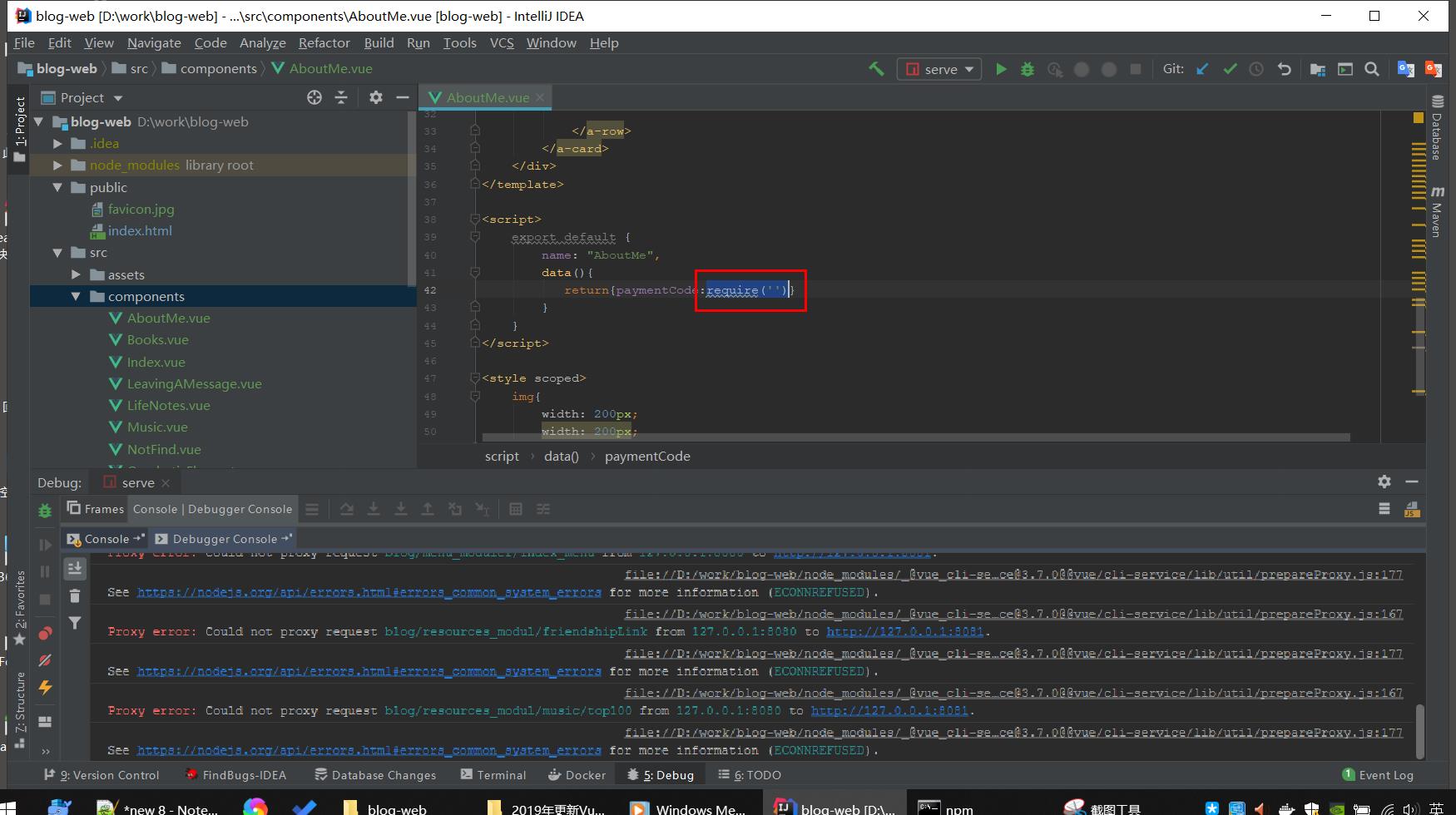
在写vue的时候由于图片不要了 删了路径;然后就出现了以下的血案。。这就是删掉后的路径

代码如下
<template>
<div>
<a-card title="联系方式" :bordered="true" >
<a-row :gutter="16">
<a-col :span="8">
<p>EMAIL:1511693032@qq.com</p>
<p>QQ:1511693032</p>
</a-col>
<a-col :span="8">
<img :src="paymentCode"/>
</a-col>
</a-row>
</a-card>
</div>
</template>
<script>
export default {
name: "AboutMe",
data(){
return{paymentCode:require('')}
}
}
</script>
<style scoped>
img{
width: 200px;
width: 200px;
}
</style>
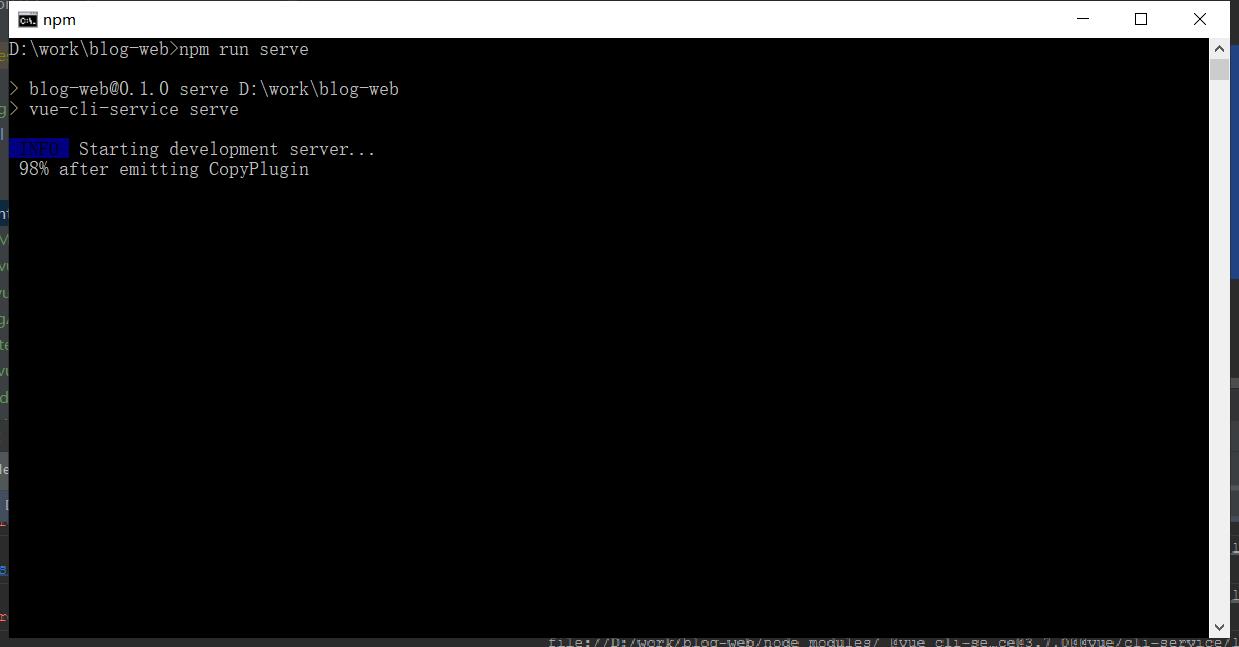
删掉路径后,运行npm run serve控制台出现一下情况

一直停留在98%不报错也访问不了
解决办法:在用require引入图片的时候不要写空路径





















 3696
3696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








