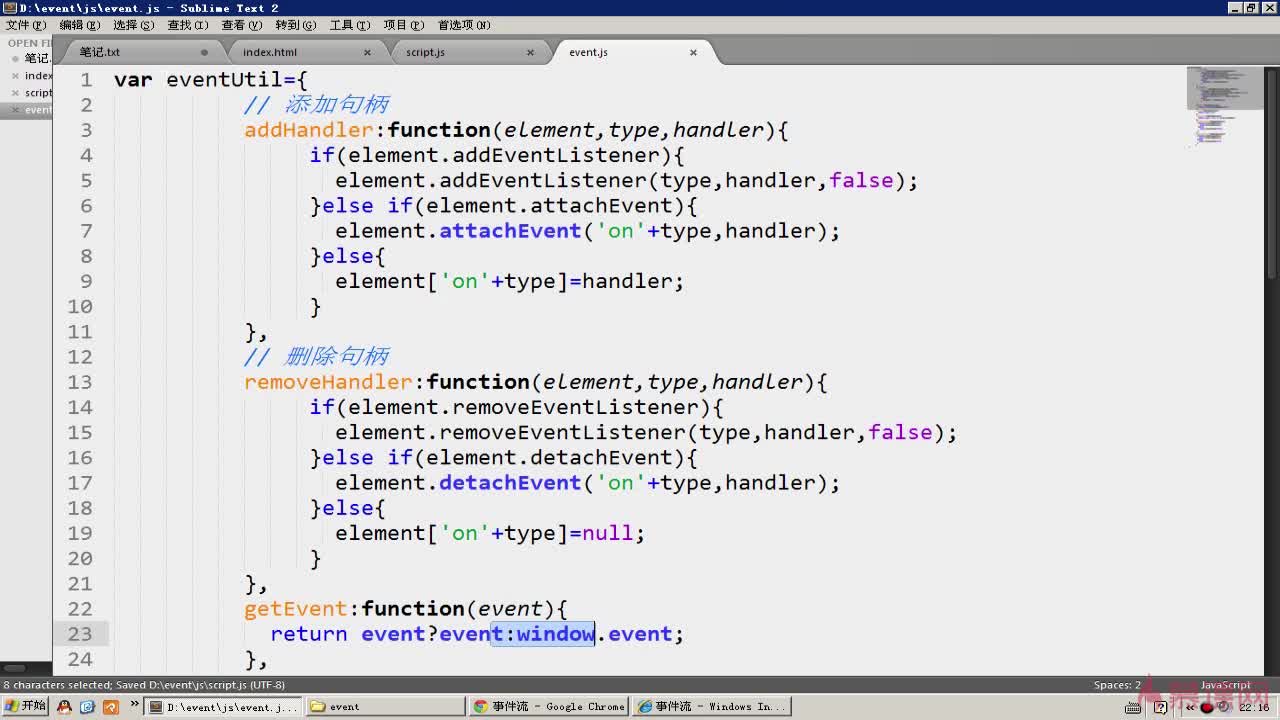
5.跨浏览器处理程序,封装在一个对象内:eventUtil,
添加add方法:参数:给谁添加(element),添加什么事件(type),这个事件触发了什么操作(handler)


1.DOM中的事件对象,非ie直接用event:
event.type="click";
event.target.nodeName="input" //事件加在哪个元素上
2.IE中的事件对象:ie8之前中用:window.envent
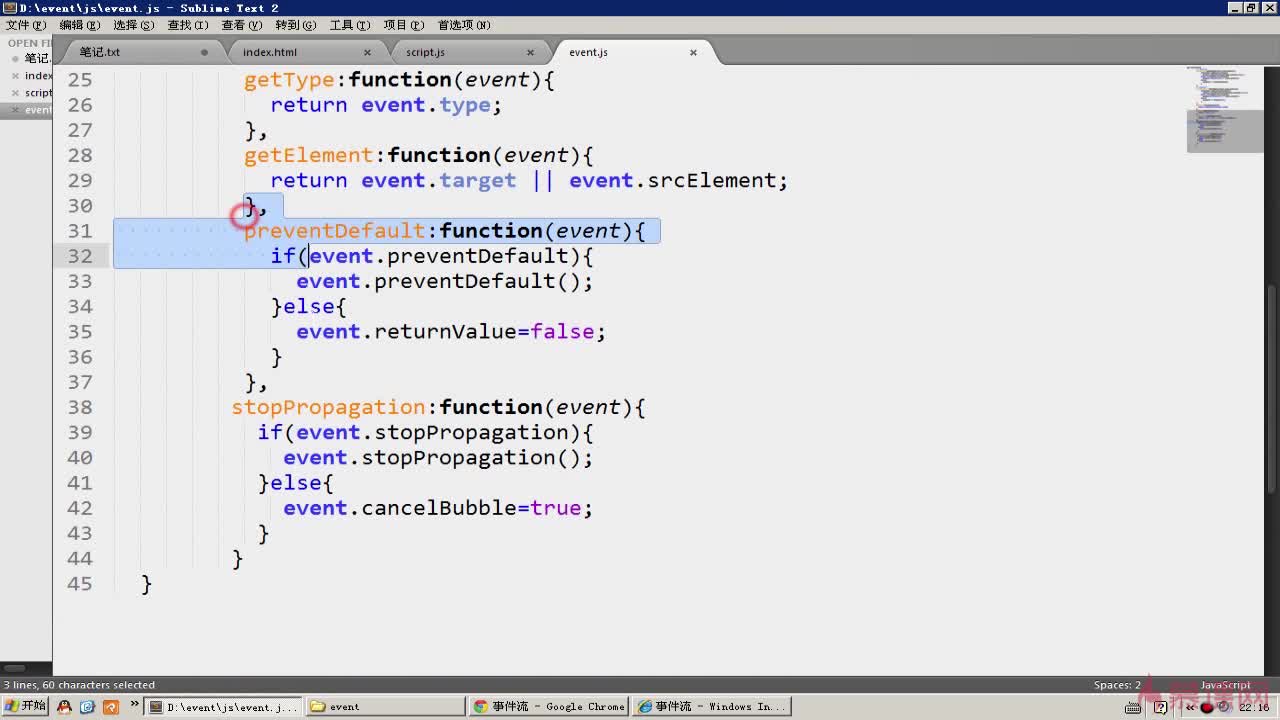
3.跨浏览器封装:
获取event,target,type,阻止冒泡方法,阻止默认行为方法。























 237
237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








