当margin/padding取形式为百分比的值时,无论是left/right,还是top/bottom,都是以父元素的width为参照物的!
两种实现方式:
<div id="container" class="placeholder"></div>
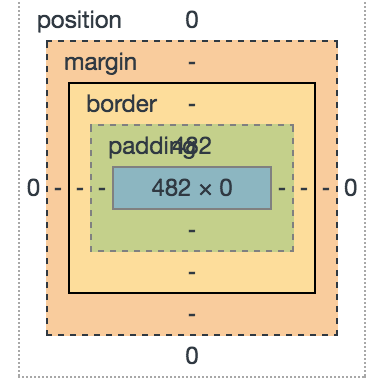
1.第一种方式主要是利用padding撑开,高度还是为0
#container {
position: relative;
width: 50%;
background-color: red;
}
.placeholder {
padding-top: 50%;
}
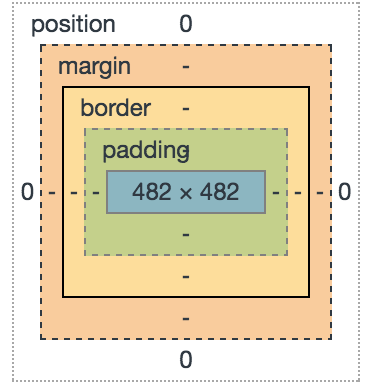
2.第二种方式是利用css3中的:after伪类撑大父元素实现的,父元素是有高度的
#container {
width: 50%;
position: relative;
background-color: red;
overflow: hidden;
}
.placeholder1:after {
content: '';
display: block;
padding-top: 100%;
}
最后给img标签绝对定位就可以啦
img {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}大功告成!





















 531
531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








