offsetTop(原生js):相对于body顶部的距离(父级有position时,则是相对于父级顶部的距离)
offset().top(jquery):相对于body顶部的距离(任何情况下)
纵向滚动条长度:document.body.scrollTop(原生js),$(document).scrollTop()(jquery);
当他们遇上zoom时,会发生什么呢? 话不多说,直接上代码:
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<title></title>
<meta name="description" content="">
<style>
*{
padding:0;
margin:0;
}
div{
width:200px;
height:200px;
background-color: #b3d4fc;
border:solid 1px red;
}
.q,.w,.e{
width:250px;
height:1200px;
border:solid 2px black;
}
.e .r{
background-color: greenyellow;
}
.e{
position: relative;
}
</style>
</head>
<body>
<div class="q">
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
</div>
<div class="w">
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
</div>
<div class="e">
<div>1</div>
<div>1</div>
<div class="r">1</div>
<div>1</div>
<div>1</div>
</div>
</body>
<script src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
<script>
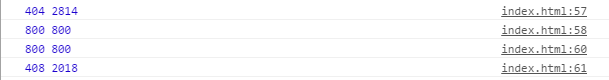
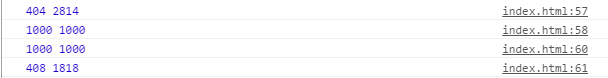
console.log( $(".r").get(0).offsetTop,$(".r").offset().top );
console.log( document.body.scrollTop,$(document).scrollTop())
$("body").css("zoom",0.5);
console.log( document.body.scrollTop,$(document).scrollTop())
console.log( $(".r").get(0).offsetTop,$(".r").offset().top );
</script>
</html>


随便选取截图观察可得: 无论zoom为何值,document.body.scrollTop与$(document).scrollTop()都是相等的; 假设$(".r").get(0).offsetTop有zoom值为0~1时,记为 A ;zoom为1时,记为 B ; 假设$(".r").offset().top 有zoom值为0~1时,记为 C ;zoom为1时,记为 D; 则有如下关系: A-B=C-D+$(document).scrollTop(); 并且A与B的值相近;























 580
580

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








