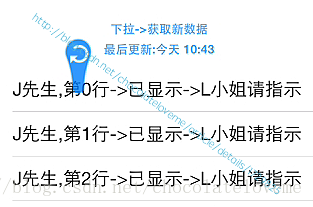
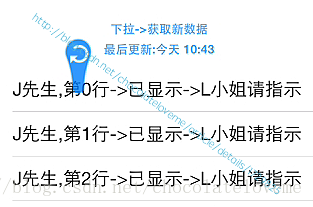
IOS7上呈现IOS6的水滴刷新效果
到了IOS7 发现自带的刷新 不再是 IOS6自带的水滴效果了 你是否怀念那IOS6的效果呢?
哈哈,于是收集各方资料,整理编写一个属于自己的水滴刷新效果 呵呵
集成简要代码如下
_headView=[[HeadRefreshView alloc]initWithScrollView:_tableView pullText:@"下拉->获取新数据" refreshingText:@"J先生正在努力加载..."];
_headView.teardropType=TeardropTypeHead;
_headView.block=^(HeadRefreshView * head)
{
[head performSelector:@selector(endRefresh) withObject:nil afterDelay:3 inModes:[NSArray arrayWithObject:NSRunLoopCommonModes]];
};
[_tableView addSubview:_headView];


还有一个特大号的加载提示 哈哈
集成简要代码如下
activityIndicator=[[WYActivityIndicatorView alloc]initWithFrame:self.view.bounds];
// 是否显示中间的停止按钮
[activityIndicator mayStop:NO];
// 是否开启动画
[activityIndicator startAnimating];
activityIndicator.textLabel.text=[NSString stringWithFormat:@"J先生->第%i行->loading...",row];
activityIndicator.textLabel.textAlignment=NSTextAlignmentCenter;
activityIndicator.stopButtonClickBlock=^(WYActivityIndicatorView *activityIndicatorView)
{
[activityIndicatorView stopAnimating];
};

下载地枝
http://download.csdn.net/detail/langyuejing/6746187

























 4369
4369

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








