一、安装node.js 及 Vue 项目
1、D:\software\node-v6.10.2-x64.msi 默认安装node文件
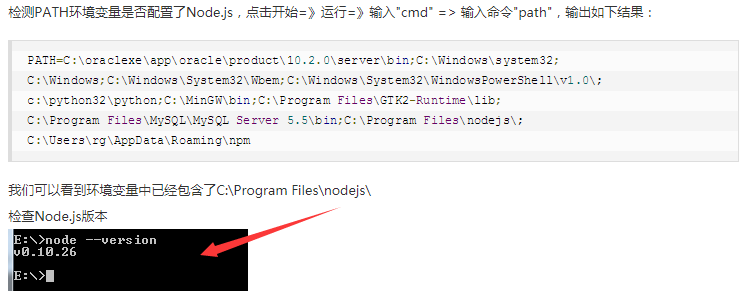
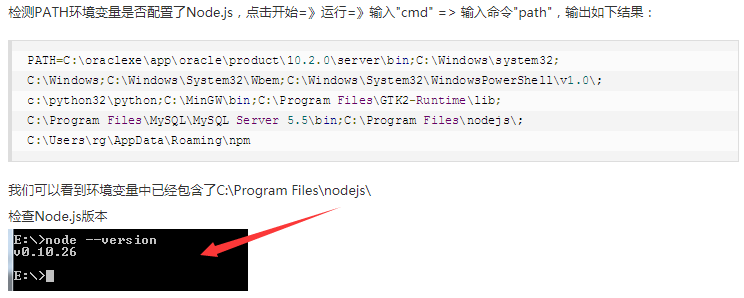
2、检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:


3、设置淘宝镜像,安装更快
npm config set registry https://registry.npm.taobao.org
4、安装webpack cnpm install webpack –g
5、安装Vue脚手架 npm install vue-cli –g
6、创建一个项目文件包( vue-test-project)
7、根据模板创建项目
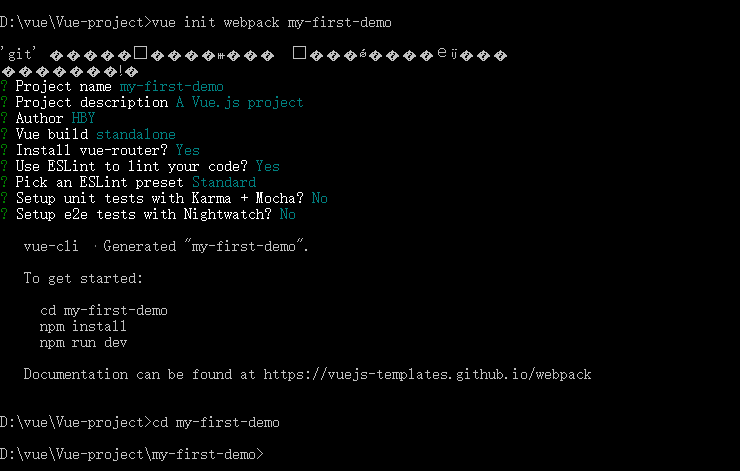
7.1 vue init webpack my-first-demo(工程名字不能用中文)
7.2 有以下进程

8、安装项目依赖 npm install
9、安装vue 路由模块 vue-router 和网络请求模块 vue-resourse
npm install vue-router vue-resource –save
10、启动项目 npm run dev
二、装Vue 高亮插件
1、教程(http://jingyan.baidu.com/article/86fae346f31c243c49121a86.html)





















 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








