建站公司的网站设计分享
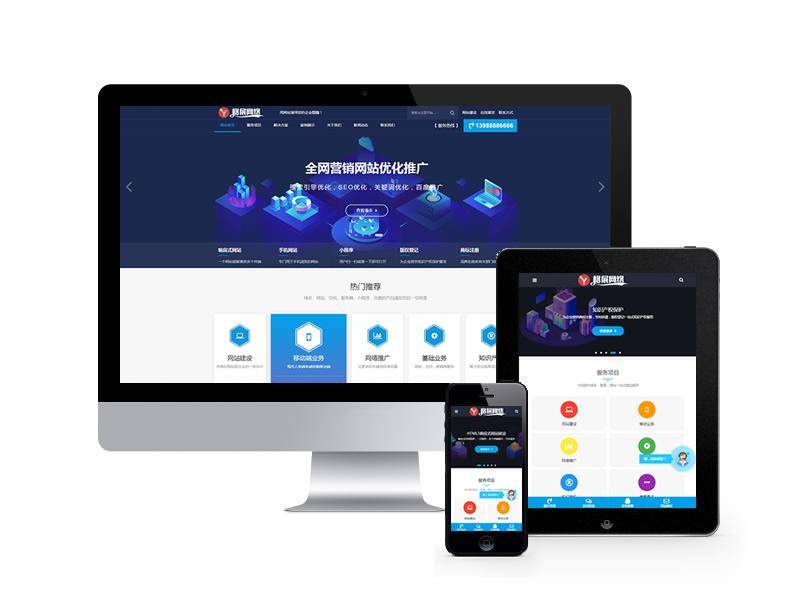
我很高兴向大家介绍我刚刚制作的建站公司的网站设计。友好的站点界面,是打动访客的第一步。
建站公司网站的主题网站设计应聚焦于展示公司的专业能力、成功案例、服务范围以及技术实力,同时提供清晰的用户导航和便捷的交互体验。以下是对建站公司网站主题设计的详细介绍:
1. 风格定位
- 专业与创新:采用现代、简约的设计风格,展现建站公司的专业性和创新能力。
- 色彩搭配:选择符合公司品牌形象和行业特点的色彩搭配,如蓝色、灰色等,营造出稳重、专业的氛围。
2. 页面布局
- 首页设计:
- 顶部导航栏:包含主页、服务、案例、关于我们、联系我们等常用模块,确保用户能够快速找到所需信息。
- 首页轮播图:展示公司最新的成功案例、服务特色或行业解决方案,吸引用户注意力。
- 服务介绍区:详细介绍公司提供的建站服务,如网站设计、网站开发、SEO优化等。
- 案例展示区:以图片或视频形式展示公司过往的成功案例,突出公司实力和专业性。
- 服务页面:
- 详细介绍各类建站服务的特点、价格、流程等信息,为用户提供清晰的服务选择。
- 提供定制服务咨询入口,方便用户与公司沟通具体需求。
- 案例页面:
- 展示公司过往的成功案例,包括案例背景、设计过程、技术实现等详细信息。
- 提供案例分类和搜索功能,方便用户快速找到符合需求的案例。
- 关于我们页面:
- 介绍公司的历史、文化、团队等信息,增加用户对公司的信任感。
- 展示公司的荣誉和资质,进一步证明公司的实力和专业性。
- 联系我们页面:
- 提供公司的联系方式、地址、地图等信息,方便用户与公司取得联系。
- 设置在线客服系统,为用户提供实时咨询和解答服务。
3. 功能设计
- 用户导航:提供清晰的导航菜单和搜索功能,确保用户能够轻松找到所需信息。
- 案例搜索与筛选:提供多种搜索和筛选方式,帮助用户快速找到符合需求的案例。
- 在线咨询与预约:设置在线客服系统,支持用户在线提问、预约咨询等服务。
- 响应式设计:确保网站在不同设备和屏幕尺寸下都能良好地显示和运行,提供一致的用户体验。
4. 用户体验
- 页面加载速度:优化图片、代码等资源,提高页面加载速度,减少用户等待时间。
- 交互设计:注重网站的交互设计,如鼠标滑动切换效果、动态图标等,提升用户的使用体验。
- 内容更新:定期更新公司新闻、行业动态等信息,保持网站的活跃度和吸引力。
5. 安全性
- 数据加密:对用户敏感信息进行加密处理,确保用户数据的安全性和隐私性。
- 网站备份:定期备份网站数据,确保在发生意外情况时能够迅速恢复网站的正常运行。
通过精心设计的建站公司网站,公司可以更好地展示自身的专业能力、服务范围和技术实力,吸引更多潜在客户的关注和合作。同时,良好的用户体验和安全性也能提升用户对公司的信任度和满意度。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的建站公司网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的建站公司信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/








本文来自:gezhancn.com(ID:yingzicms.com),作者:老徐























 171
171

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








