prototype 原型(显式原型) _proto_ 隐式原型
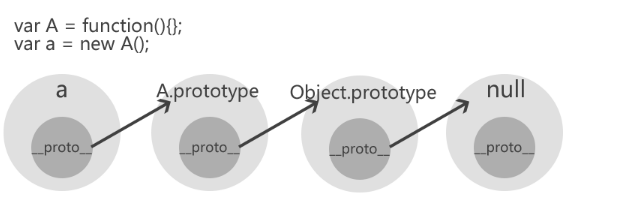
原型链是一种机制,原型链依赖于_proto_,指的是JavaScript每个对象包括原型对象都有一个内置的[[proto]]属性指向创建它的函数对象的原型对象,即prototype属性。用于实现对象的继承。

5条原型规则
1.所有的引用类型(数组,对象,函数)。都具有对象特性,即可自由扩展属性
var obj={};obj.a=100; var arr=[];arr.a=100; var a=fn(); fn.a=100
2.所有的引用类型(数组,对象,函数)。都有一个_proto_属性,属性值是一个普通的对象。
console.log(obj._proto_);//打印出来就是一个普通对象
3,所有函数,都有一个prototype属性,属性值也是一个普通对象
console.log(fn.prototype);//打印出来就是一个普通对象
4,所有的引用类型,_proto_属性值指向他的构造函数的prototype属性值。
console.log(obj._proto_===object.prototype)
5.当得到一个对象的谋个属性时,如果这个对象本身没有,那么就去向他的_proto_(即构造函数的prototype)中寻找。

原型链组成
function Foo(name,age){
this.name=name;
this.age=age;
this.class="class-1";
//return this 默认有这一行,所以不用用返回
}
var f=new Foo("whh"20);
new的过程:创建一个新对象;this指向这个新对象;执行代码给this赋值;返回this
f f {name:whh,age:20,class:class-1 }
constructor :构造器,构造函数
构造函数(Constructor)在对象创建或者实例化时候被调用的方法。通常使用该方法来初始化数据成员和所需资源。构造器Constructor在js不能被继承,因此不能重写Overriding,但可以被重载Overloading
原型链继承demo
经典小例子:
function Animal(){
this.eat=function(){
console.log("animal eat");
}
}
function Dog(){
this.bark=function(){
console.log("dog bark");
}
}
Dog.prototype=new Animal( );//给dog显式原型添加eat属性
var hashiqi =new Dog( );
hashiqi.eat();
hashiqi.bark();
//获取DOM查询
function Person(){
this.name="bob" ;
}
Person.prototype.eat=function(){
return "food";
}
function Student(){}
//Student.prototype.eat=function(){
// return "food1";
//}
//注意如果更改原型语句的代码放在替换之前,那么下面one.eat()的结果将仍然是food
//,原因很简单,前面对prototype对象的修改,在后面的替换一句中被Person实例对象覆盖了
//,换句话说,就是现在的prototype实例中仍旧是以前的eat方法
Student.prototype=new Person();
Student.prototype.eat=function(){
return "food1";
}
Student.prototype={
run:function(){
return "run";
}
};//这个形式,把原型改写成另一个对象实例,不再是person实例,student和person没有关系了,把原型链切断了。
Student.prototype.constructor=Student;//把Student原型对象中原本指向Person构造函数的对象强行指向到Student
实例和原型对象是通过[[Prototype]]来实现关系链接的,换句话说,实例里面的[[Prototype]]指针指向原型对象,这里我改写了constructor后,并没有将[[Prototype]]的指向改变,当然也就没有改变整个原型链的继承关系!
var one=new Student();
console.log(one.eat());//food1
如何判断一个变量为数组
var arr=[]; arr instanceof Array //true
通过两种方式来确定原型和实例之间的关系,
第一种是instanceof操作符,这个操作符用来测试实例与原型链中出现过的构造函数
console.log(one instanceof Student);//true
console.log(one instanceof Person);//true
console.log(person instanceof Person);//true
console.log(person instanceof Student);//false person不是Student的实例!
后者有没有出现在前者的原型链上
第二种isPrototypeOf()方法,同理,只要是原型链中出现过的原型,都可以说是该原型链所派生的实例的原型。
console.log(Student.prototype.isPrototypeOf(person));//false
typeof 判断变量类型
undefined typeof (undefined)
string "abc"
number 123
object {} [] null
boolean true flase
function console.log
== 和===区别
值相等 全等于
除了 jquery中推荐写法if(obj.a==null) 使用两等于,其他都用三等于
zepto(或者其他框架)源码中如何使用原型链
阅读源码是有效提高的很好方式
技巧的去阅读,举一反三 看别人已经分析过的。需要准确说出读源码的体会,能说准确,能加分。
观看jquery框架解读视频





















 171
171

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








