其实这篇并不算原创,因为我直接将书上的代码放到这里,做了简单的解释而已。
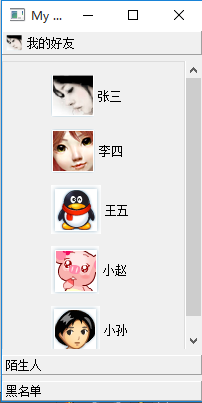
QQ界面是一个典型的工具盒类制作的。
首先我们新建项目,取消界面选项,并新建drawer类:
drawer.h的内容如下:
#include <QToolBox>
#include <QToolButton>
class Drawer : public QToolBox
{
Q_OBJECT
public:
Drawer(QWidget *parent=0,Qt::WindowFlags f=0);
private:
QToolButton *toolBtn1_1;
QToolButton *toolBtn1_2;
QToolButton *toolBtn1_3;
QToolButton *toolBtn1_4;
QToolButton *toolBtn1_5;
QToolButton *toolBtn2_1;
QToolButton *toolBtn2_2;
QToolButton *toolBtn3_1;
QToolButton *toolBtn3_2;
};这里使用的QToolButton,因为只有这类按钮才能够解决和实现。在后面的代码中会体现出来。
drawer.cpp的内容如下:
#include "drawer.h"
#include <QGroupBox>
#include <QVBoxLayout>
Drawer::Drawer(QWidget *parent, Qt::WindowFlags f)
:QToolBox(parent,f)
{
setWindowTitle(tr("My QQ")); //设置主窗体的标题
toolBtn1_1 =new QToolButton;
toolBtn1_1->setText(tr("张三"));
toolBtn1_1->setIcon(QPixmap("11.png"));
toolBtn1_1->setIconSize(QPixmap("11.png").size());
toolBtn1_1->setAutoRaise(true);
toolBtn1_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
toolBtn1_2 =new QToolButton;
toolBtn1_2->setText(tr("李四"));
toolBtn1_2->setIcon(QPixmap("12.png"));
toolBtn1_2->setIconSize(QPixmap("12.png").size());
toolBtn1_2->setAutoRaise(true);
toolBtn1_2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
toolBtn1_3 =new QToolButton;
toolBtn1_3->setText(tr("王五"));
toolBtn1_3->setIcon(QPixmap("13.png"));
toolBtn1_3->setIconSize(QPixmap("13.png").size());
toolBtn1_3->setAutoRaise(true);
toolBtn1_3->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
toolBtn1_4 =new QToolButton;
toolBtn1_4->setText(tr("小赵"));
toolBtn1_4->setIcon(QPixmap("14.png"));
toolBtn1_4->setIconSize(QPixmap("14.png").size());
toolBtn1_4->setAutoRaise(true);
toolBtn1_4->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
toolBtn1_5 =new QToolButton;
toolBtn1_5->setText(tr("小孙"));
toolBtn1_5->setIcon(QPixmap("155.png"));
toolBtn1_5->setIconSize(QPixmap("155.png").size());
toolBtn1_5->setAutoRaise(true);
toolBtn1_5->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
QGroupBox *groupBox1=new QGroupBox;
QVBoxLayout *layout1=new QVBoxLayout(groupBox1); //(groupBox1);
layout1->setMargin(10); //布局中各窗体的显示间距
layout1->setAlignment(Qt::AlignHCenter); //布局中各窗体的显示位置
layout1->addWidget(toolBtn1_1);
layout1->addWidget(toolBtn1_2);
layout1->addWidget(toolBtn1_3);
layout1->addWidget(toolBtn1_4);
layout1->addWidget(toolBtn1_5);
layout1->addStretch(); //插入一个占位符
toolBtn2_1 =new QToolButton;
toolBtn2_1->setText(tr("小王"));
toolBtn2_1->setIcon(QPixmap("21.png"));
toolBtn2_1->setIconSize(QPixmap("21.png").size());
toolBtn2_1->setAutoRaise(true);
toolBtn2_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
toolBtn2_2 =new QToolButton;
toolBtn2_2->setText(tr("小张"));
toolBtn2_2->setIcon(QPixmap("22.png"));
toolBtn2_2->setIconSize(QPixmap("22.png").size());
toolBtn2_2->setAutoRaise(true);
toolBtn2_2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
QGroupBox *groupBox2=new QGroupBox;
QVBoxLayout *layout2=new QVBoxLayout(groupBox2);
layout2->setMargin(10);
layout2->setAlignment(Qt::AlignHCenter);
layout2->addWidget(toolBtn2_1);
layout2->addWidget(toolBtn2_2);
toolBtn3_1 =new QToolButton;
toolBtn3_1->setText(tr("小陈"));
toolBtn3_1->setIcon(QPixmap("31.png"));
toolBtn3_1->setIconSize(QPixmap("31.png").size());
toolBtn3_1->setAutoRaise(true);
toolBtn3_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
toolBtn3_2 =new QToolButton;
toolBtn3_2->setText(tr("小李"));
toolBtn3_2->setIcon(QPixmap("32.png"));
toolBtn3_2->setIconSize(QPixmap("32.png").size());
toolBtn3_2->setAutoRaise(true);
toolBtn3_2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
QGroupBox *groupBox3=new QGroupBox;
QVBoxLayout *layout3=new QVBoxLayout(groupBox3);
layout3->setMargin(10);
layout3->setAlignment(Qt::AlignHCenter);
layout3->addWidget(toolBtn3_1);
layout3->addWidget(toolBtn3_2);
this->addItem((QWidget*)groupBox1,tr("我的好友"));
this->addItem((QWidget*)groupBox2,tr("陌生人"));
this->addItem((QWidget*)groupBox3,tr("黑名单"));
}Drawer :: Drawer ( QWidget * parent , Qt :: WindowFlags f )
:QToolBox(parent,f)括号内的内容要自己去写。另外,需要界面的东西,一般都要包含Q_OBJECT类,其中有信号槽之类的东西,具体现在还没有完全弄明白。
当然,最后整个的布局还要把这些分的布局再加到窗口布局里面去。
这里的例子用了additem这个方法,这里应当注意的是,这个drawer类继承了QToolBox类,所以用这个方法很合适。它在底部添加。
additem的函数提供了三个参数:int QToolBox::addItem(QWidget * widget, const QIcon& iconSet, const QString & text)
因此我们还可以添加图片的:this->addItem((QWidget*)groupBox1,QIcon("11.png"),tr("我的好友"));稍作变动,可以看到运行的效果:
第一个是有图片,其他几个则是没有图片的。






















 998
998

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








