本地程序缓存
这个我觉得还是比较常用的,在一些页面上,有时因为网络问题啥的,会导致图片加载不出来,空出来一块儿很难看,甚至会页面乱飞,这时候,这个玩意就派上用处了。
这里直接上代码,我用了几张图片做示例,模拟页面中的图片
<h2>应用程序缓存</h2> <img src="images/1.jpg" alt=""> <img src="images/2.jpg" alt=""> <img src="images/3.jpg" alt=""> <img src="images/4.jpg" alt="">
接着重点来了,我们要在开头的html标签中加入mainfest这个属性,
<html lang="en" manifest="demo.appcache">
它里面放的是应用程序缓存清单文件的路径,并且后缀名建议是 .appcache,那怎么创建呢,很简单,直接新建文件就行了,说白了就是个文本文件

那么里面应该写什么呢?
首先第一句,也是必须要写的,就是
CACHE MANIFEST
这是要告诉浏览器,我是谁,你该怎么对待我0.0
下面
CACHE:
这个表示需要缓存的文件的清单列表
NETWORK:
这个表示每次都要从服务器进行重新加载的文件列表
FALLBACK:
这个,嗯,我认为是重点的,也就是解决最开始说的那个问题的东西,配置如果文件无法获取则使用指定的文件进行替代
贴出完整代码:
CACHE MANIFEST #需要缓存的文件清单列表 CACHE: #下面就是需要缓存的清单列表 images/1.jpg images/2.jpg # *:代表所有文件 #配置每一次都需要重新从服务器获取的文件清单列表 NETWORK: images/3.jpg #配置如果文件无法获取则使用指定的文件进行替代 FALLBACK: images/4.jpg images/pic1.png # /:代表所有文件都可以用后面的替换
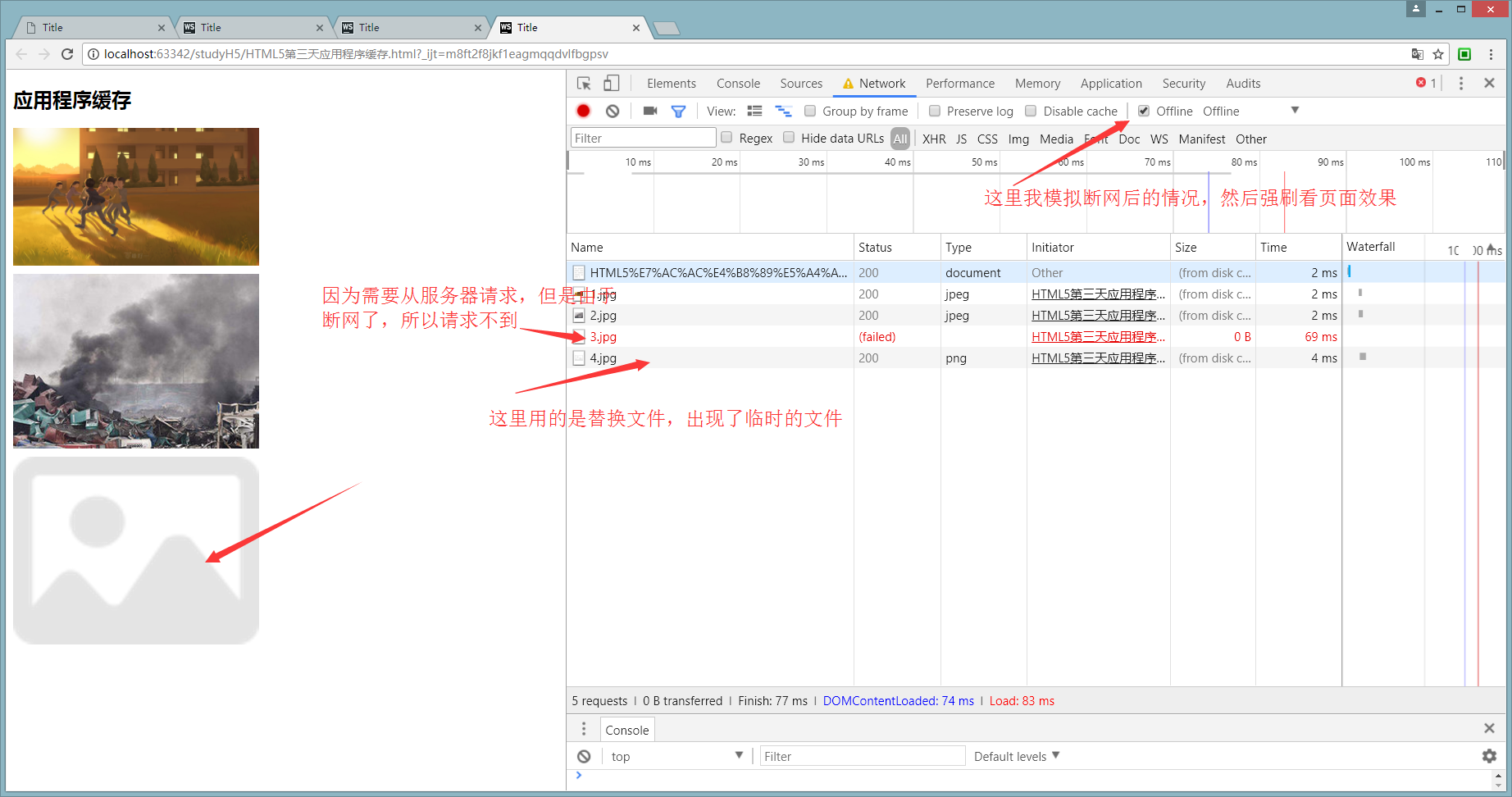
运行效果

这个还是比较实用的,移动端也表示无压力。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








