单行居中显示文字,多行居左显示,最多两行超过用省略号结尾
这题就厉害了我的哥。
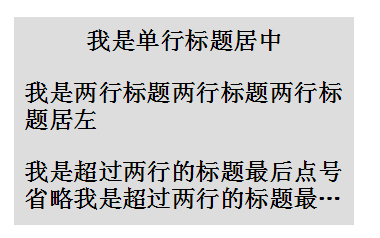
题目就是如上要求,使用纯 CSS,完成单行文本居中显示文字,多行居左显示,最多两行超过用省略号结尾,效果如下:
不愿看长篇大论的可以先看看效果:
接下来就一步一步来实现这个效果。
首先是单行居中,多行居左
居中需要用到 text-align:center,居左是默认值也就是text-align:left。如合让两者结合起来达到单行居中,多行居左呢?这就需要多一个标签,假设一开始我们定义如下:
|
1
|
<
h2
>单行居中,多行居左</
h2
>
|
现在,我们在 h2 中间,嵌套多一层标签 p:
|
1
|
<
h2
><
p
>单行居中,多行居左</
p
></
h2
>
|
我们让内层 p 居左 text-align:left,外层 h2 居中 text-align:center,并且将 p 设置为display:inline-block ,利用 inline-block 元素可以被父级 text-align:center 居中的特性,这样就可以实现单行居中,多行居左,CSS 如下:
|
1
2
3
4
5
6
|








 这篇博客介绍了如何使用CSS实现单行文本居中,多行文本居左显示,同时当内容超过两行时,用省略号结尾。文章详细讲解了两种实现方法,包括CSS属性`-webkit-line-clamp`、`-webkit-box`等的运用,以及通过调整标签嵌套和伪元素定位来达成预期效果。
这篇博客介绍了如何使用CSS实现单行文本居中,多行文本居左显示,同时当内容超过两行时,用省略号结尾。文章详细讲解了两种实现方法,包括CSS属性`-webkit-line-clamp`、`-webkit-box`等的运用,以及通过调整标签嵌套和伪元素定位来达成预期效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1699
1699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








