一、JavaScript(以下简称JS):
1.什么是JavaScrip?
JavaScript是一种轻量级的编程语言,被设计用来向 HTML 页面增加交互性,常用来为网页添加各式各样的动态功能,它不需要进行编译,直接嵌入在HTML页面中(java文件不能直接执行,得先编译成class才能执行)
2.使用方式:内嵌式、外链式
3.JS能做什么?:
(1)对事件的反应(鼠标点按钮:单击、双击;)
(2)验证输入(例如输入用户名、密码,验证长度不能大于10)
(3)改变HTML标签的内容或者样式
(4)直接输出HTML内容
二、放置位置:理论上可以放置在html文件中的任意位置。建议统一放置在<head></head>中,不要占用body中的位置,免得html和js混杂在一起,后期不好维护。
1.可以写多个<script></script>
2.注释:单行注释 // 多行 /* */
3.每行代码用分号分隔,一行可以写多条语句
4页面简单的代码查错,可以用打印数据的方式:
JavaScript 可以通过不同的方式来输出数据:
(1)使用 alert() 弹出警告框。
(2)使用 console.log() 写入到浏览器的控制台。
(3)使用 document.write() 方法将内容写到 HTML 文档中。
(4)使用 innerHTML 写入到 HTML 元素。
三、基础知识:
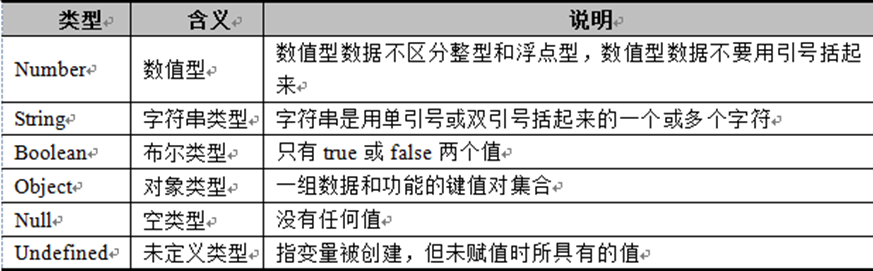
1.常见数据类型:

2.变量:
使用var命令声明变量,因为JavaScript是一种弱类型语言,所以在声明变量时,不需要指定变量的类型,变量的类型将根据变量的赋值来确定,其语法格式如下所示。

变量的命名必须遵循命名规则,变量名可以由字母、下划线(_)、美元符号($),甚至中文组成,但中文命名的方式不建议使用,中间可以是数字、字母或下划线,但是不能有空格、加号、减号等符号,不能使用JavaScript的关键字。è可以和java一样:字母、数字、_;数字不能开头
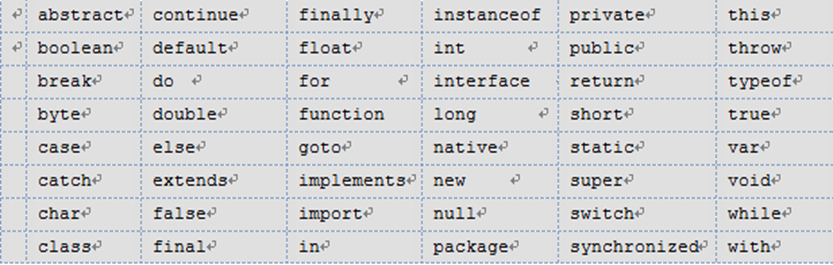
3.关键字:

4.运算符:
JavaScript中的运算符主要包括算术运算符、比较运算符、赋值运算符、逻辑运算符和条件运算符5种,具体介绍如下
|
|
|
| 算术运算符 | +、-、*、/、%、++、-- |
| 赋值运算符 | =、+=、-=、*=、/=、%= |
| 比较运算符 | ==、!=、>、<、<=、>=、 ===(绝对等于(值和类型均相等)) !==(不绝对等于(值和类型有一个不相等,或两个都不相等)) |
| 逻辑运算符 | &&、||、! |
| 条件运算符 | a==b?a:b |
|
|
|
5.对象:
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
此外,JavaScript 允许自定义对象。和java的类类似,
比如人是一个对象,包含属性身高、体重、肤色;包括方法:吃饭、睡觉
Public Class Person{
private double height;
private double weight;
public void eat(){
}
public int sleep(int n){
}
}
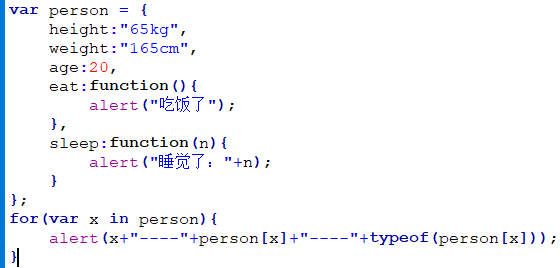
var person = {
height:"65kg",
weight:"165cm",
eat:function(){
alert("吃饭了");
},
sleep:function(n){
alert("睡觉了:"+n);
}
};
alert(person.height);
alert(person['height']);
person.eat();
person.sleep("30分钟");
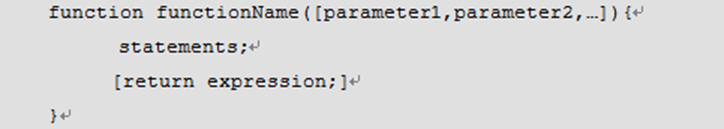
6.函数:
在JavaScript中,定义函数是通过function语句实现的。其语法格式如下:

functionName是必选项,用于指定函数名,在同一个页面中,函数名必须是唯一的,并且区分大小写;
parameter1,parameter2,…是可选项,代表参数列表,当使用多个参数时,参数间使用逗号进行分隔,一个函数最多可以有255个参数;
statements是必选项,代表用于实现函数功能的语句;
return expression是可选项,用于返回函数值,
expression为任意表达式、变量或常量。
7.语句:
选择语句:(1)if…..else if…else (2)switch语句
循环语句
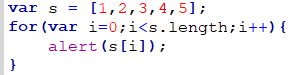
(1)for - 循环代码块一定的次数
(2)for/in - 循环遍历对象的属性
(3)while - 当指定的条件为 true 时循环指定的代码块
(4)do/while - 同样当指定的条件为 true 时循环指定的代码块


8.事件处理:
HTML 事件是发生在 HTML 元素上的事情。
| 事件 | 描述 |
| onchange | HTML 元素改变 |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
9.其他对象:
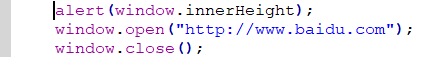
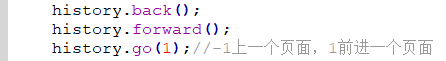
浏览器对象:


var 声明的变量,没指明类型,如何查看类型?typeof
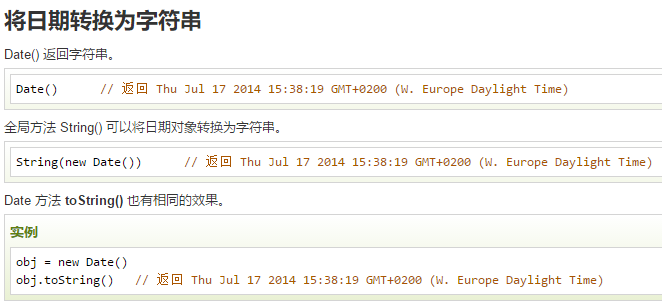
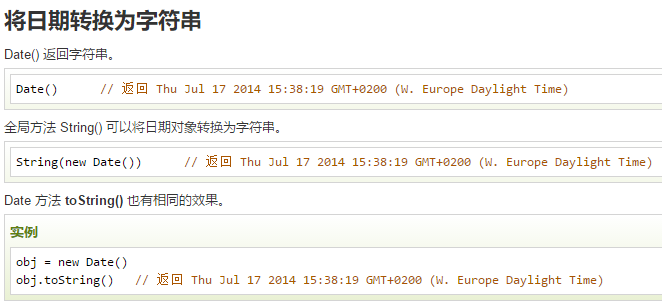
一般数字和字符串、字符串和日期转换常用:
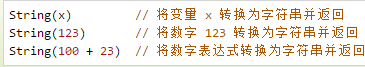
将数字转换为字符串
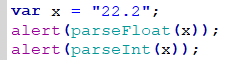
将字符串转换为数字

11.JSON:
JSON 是用于存储和传输数据的格式。通常用于服务端向网页 传递数据
传递数据

P
6.





















 1386
1386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








