在线演示:
http://107.170.255.64:3000/
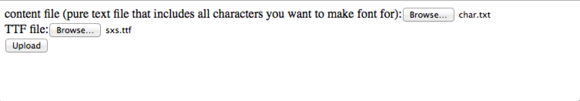
1 输入纯文本文件, 包含网站所需文字(越少越好)
2 输入TTF文件
上传后,后台根据需要文字从TTF文件中抽取自动生成woff文件:
下载文件名为download,请自行改名xxx.woff后置于CSS文件中:
@font-face
{
font-family: myFirstFont;
src: url('xxx.woff');
}
div
{
font-family:myFirstFont;
}
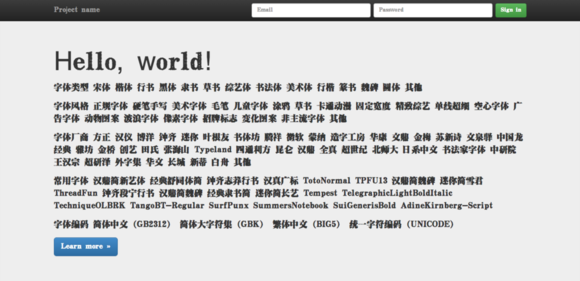
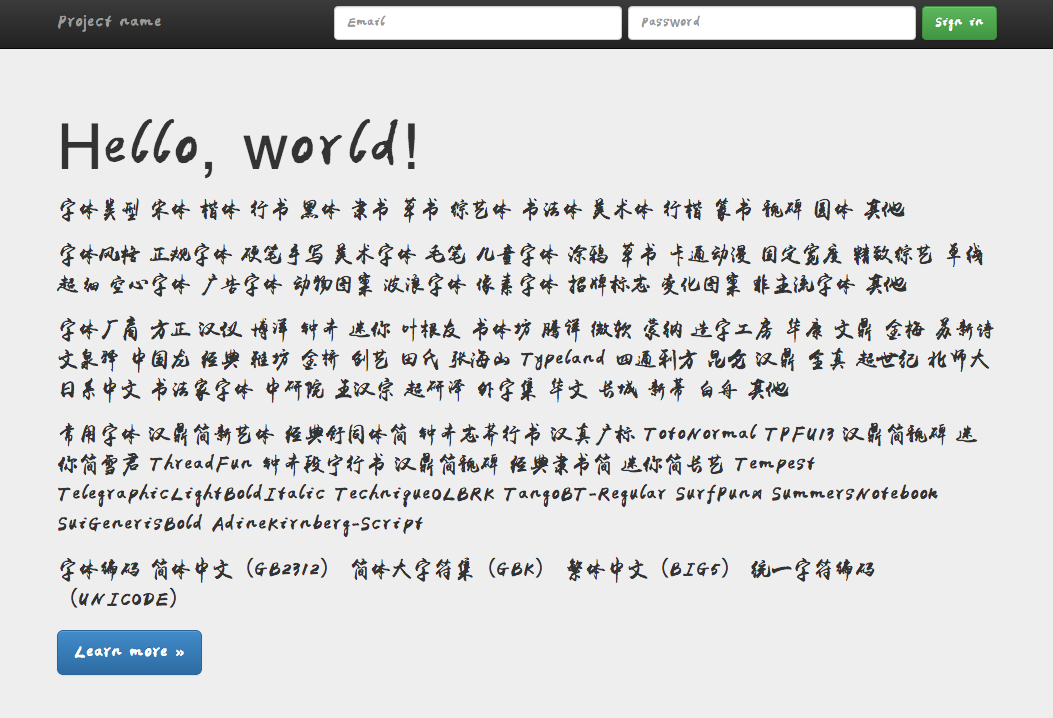
效果图:
以上所需woff文件为160KB


详细说明与源码:
https://github.com/nobodxbodon/Web-Fonts-Generator-Service
https://code.csdn.net/wuxuanecios/web-fonts-generator-service






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








