一、搭建环境
1、安装node.js,在node .js官网下载(一直下一步就可以)
2、打开命令行工具,安装淘宝镜像(淘宝镜像就是cnpm,npm是国外的,安装cnpm可以加快安装“依赖的速度”)npm install -g cnpm
3、安装webpack,npm install webpack -g
4、安装vue-cli脚手架构建工具,npm install vue-cli -g
二、构建项目
1、新建一个文件夹
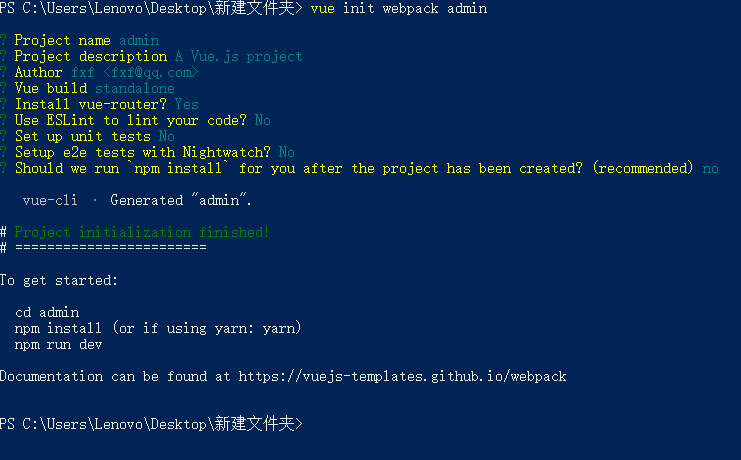
2、在文件夹打开命令行,输入vue init webpack admin(admin是项目名称,只能是英文)
2-1、Project name (admin) —— 回车
2-2、Project description (A Vue.js project) ----- 回车
2-3、Author Datura ----- 回车
2-4、Vue build (standalone) ------- 回车
2-5、Install vue-router? (Y/n) ------ 回车 (默认yes)
2-6、Use ESLint to lint your code? (Y/n) n ------ 回车
2-7、Set up unit tests (Y/n) n ----- 回车
2-8、Setup e2e tests with Nightwatch? (Y/n) n -----回车
2-9、Should we run `npm install` for you after the project has been created? (recommended) no
如下图:

3、进入工程目录admin,打开命令行,输入npm i 安装依赖
4、运行项目,输入 npm run dev 回车,服务启动后会默认打开一个欢迎页面
注:默认服务启动的是本地的8080端口





















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








