清空数组的操作
splice清空
let arr = [1, 2, 3, 4];
console.log("test:", arr)
arr.splice(0, arr.length);
console.log("test:", arr)
结果:

赋空值
console.log("--------------赋空值-----------------------")
let arr1 = [1, 2, 3, 4];
arr1 = []
console.log("test:", arr)
结果:

删除数组元素
splice方式
console.log("--------------splice-----------------------")
var ary = [1, 2, 3, 4];
console.log("删除数组元素-1-before:", ary)
ary.splice(0, 1);
console.log("删除数组元素-1-after:", ary)
console.log("删除数组元素-1-after:", ary[0])
结果:

注意:直接会改变数组的内容,数组的index索引对应的值也会变化,长度也同时变化,索引为0的值变成了原来索引为1的值
delete方式
console.log("--------------delete-----------------------")
let arr2 = [1, 2, 3, 4];
console.log("删除数组元素-2-before:", arr2)
delete arr2[1]
console.log("删除数组元素-2-after:", arr2)
console.log("删除数组元素-2-after:", arr2[1])
结果:

注意:delete数组元素,不会改变数组长度,被删除索引对应的值变成了undefined,其他索引对应的值都没有变化
遍历删除
console.log("--------------遍历-----------------------")
var sss = [1, 2, 3, 4];
console.log("遍历删除数组元素--before:", ary)
let sary = sss.map((item)=>{
console.log("--",item)
if (item != 4){
return item
}
})
console.log("删除数组元素--after:", sary)
结果:

或者:
var arr5 = [1, 2, 3, 4];
let result = [];
for(let item of arr5){
if(item != 4){
result.push(item)
}
}
console.log("删除数组元素--result:", result)
结果:

注意: 当然不推荐用遍历的方式,效率不好
删除数组中对象
let arrResult = [];
arrResult.push({id:1,name:'apple'})
arrResult.push({id:2,name:'banana'})
arrResult.push({id:1,name:'orange'})
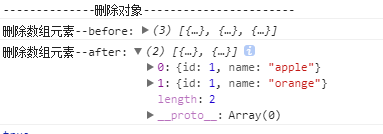
console.log("删除数组元素--before:", arrResult)
let fruit = {id:2,name:'banana'}
//删除fruit
let index = -1;//这里不能设置0,因为数组索引是从0开始的
for(let i=0;i<arrResult.length;i++){
let temp = arrResult[i];
if(temp.id == fruit.id){
index = i;
break
}
}
if(index >= 0){
arrResult.splice(index,1);
}
console.log("删除数组元素--after:", arrResult)
删除之前结果:

删除之后结果:

如果有更好的方式,请回复留言





















 605
605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








