一直很喜欢ant-design-vue这一套ui,在使用过成中遇到一些问题。
ant-design-vue文档:https://vue.ant.design/docs/vue/use-with-vue-cli-cn/
在官方文档中如果要vue/cli3如果要按组件加载,需安装babel-plugin-import并将babel.config.js配置成如下便可
module.exports = {
presets: ['@vue/app'],
plugins: [
[
"import",
{ libraryName: "ant-design-vue", libraryDirectory: "es", style: true }
]
]
}
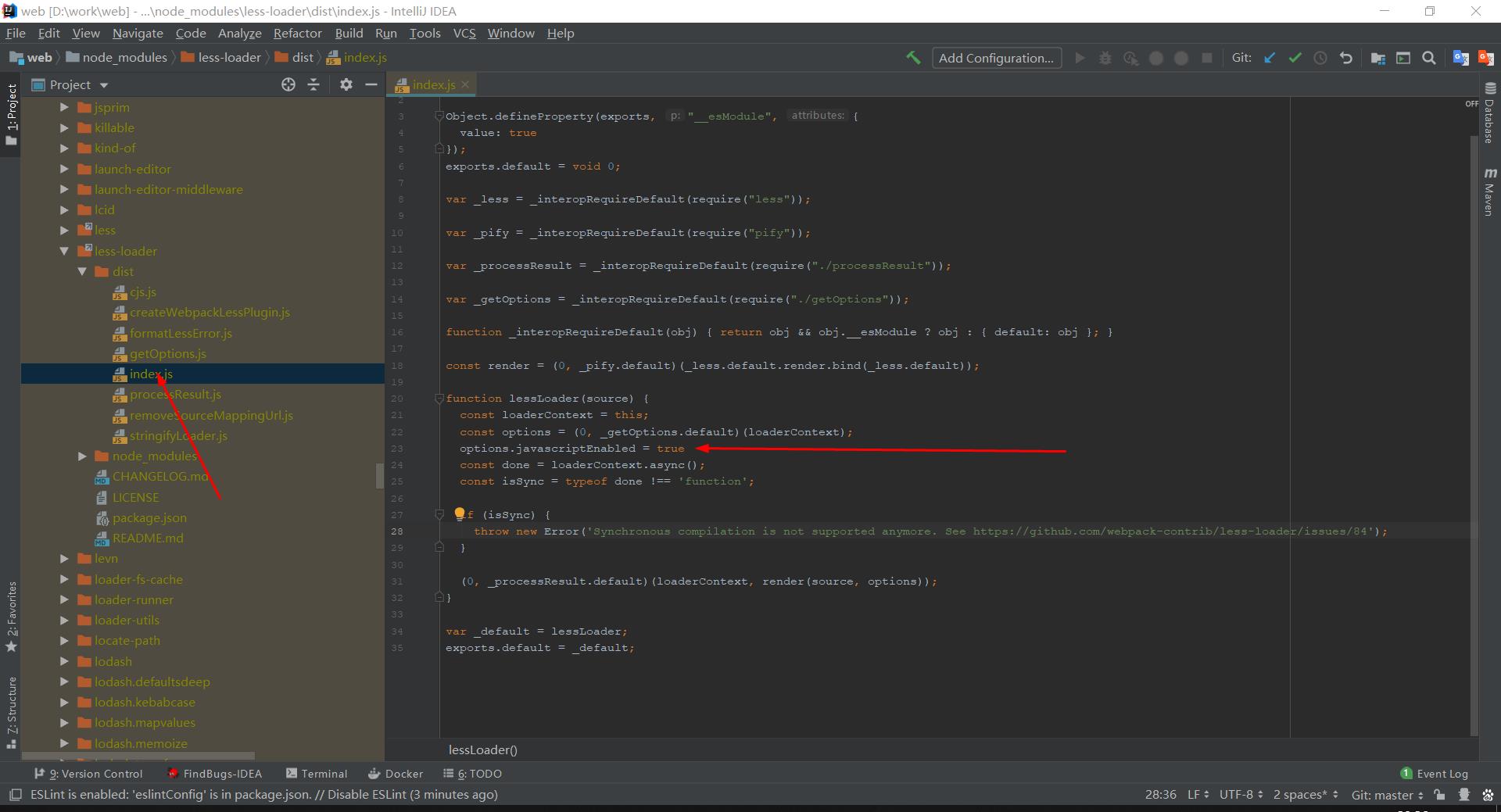
在实际操作中发现,在如上操作后,并不能成功;还需引入 "less","less-loader" 两个js库;并且还需在node_modules\less-loader\dist\index.js文件中添加一句js
options.javascriptEnabled = true






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








