项目实际开发中遇到一些问题,在查看layui官方文档之后,没找到对应的处理方法,靠自己摸索了一些东西出来,记录下来,以备以后使用。(初次写,有不对的地方,请多包涵。)
layui之form元素文档地址:https://www.layui.com/doc/element/form.html
layui之form元素相关操作文档地址:https://www.layui.com/doc/modules/form.html
以下为开发过程出现的具体需求:
ps: 以下问题出现的前提是开发页面中有多个layui-form元素(10+),按照官方赋值操作 https://www.layui.com/doc/modules/form.html#val 走不通,因此找到的一些变相处理方法。
1. input 为 ckeckbox 的动态disabled + 赋值问题
开发情况:如果直接在元素上加上disabled属性之后,无法赋值,也包括其他类型的类似处理
处理方式:统一不设置disabled属性,获取值之后再给对应的元素加上disabled
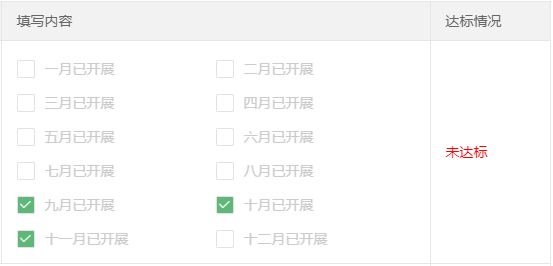
2. 多个(12个)input为checkbox元素的赋值及关联操作

开发情况:如上图,若12个月都勾选(根据后台数据处理是否勾选,并且都带disabled属性),达标情况则变化为已达标。根据layui文档的直接赋值,无法被form.on('checkbox')监听到。
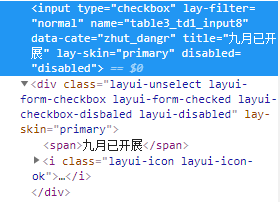
处理方式:input的type为ckeckbox在渲染时,会在该标签后面生成显示在页面上的div元素,因此,解决方式为模拟执行div的点击事件,这样就可以被form.on('checkbox')监听到,从而处理关联的达标问题。
生成代码类似于:
处理方式:$('[name="table3_td1_input8"]').next('div').click();
暂时遇到这些问题,感谢您的浏览!





















 3326
3326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








