一、安装Chrome
1.使用touch命令创建Chrome的yum源文件
cd /etc/yum.repos.d/
touch google-chrome.repo
(什么是repo文件?
repo文件是Fedora/Centos中yum源(软件仓库)的配置文件,通常一个repo文件定义了一个或者多个软件仓库的细节内容,例如我们将从哪里下载需要安装或者升级的软件包,repo文件中的设置内容将被yum读取和应用!)
2.往创建好的google-chrome.repo文件中添加yum源信息
vi google-chrome.repo打开并编辑文件添加如下内容:
[google-chrome]
name=google-chrome
baseurl=http://dl.google.com/linux/chrome/rpm/stable/$basearch
enabled=1
gpgcheck=1
gpgkey=https://dl-ssl.google.com/linux/linux_signing_key.pub
3.安装google-chrome
yum -y install google-chrome-stable --nogpgcheck
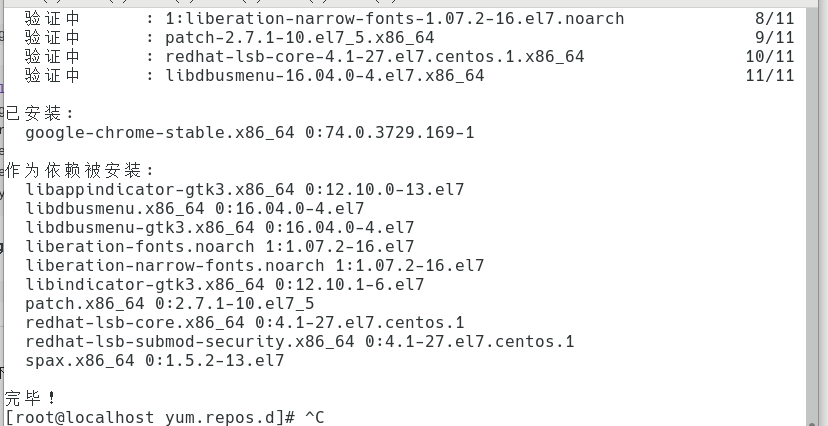
如下图安装完毕!

4.打开gooogle-chrome
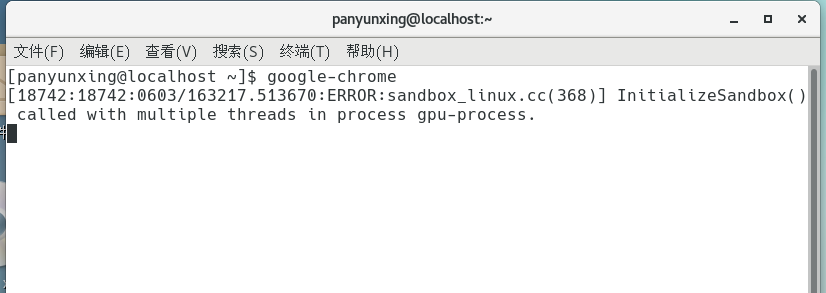
(1)从命令行中打开 $ google-chrome

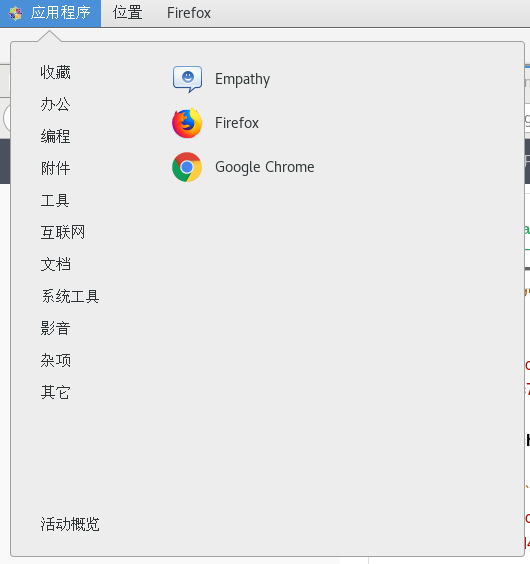
(1)从图形界面中打开 google-chrome

二、安装Vue.js devtools插件
1.打开 vue-devtools 的github源代码地址。
https://github.com/vuejs/vue-devtools/
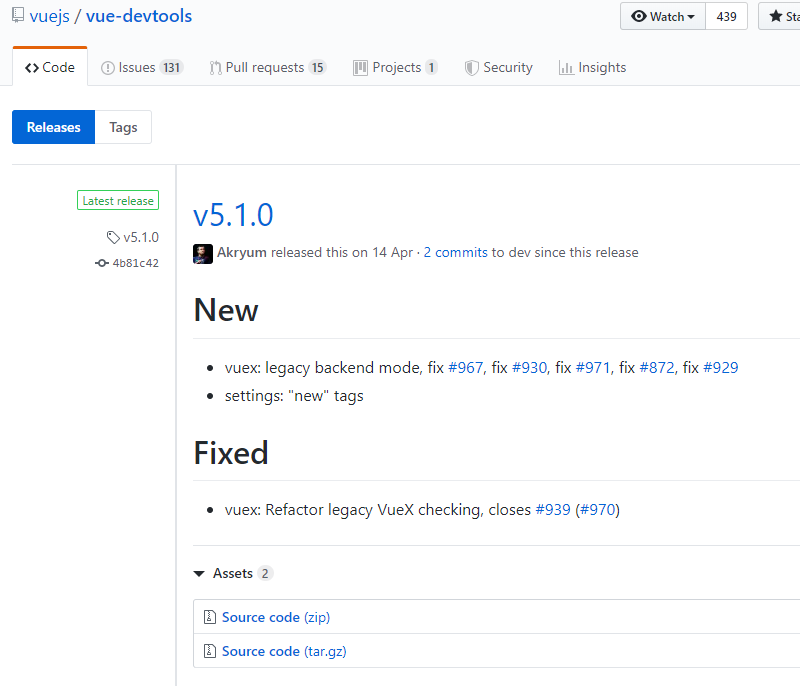
2.在该地址后面加上releases,重新打开网页
https://github.com/vuejs/vue-devtools/releases

3.点击并下载最新release版本的源代码打包文件vue-devtools-5.1.0.tar.gz,通过命令tar -zxvf vue-devtools-5.1.0.tar.gz 进行解压
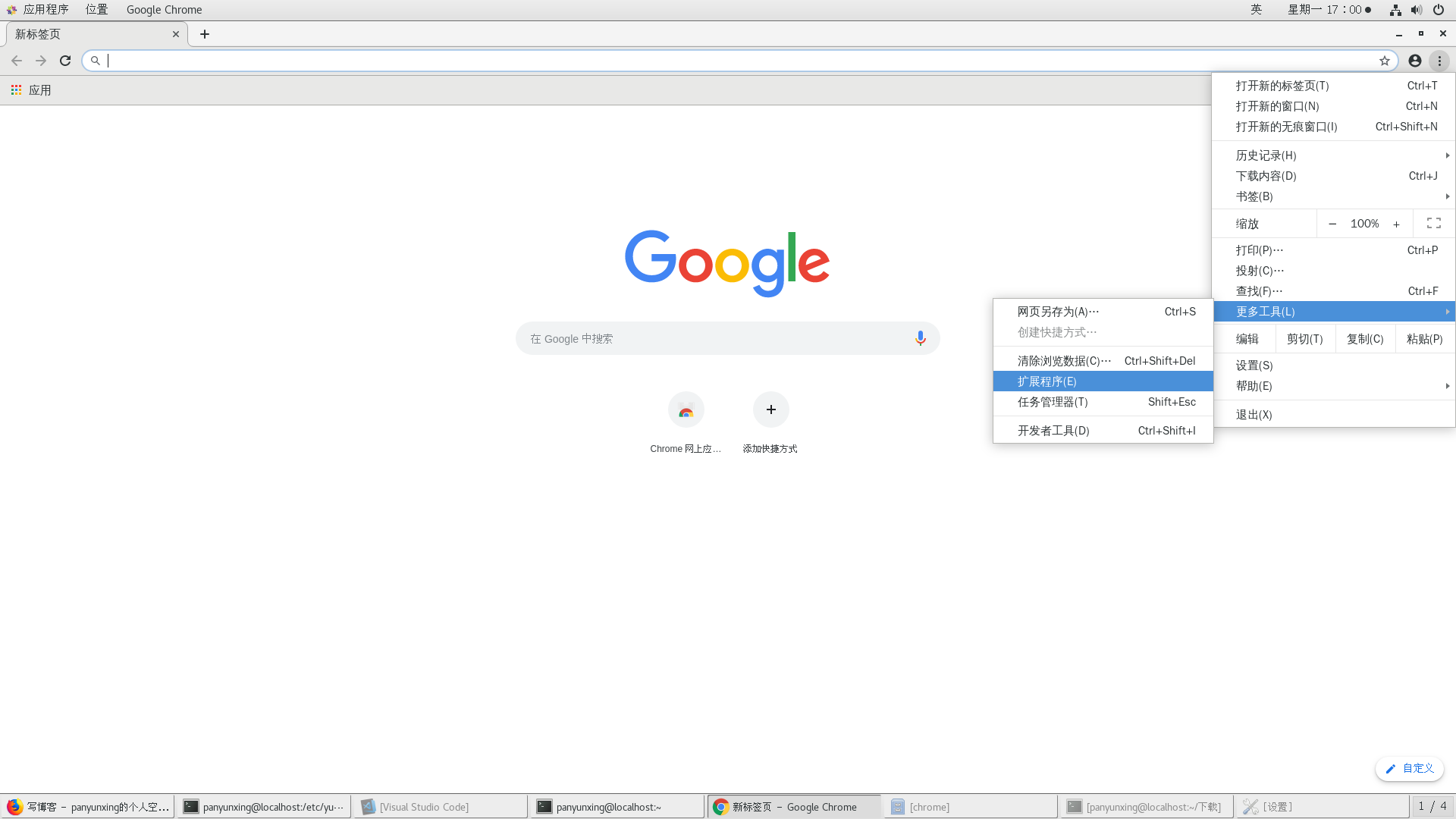
4.打开google-chrome浏览器【更多工具】-【扩展程序】

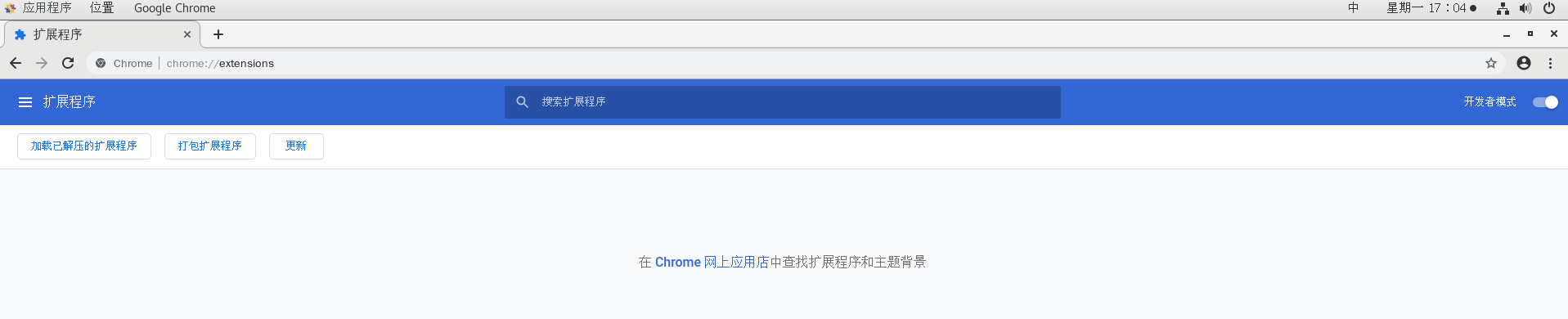
5.打开google-chrome【扩展程序】的开发者模式

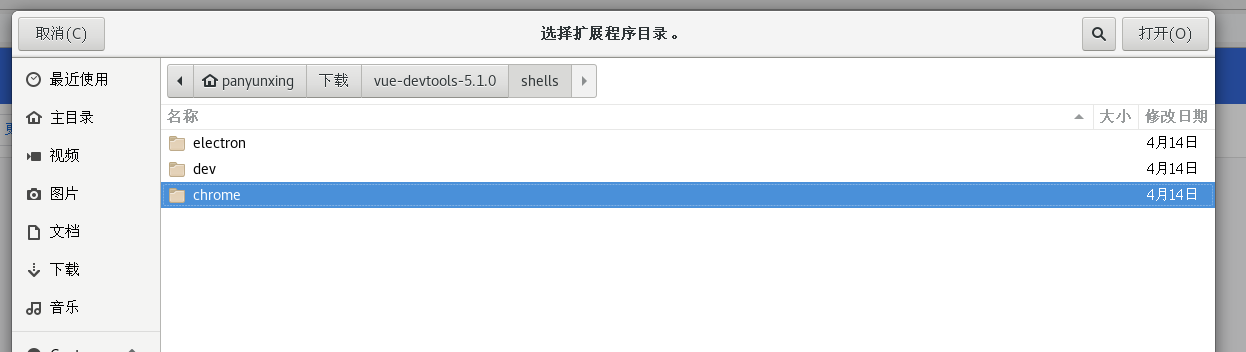
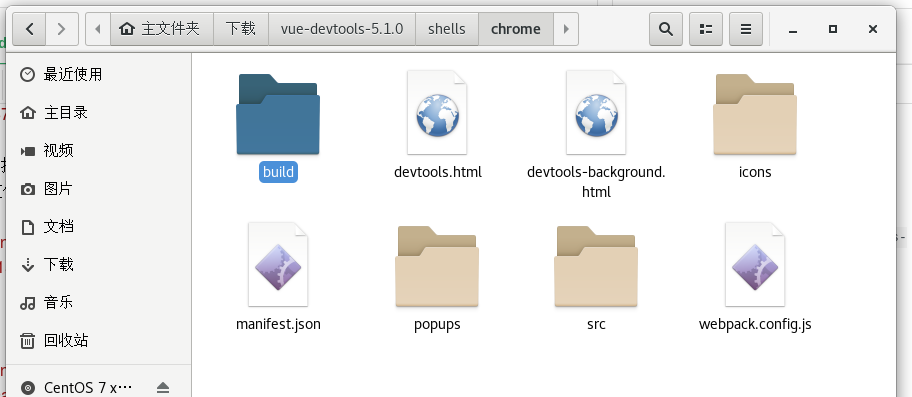
6.点击【加载已解压的扩展程序】,选择解压出来的vue-devtools-5.1.0/shells/chrome文件夹

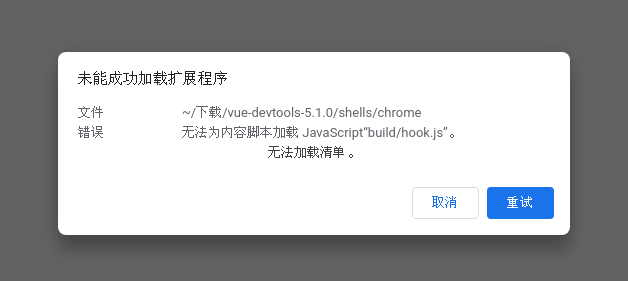
7.可能会报下错误

8.进入vue-devtools-5.1.0/shells/chrome文件夹,在里面新建名字为build的文件夹,并将src文件夹里面的文件拷贝过去

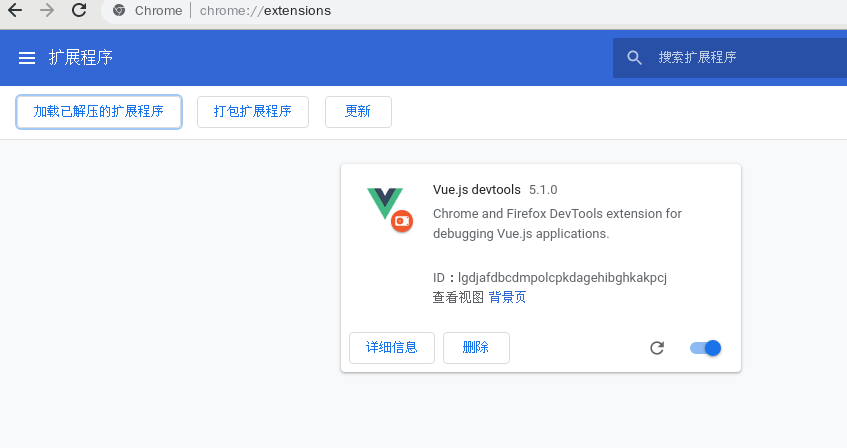
9.重新执行步骤6即可,出现如下图表示安装vue-devtools成功






















 2620
2620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








