##@font-face
首先是大概文件格式:
Pro(项目)\font\ sjnmd.ttf
Pro(项目)\ index.html
<div id="poetry">
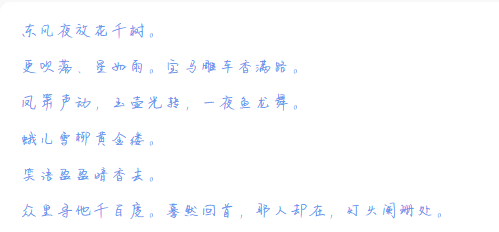
<p>东风夜放花千树。</p>
<p>更吹落、星如雨。宝马雕车香满路。</p>
<p>凤箫声动,玉壶光转,一夜鱼龙舞。 </p>
<p>蛾儿雪柳黄金缕。</p>
<p>笑语盈盈暗香去。</p>
<p>众里寻他千百度。蓦然回首,那人却在,灯火阑珊处。</p>
</div>
Pro(项目)\css\ style.css
/*引入字体文件*/
@font-face{
font-family:"世界那么大"; /*这句注释以及注释后面的那个小点.都跟本文无任何关系*/.
src: url("../font/sjnmd.ttf") format("truetype");
}
/*应用字体文件*/
#poetry{
font-family: "世界那么大";
font-size: 18px;
}
#poetry p{
padding:6px 10px;
color: cornflowerblue;
}
最终效果图: ;
;
August 28,2017[Pm 22:13]




















 712
712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








