[转]来自于慕课网学习整理。
一、Ajax:
Ajax:异步的数据交换三步骤:
1).运用html和css实现页面,表达信息
2).运用XMLHttpRequests和WEB服务器进行数据的异步交换
3).运用javascript操作DOM实现局部刷新


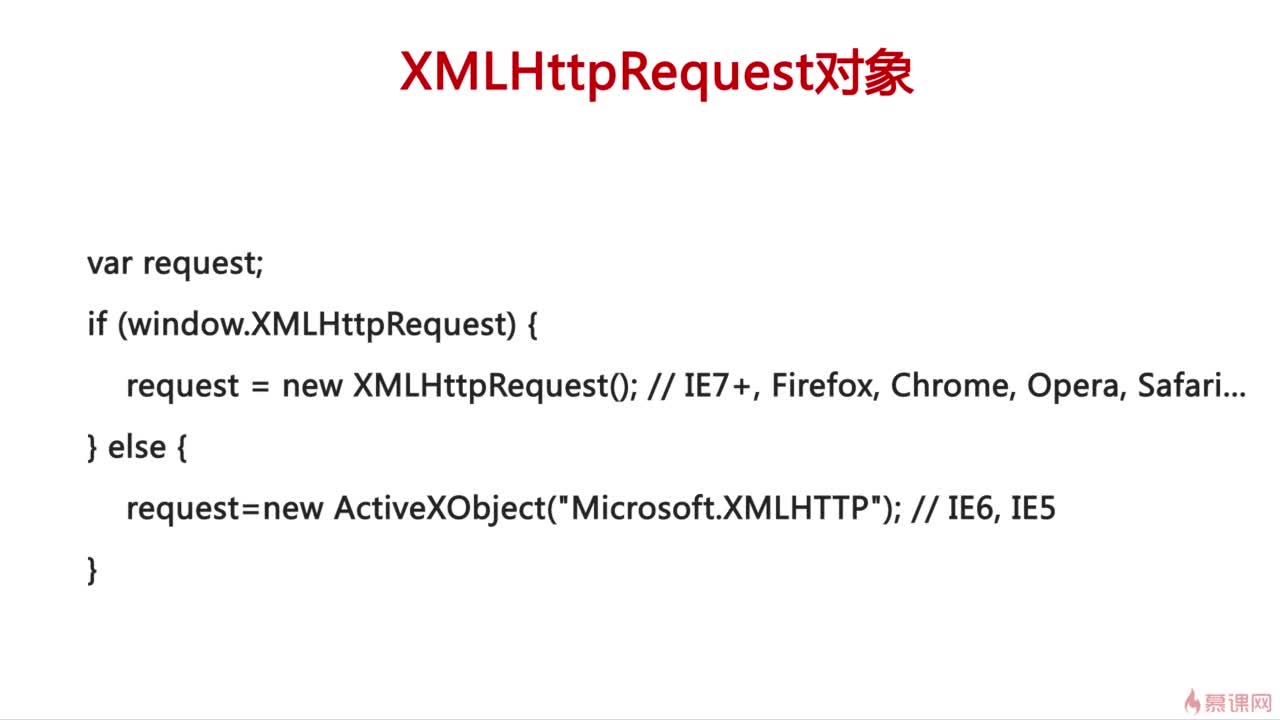
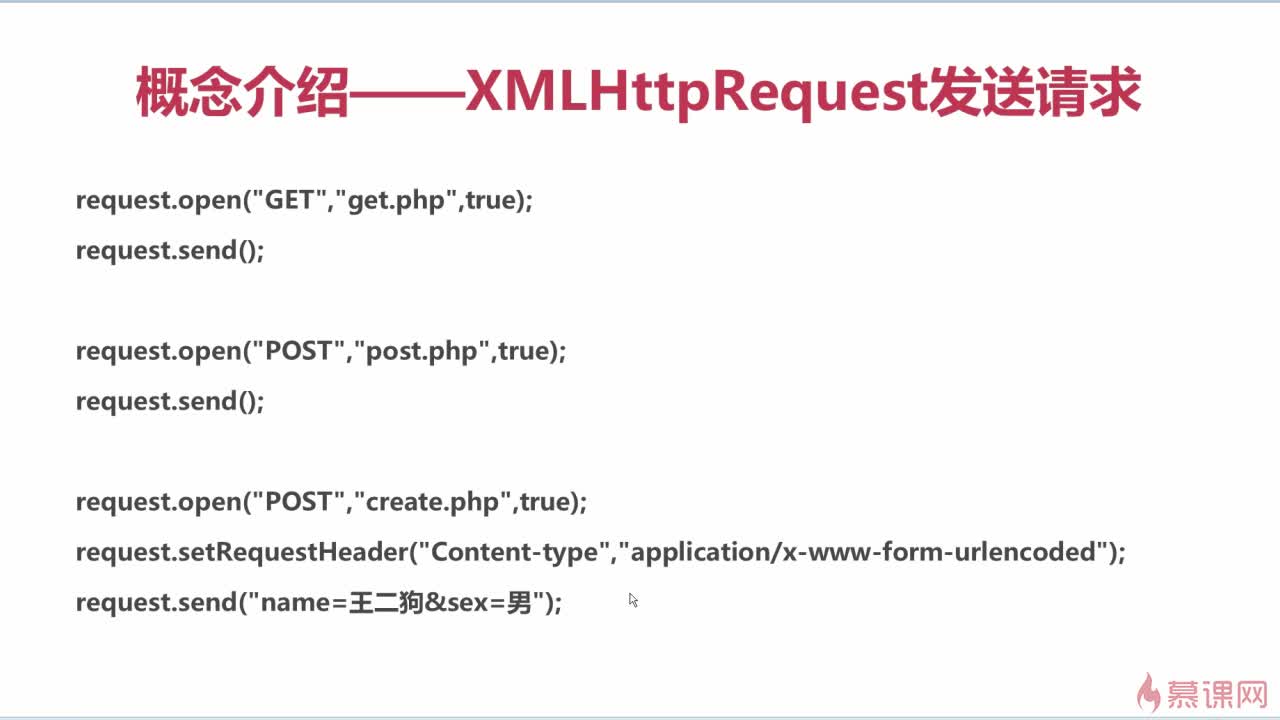
1、XMLHttpRequest发送请求:
两个方法 open(method,url,async)
method:规定HTTP发送请求的方式是get还是post,不区分大小写,一般来说用大写
url:请求地址(相对地址或绝对地址)
async;规定同步或者是异步。默认是异步也就是true,可一不填写
send(string):发送到该服务器(在post参数下一般需要填写)




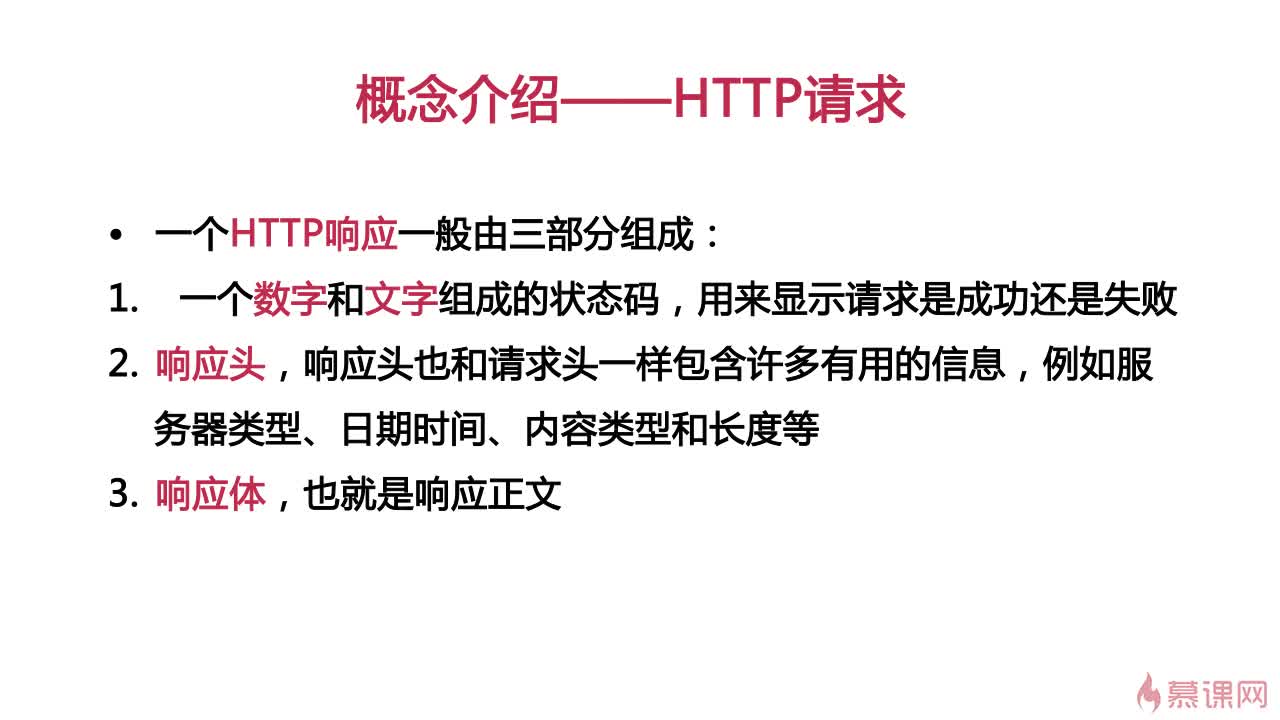
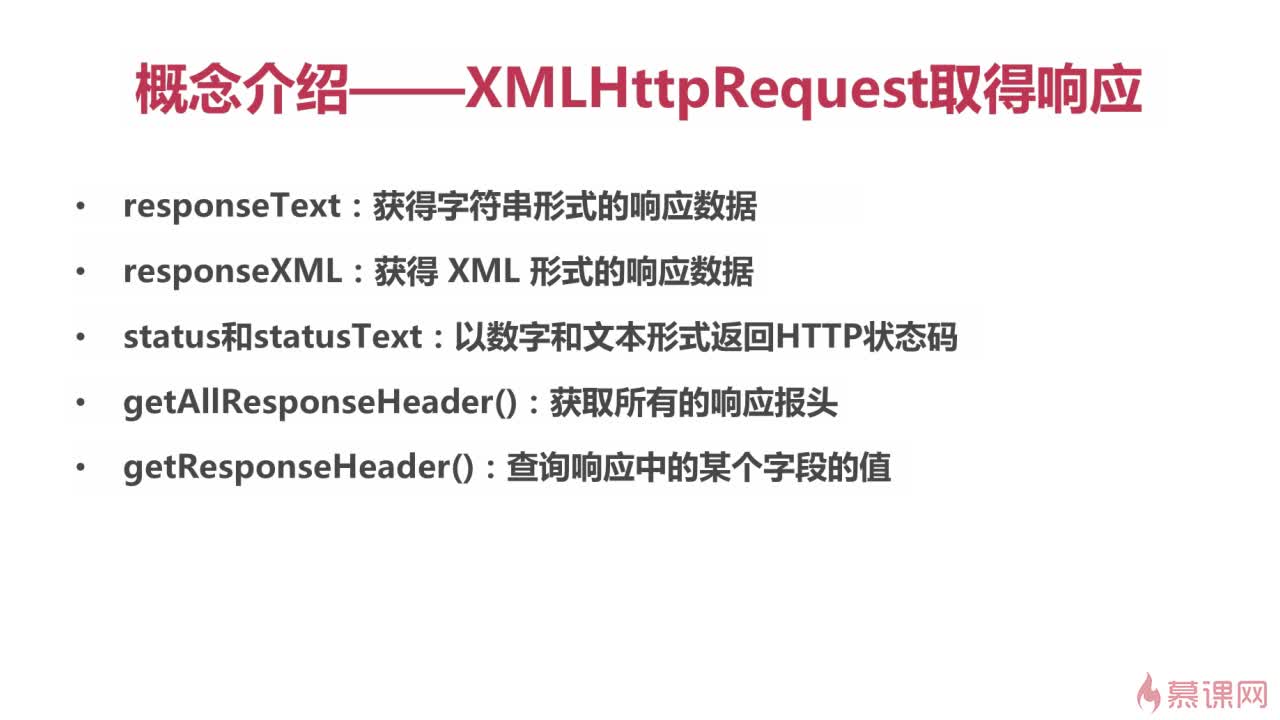
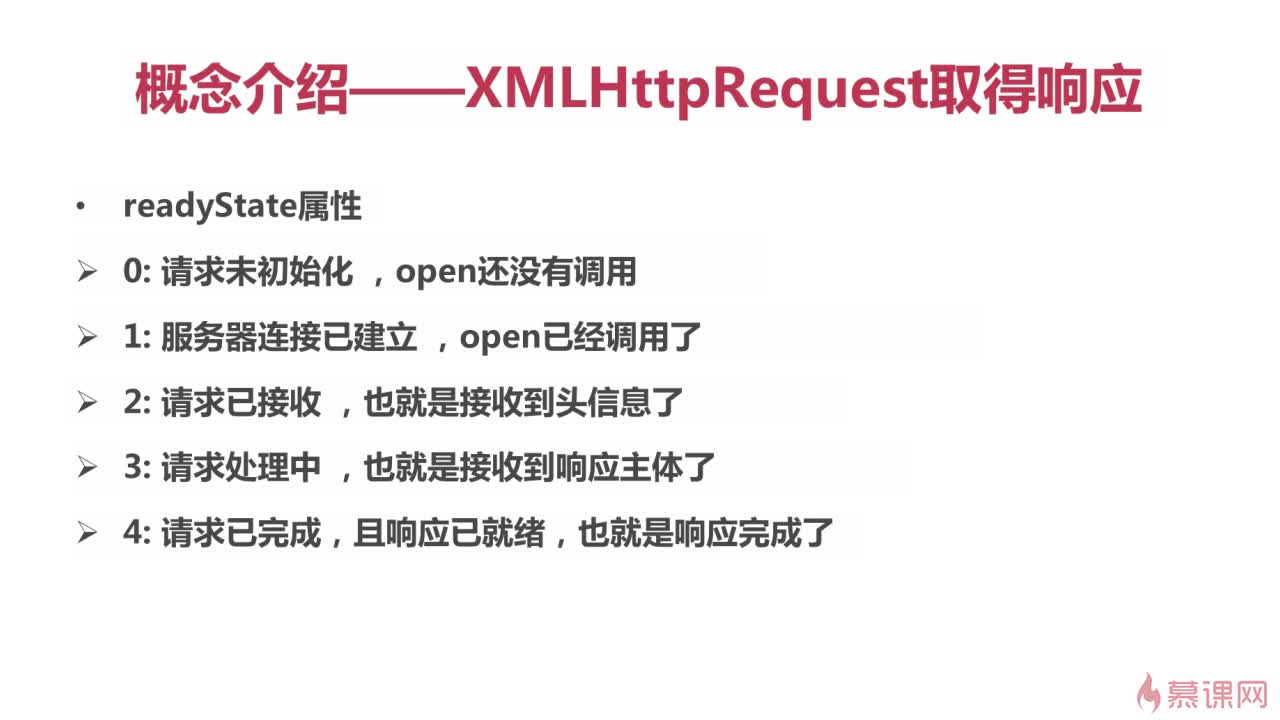
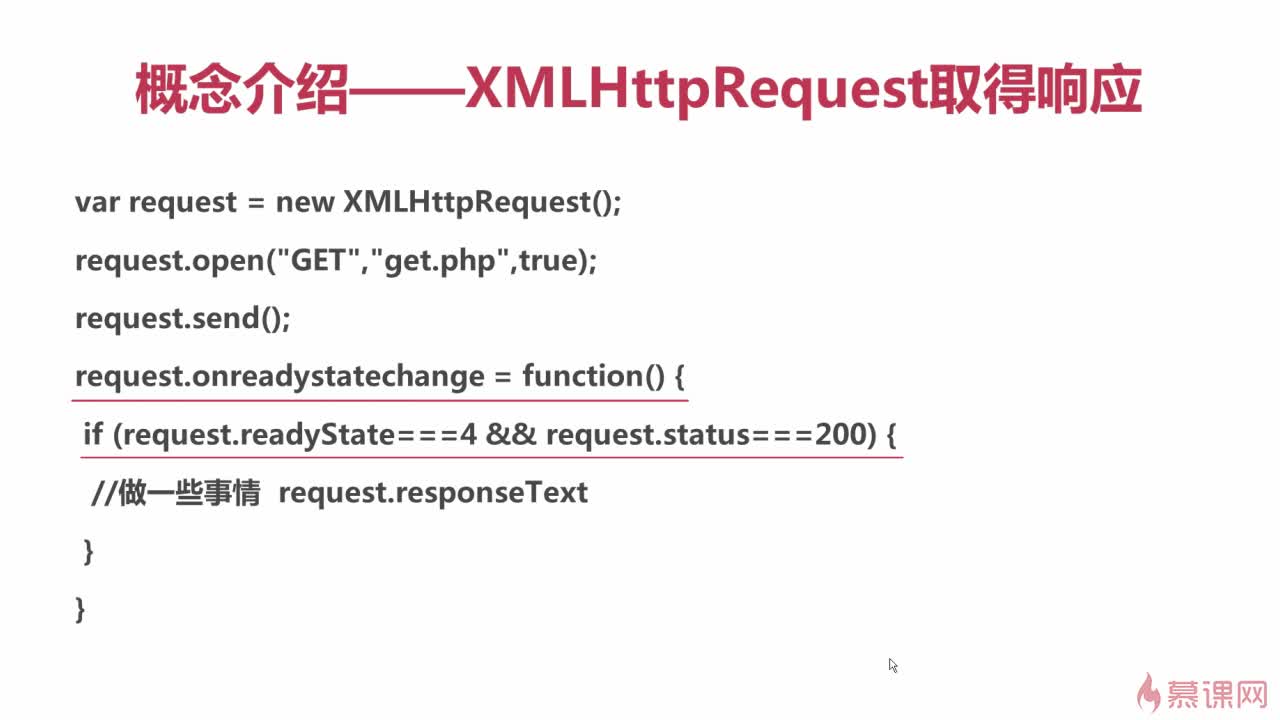
2、XMLHttpRequest取得响应




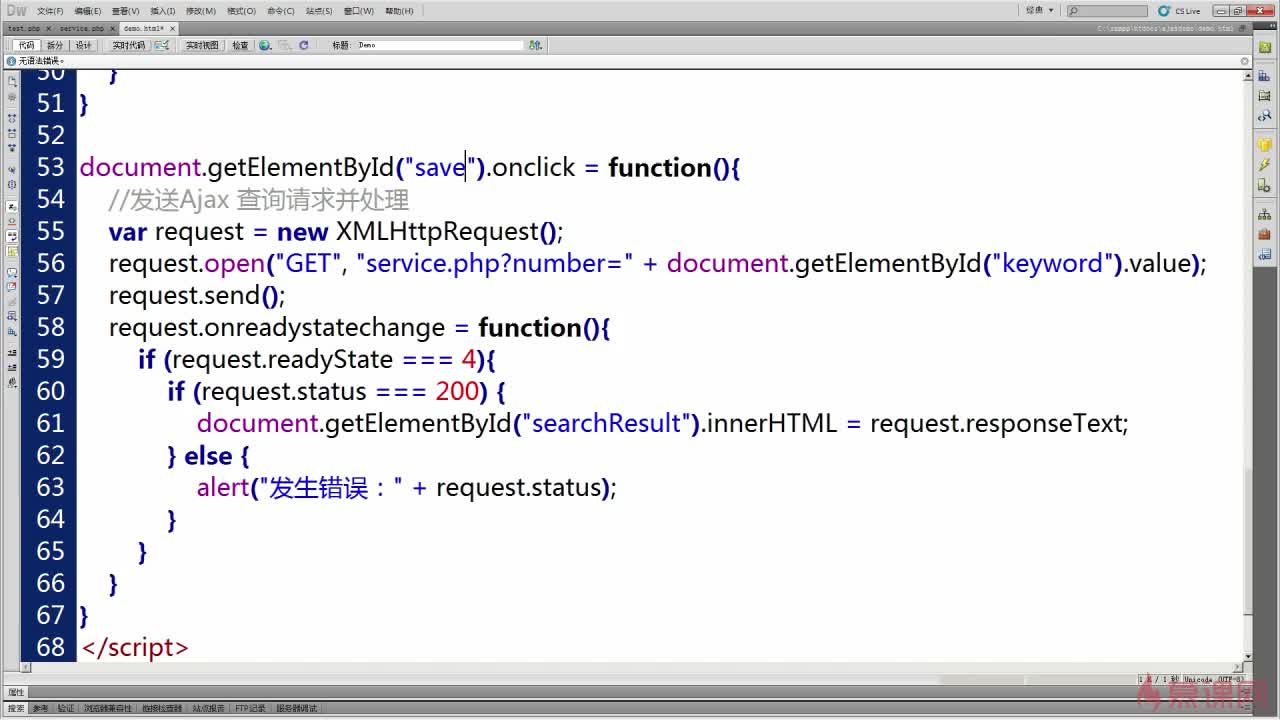
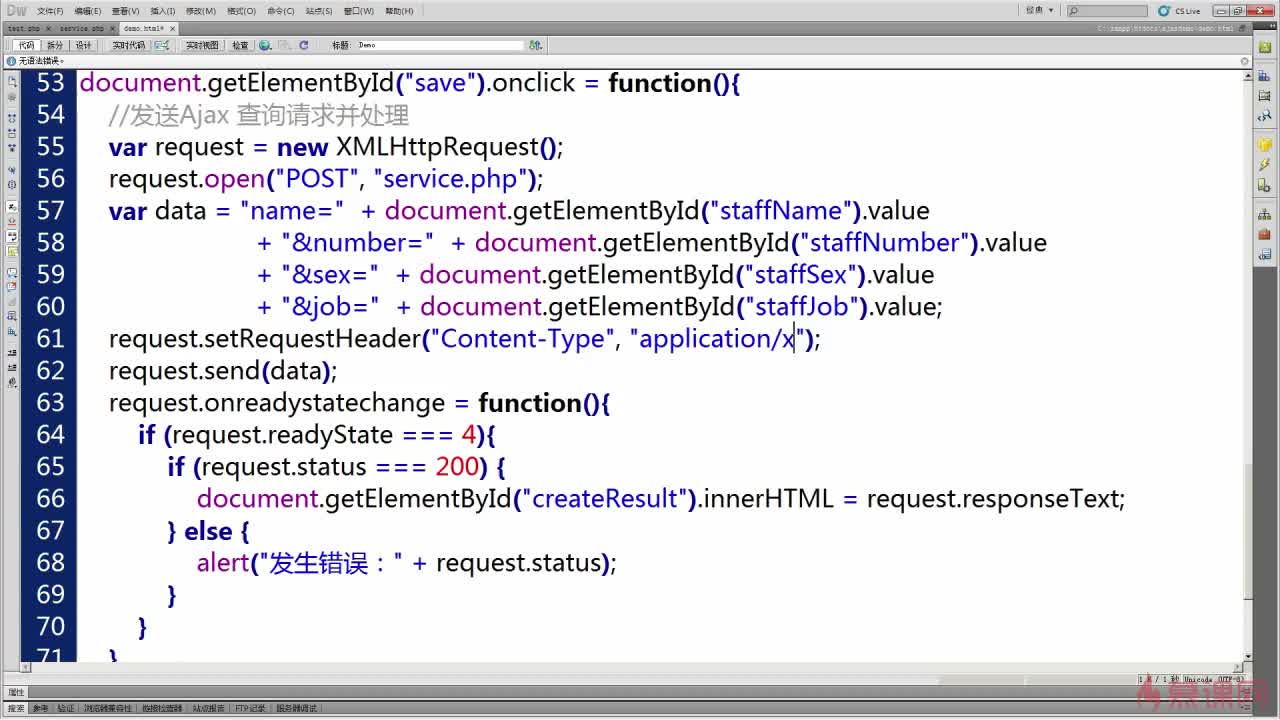
3、Ajax请求和处理的下例子
Get请求,把一些参数传到url中。

POST请求,把参数直接传到Send里,一定要填request.setRequestHeader

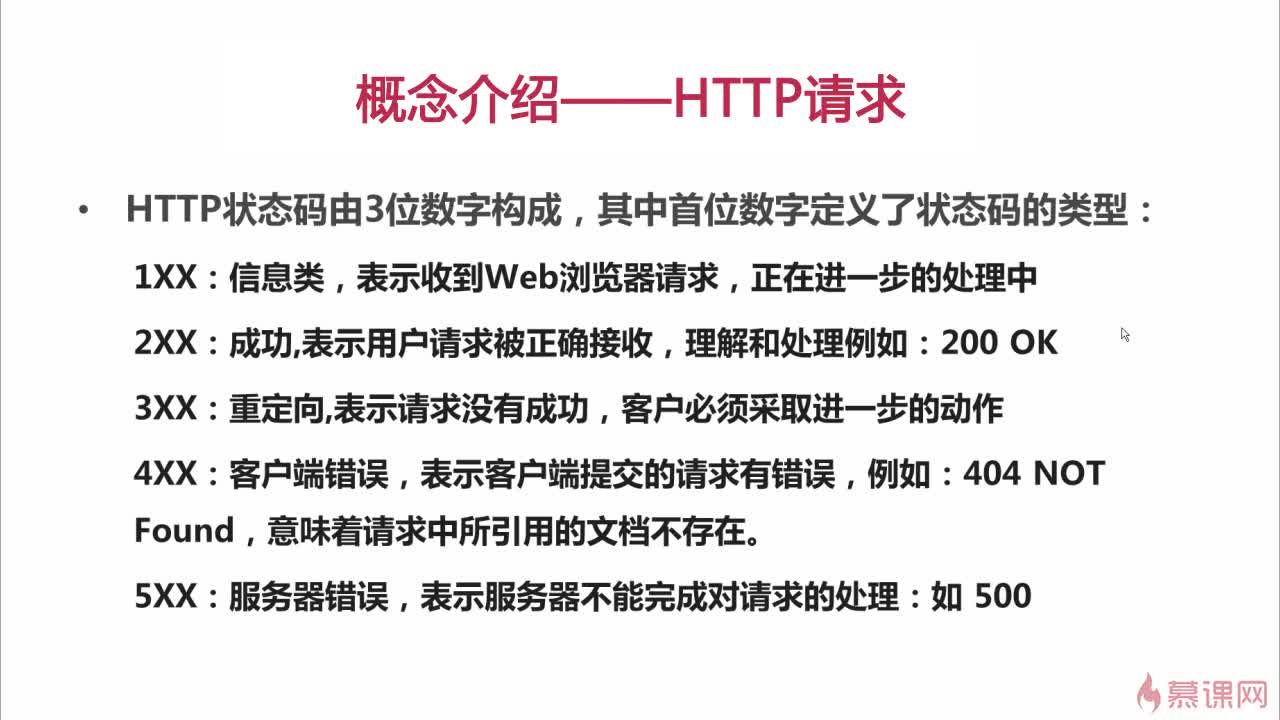
当返回的请求状态不成功,reuest.status!=200时,如何依据返回报文进行处理?
利用JSon的格式。
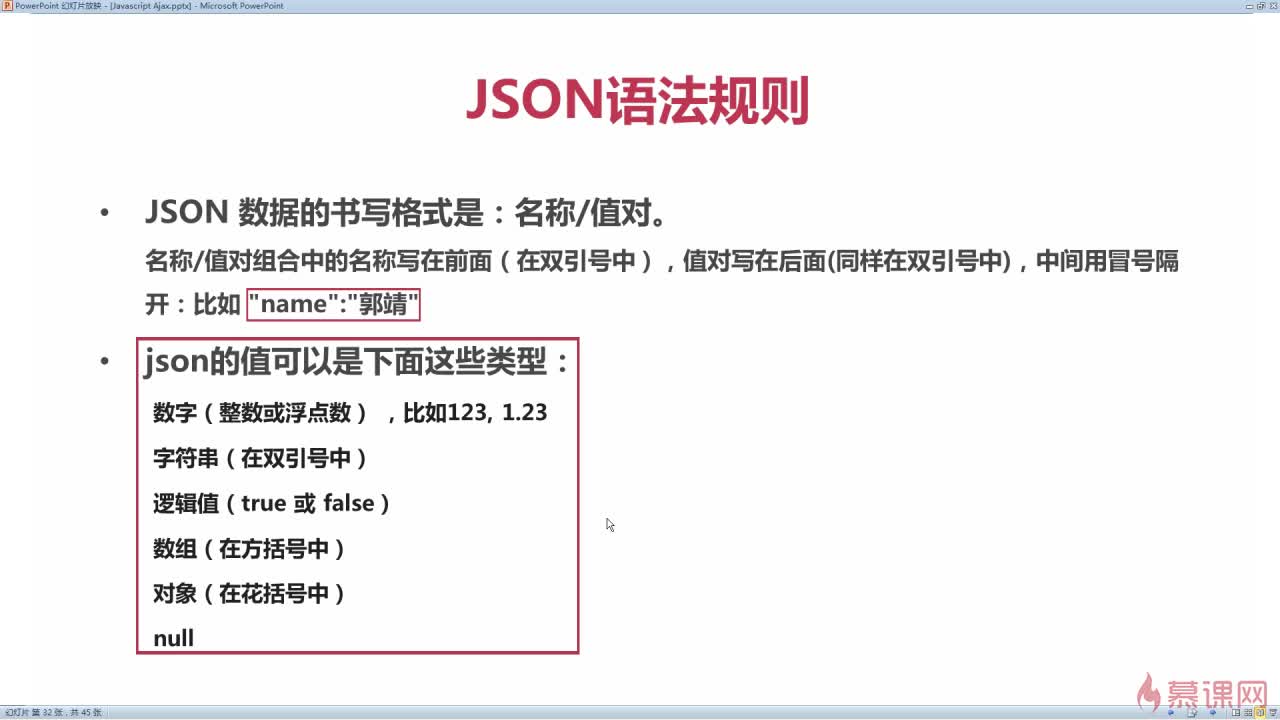
二、JSon
- JSON:JavaScript对象表示法(JavaScript Object Notation)
- JSON是存储和交换文本信息的语法,类似XML。它采用键值对的方式来组织,易于人们阅读和编写,同时也易于机器解析和生成
- JSON是独立于语言的,也就是说不管什么语言,都可以解析json,按照json的规则来就行。
JSON与XML比较
- json的长度和xml格式比起来短小
- json读写的速度更快
- json可以使用JavaScript内建的方法直接进行解析,转换成Javascript对象,非常方便。

例子:
{
"staff":[
{"name":"洪七",“age”:70},
{"name":"郭靖",“age”:35}
]
}

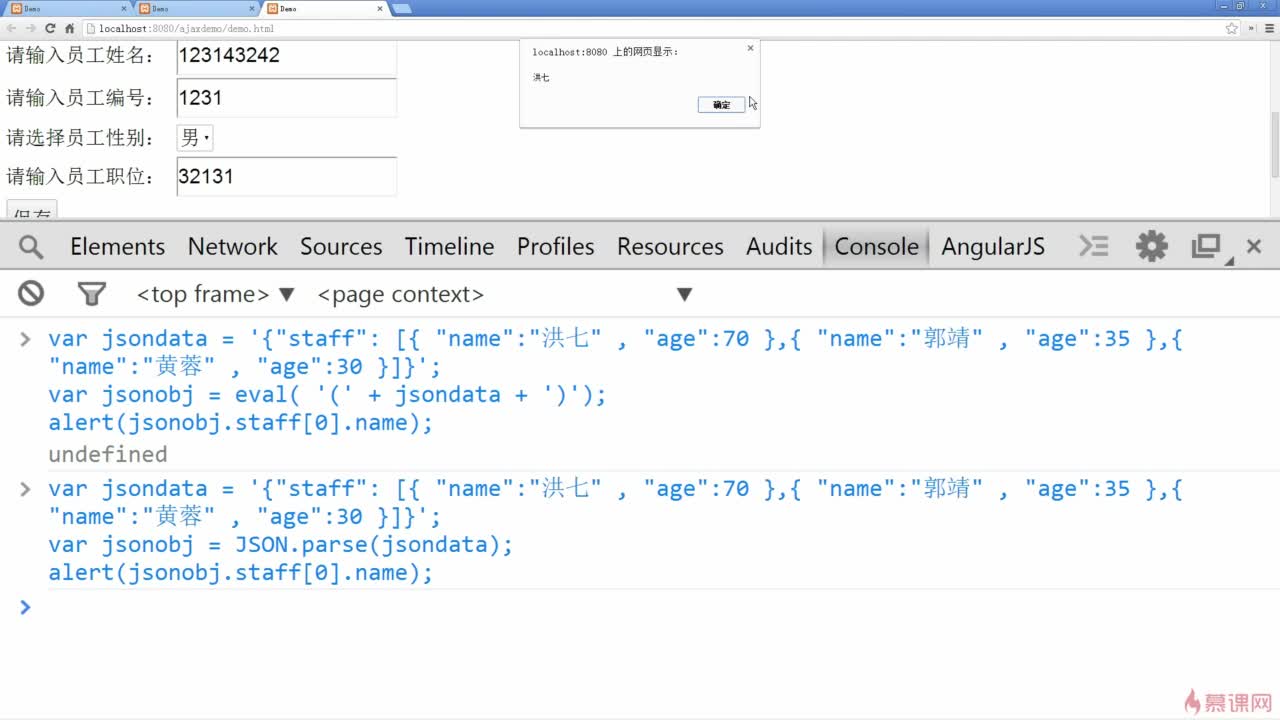
在js中解析JSON
JSONLint——校验工具,校验json(JavaScript object notation)
格式是否错误 地址:jsonlint.com
SON解析的两种方法:
1.eval('('+jsondata+')'),eval()会执行json中的js代码,不判断是否合法,十分危险,不推荐使用 2.JSON.parse(jsondata),判断json中的值是否合法,不合法会报错.
eval 与 JSON.parse()的区别:
eval 不仅解析了json 还解析了里面的js输出语句。而JSON.parse 则不执行其中的js输出语句
注:eval()是很危险的!因为eval()方法不会管json字符串是否合法,而且还会直接执行js方法,尤其是执行第三方的代码,可能会含有恶意代码。
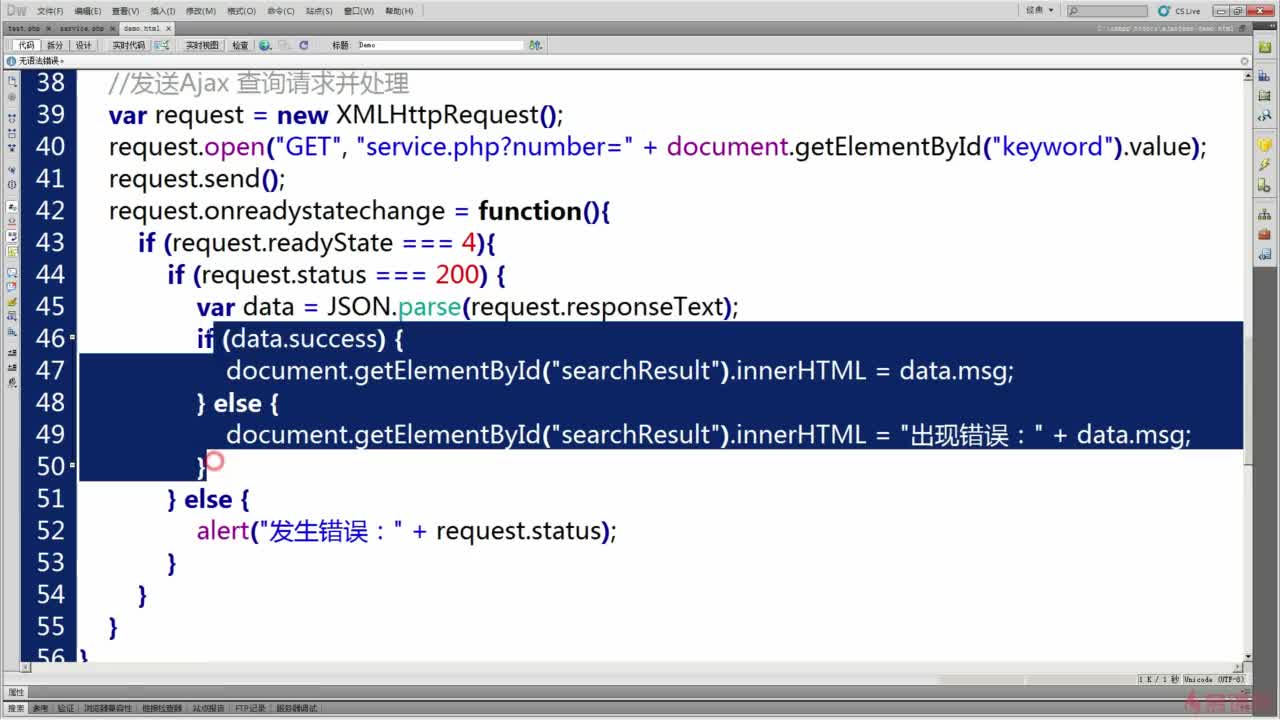
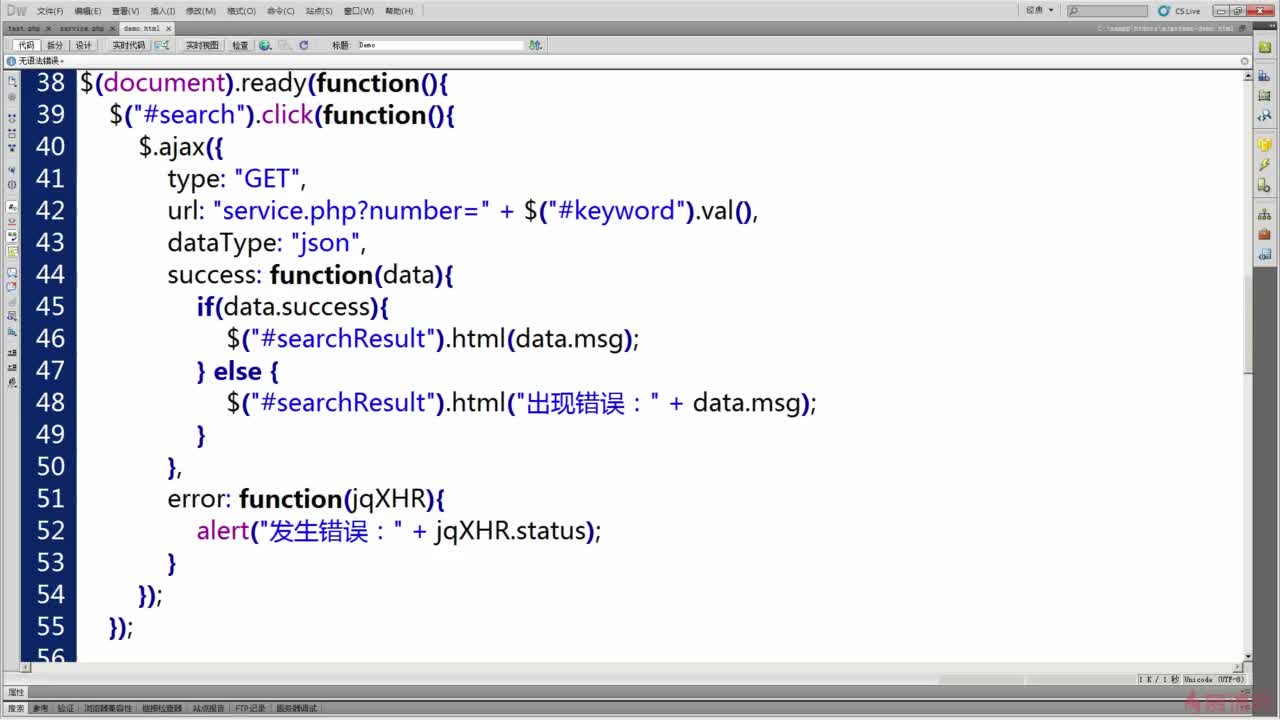
通常,所有从服务器返回的字符串约定有如下格式:
{
"success":true/false,//请求是否正确执行
"msg":xxx,//参数错误情况下返回信息
"data":xxx,//参数正确情况下返回数据
}
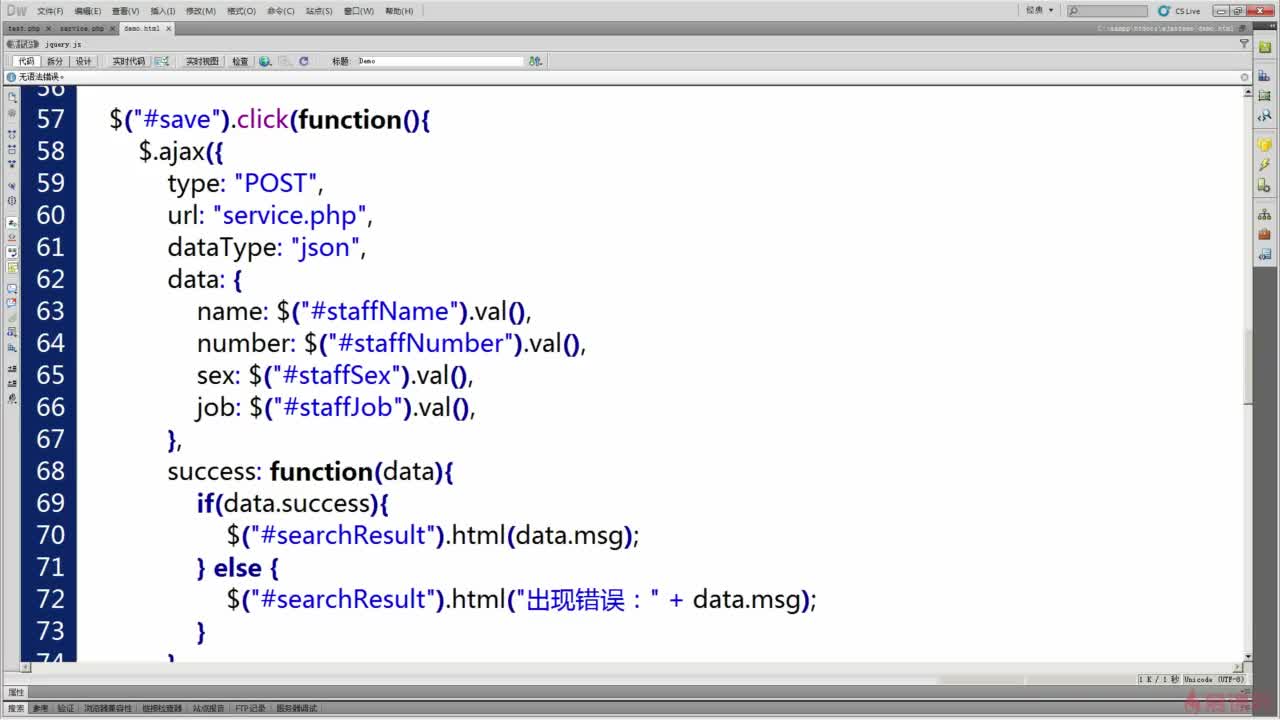
要改造服务器端代码,同样改造客户端:

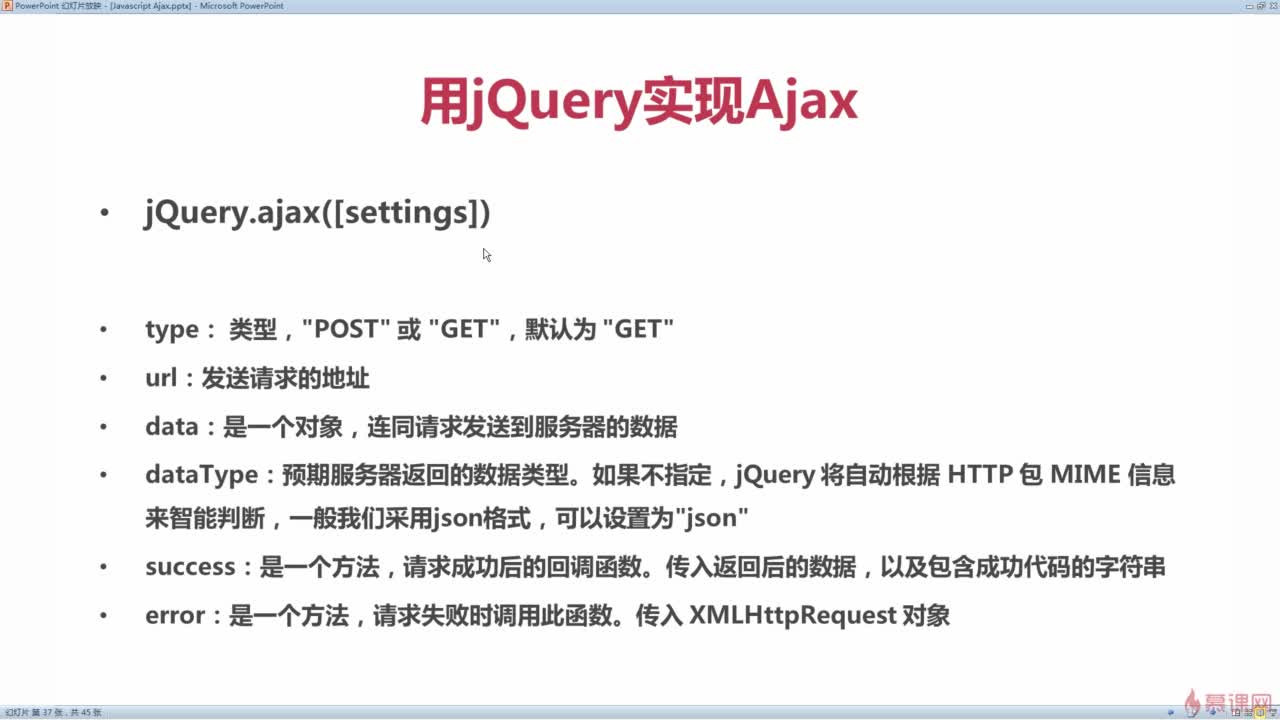
JQuery中的AJAX



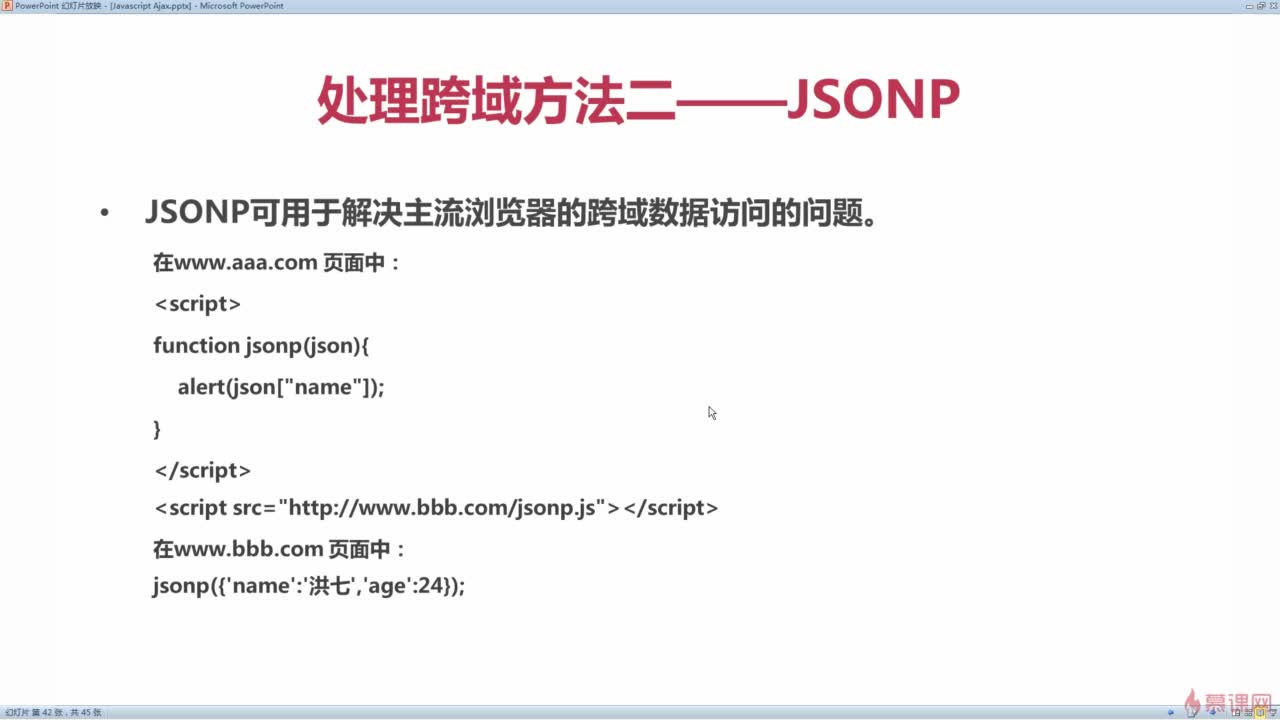
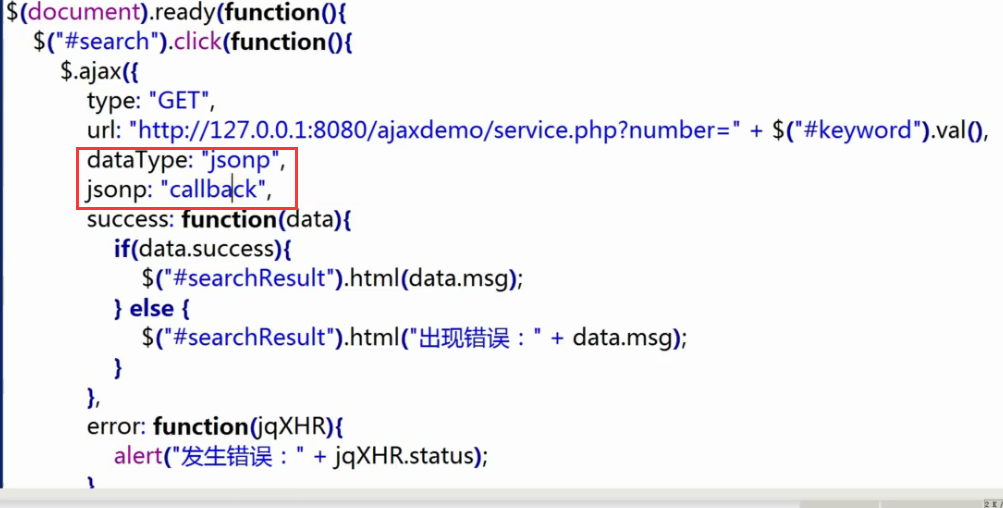
处理跨域的方法

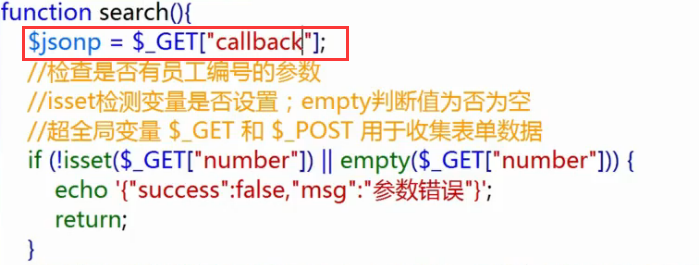
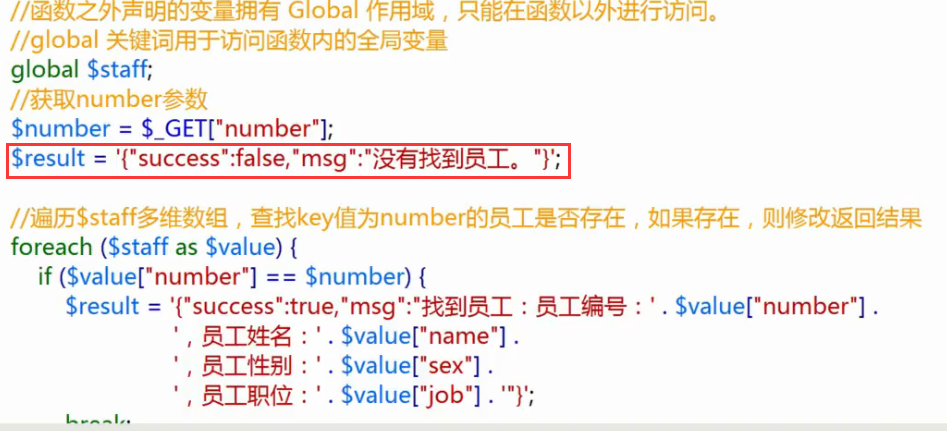
前端增加两处改动

后端增加的改动:


红框内的语句,把要返回的JSON对象括起来:
![]()
解决主流浏览器跨数据GET跨域访问数据的方法。 只能处理GET跨域名的请求





















 63
63

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








