实现浏览器打开页面自动全屏,不通过点击事件或者手势触发。目前只有IE浏览器可以实现,在IE8兼容模式通过
var wscript = new ActiveXObject("WScript.Shell");可以实现。谷歌等其他浏览器H5有API提供,不过需要手势触发才行。
然而在实践过程中却发现,同样的JS代码在本地直接在浏览器打开html文件是可以的,但是部署到服务器就无法实现。访问是报错:Automation服务器不能创建对象。
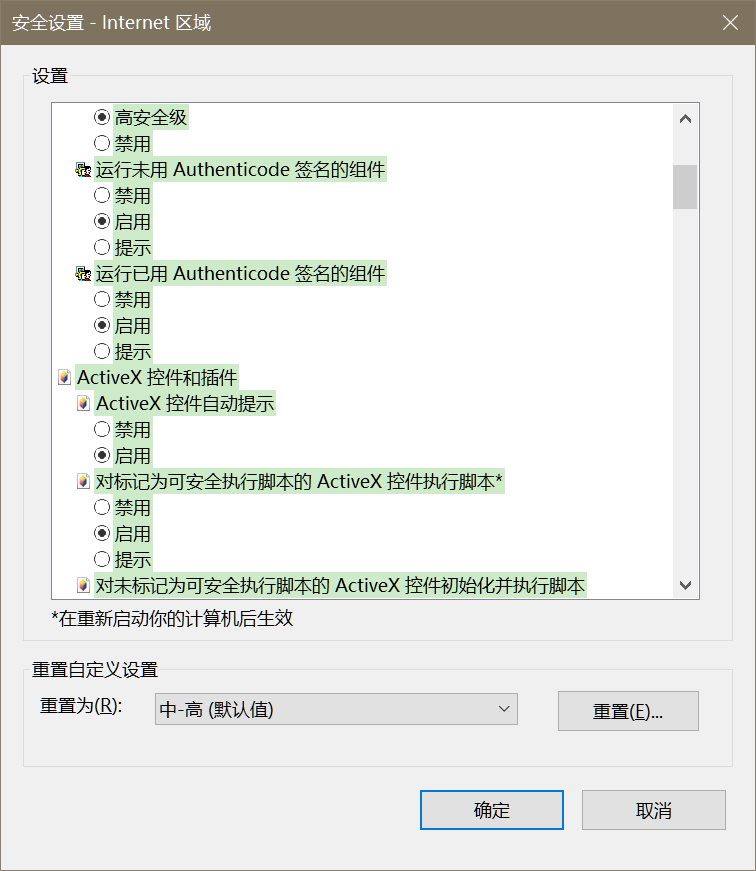
后来发现,通过服务器部署后需要把IE的安全设置更改下才行:

原因
出现这种问题主要是由于浏览器自身对服务器访问的地址会有安全检查,但是本地访问的时候没有安全检查。所以本地访问的时候没有问题可以实现自动全屏,通过服务器访问就不行了。
实现代码
_toggleFull : function(){
var _this = this;
var elem = document.body; // Make the body go full screen.
var isInFullScreen = (document.fullScreenElement && document.fullScreenElement !== null) ||
(document.msFullscreenElement && document.msFullscreenElement !== null) ||
(document.mozFullScreen || document.webkitIsFullScreen);
if (isInFullScreen) {
_this._cancelFullScreen(document);
} else {
_this._requestFullScreen(elem);
}
return false;
},
_cancelFullScreen : function(el) {
var requestMethod = el.cancelFullScreen || el.webkitCancelFullScreen || el.mozCancelFullScreen || el.exitFullscreen || el.msExitFullscreen();
// cancel full screen.
if (requestMethod) {
requestMethod.call(el);
}
// Older IE.
else if (typeof window.ActiveXObject !== "undefined") {
try {
var wscript = new ActiveXObject("WScript.Shell");
if (wscript !== null) {
wscript.SendKeys("{F11}");
}
} catch (e) {
console.log(e);
}
}
$("#zoom").show();
$("#shrink").hide();
},
_requestFullScreen : function(el) {
// Supports most browsers and their versions.
var requestMethod = el.requestFullScreen || el.webkitRequestFullScreen || el.mozRequestFullScreen || el.msRequestFullscreen || el.msRequestFullscreen;
// Native full screen.
if (requestMethod) {
requestMethod.call(el);
}
// Older IE.
else if (typeof window.ActiveXObject !== "undefined") {
var wscript = new ActiveXObject("WScript.Shell");
if (wscript !== null) {
wscript.SendKeys("{F11}");
}
}
$("#zoom").hide();
$("#shrink").fadeIn("slow");
return false
}





















 753
753

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








