<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 这个是demo -->
<a href="www.baidu.com">百度</a>
</body>
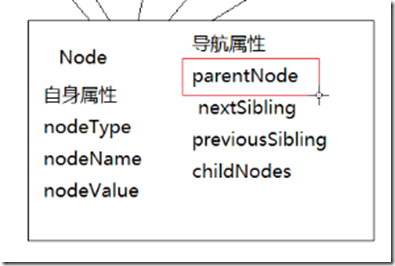
</html>dom中有5个基本的对象:
Document 文档对象
Element 元素对象
Text 文本对象
Attribute 属性对象
Common 注释对象
dom中的所有对象在页面加载时候,都会由浏览器自动创建好,并放到内存中,所以我们操作dom,先要获得这些对象
demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
姓名:
<input type="text" id="userName" />
<br /> 性别:
<input type="text" id="userSex" />
<br />
<input type="button" value="提交" id="button" />
<table border="1" id="userTable">
<tr>
<td>姓名</td>
<td>性别</td>
</tr>
</table>
</body>
<script type="text/javascript">
document.getElementById("button").onclick=function(){
var aa=document.getElementById("userName").value;
var sex=document.getElementById("userSex").value;
var td1=document.createElement("td");
var td2=document.createElement("td");
td1.innerHTML=aa;
td2.innerHTML=sex;
var tr=document.createElement("tr");
tr.appendChild(td1);
tr.appendChild(td2);
document.getElementById("userTable").appendChild(tr);
};
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
请选择您的爱好!<br/>
<input type="checkbox" id="checkall">全选/全不选<br/>
<input type="checkbox" name="ch">游泳
<input type="checkbox" name="ch">唱个歌
<input type="checkbox" name="ch">玄虚<br/>
<input type="button" value="全选"/>
<input type="button" value="全不选"/>
<input type="button" value="反选"/>
</body>
<script type="text/javascript">
document.getElementById("checkall").onclick=function(){
var chs=document.getElementsByName("ch");
for(var i=0;i<chs.length;i++){
chs[i].checked=this.checked;
}
}
</script>
</html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
</style></head>
<body>
<div style="border:1px dashed #E6E6E6;margin:150px 0px 0px 450px; width:350px; height:200px; background-color:#E6E6E6;">
<table width="285" height="169" border="0" align="left" cellpadding="0" cellspacing="0" style="margin:15px 0px 0px 15px;">
<tr>
<td width="126">
<!--multiple="multiple" 能同时选择多个 size="10" 确定下拉选的长度-->
<select name="first" size="10" multiple="multiple" class="td3" id="first">
<option value="选项1">选项1</option>
<option value="选项2">选项2</option>
<option value="选项3">选项3</option>
<option value="选项4">选项4</option>
<option value="选项5">选项5</option>
<option value="选项6">选项6</option>
<option value="选项7">选项7</option>
<option value="选项8">选项8</option>
</select>
</td>
<td width="69" valign="middle">
<input name="add" id="add" type="button" class="button" value="-->" />
<input name="add_all" id="add_all" type="button" class="button" value="==>" />
<input name="remove" id="remove" type="button" class="button" value="<--" />
<input name="remove_all" id="remove_all" type="button" class="button" value="<==" />
</td>
<td width="127" align="left">
<select name="second" size="10" multiple="multiple" class="td3" id="second">
<option value="选项9">选项9</option>
</select>
</td>
</tr>
</table>
</div>
</body>
<script type="text/javascript">
document.getElementById("add").onclick=function(){
//1获得左侧的下拉选select
var first = document.getElementById("first");
var second = document.getElementById("second");
//2获得select中的所有option
var options = first.options;
//3遍历这些option 判断选中的状态
for(var i = 0 ; i < options.length ; i++){
var opt = options[i];
if(opt.selected){
//选中 ==> 将选中的option对象 添加到右侧select
second.appendChild(opt);
i--;
}
//没选中 ==> 什么都不做
}
}
</script>
</html>






















 268
268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








