1.准备文件
自己到DCloud官网: http://dcloud.io/ 去下载官方的IDE Hbuilder,新建一个空的uniapp项目即可。
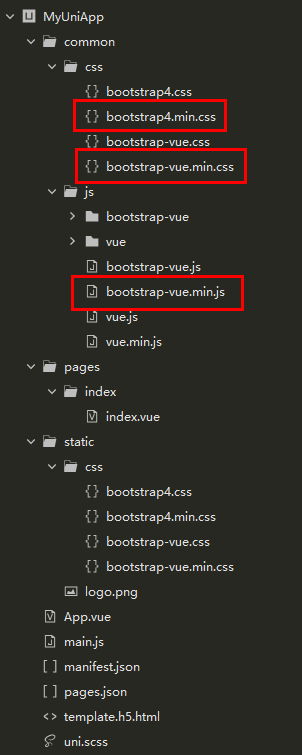
uniapp框架自带优化的vue,我们仅仅需要准备以下三个文件:
bootstrap.min.css //bootstrap 4 以上。https://unpkg.com/bootstrap@4.3.1/dist/css/bootstrap.min.css
bootstrap-vue.min.css // https://unpkg.com/bootstrap-vue@2.0.0-rc.27/dist/bootstrap-vue.min.css
bootstrap-vue.min.js // https://unpkg.com/bootstrap-vue@2.0.0-rc.27/dist/bootstrap-vue.min.js
(最新vue压缩: https://unpkg.com/vue@latest/dist/vue.min.js)

2.修改main.js

import BootstrapVue from './common/js/bootstrap-vue.min'
==import BootstrapVue from '@/common/js/bootstrap-vue.min.js'
(import from 的单/双引号都一样的。)
(uniapp的main.js中的import Vue from 'vue'不能替换为import Vue from '@/common/js/vue.min.js',否则编译不通过








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6042
6042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








