使用场合:
一个值的改变,会影响多个值(或处理多件事),使用watch(为了观察一个值)
多个值的改变,为了得到一个结果,使用computed(为了得到一个值)
methods
其中的函数,页面重新渲染时重新执行
改变data中的任一数据就会重新渲染
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
message:'hello world',
count: 2,
price: 5,
};
},
methods: {
getTotal() {
return Date.now();
// return this.count * this.price;
},
},
template: `<div>
{{getTotal()}}
</div> `,
});
const vm = app.mount("#root");
</script>


computed
其中的函数,依赖的内容变更时重新执行
解析:total()依赖的是count属性,故message属性值改变,不重新计算;只有count属性值改变才重新计算
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
message:'hello world',
count: 2,
price: 5,
};
},
computed: {
total() {
// 技巧:时间戳可以看出来是否右重新计算
return Date.now() + this.count;
// return this.count * this.price;
},
},
template: `<div>
{{total}}
</div> `,
});
const vm = app.mount("#root");



watch
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
count: 2,
price: 5,
};
},
// 监听price属性值的变化
watch: {
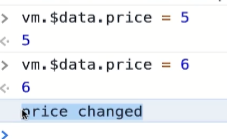
price() {
setTimeout(() => {
console.log("price changed");
}, 3000);
},
},
computed: {
total() {
return this.count * this.price;
},
},
template: `<div> {{total}}</div> `,
});
const vm = app.mount("#root");
</script>

2)在watch中写一般函数
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
count: 2,
price: 5,
newTotal: 10,
};
},
watch: {
price(current, prev) {
this.newTotal = current * this.count;
},
},
template: `<div> {{newTotal}}</div> `,
});
const vm = app.mount("#root");






















 126
126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








