问题: 表单内容上传附件的时候,第一次上传文件,第二次不上传文件的时候,同样上传了 附件?
排查问题,发现在IE中,安全设置的原因,是不允许更改文件域的值。
所以对于一般的file类型的input 直接可以用删除重新构建元素来解决,例如:
var file = $("#file")
file.after(file.clone().val(""));
file.remove(); 通过这个方式可以解决没有经过二次渲染的普通input file元素。
但在easyUI中,这种方式,不科学,会出现,选择文件,看不到文件名称,但是可以上传的新问题。
这个的实现方式用的这一种

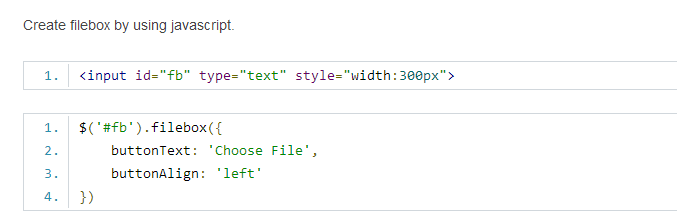
后来经过文档发现,使用另一种方式实现,每次新增的时候渲染这个组件即可:

这种方案即可解决前面的问题,每次需要的时候 渲染这个控件。
最后,附上EasyUI API文档地址:传送门
进步了门的,复制网址:http://www.jeasyui.com/documentation/index.php#







 本文探讨了在Internet Explorer浏览器中,由于安全设置限制导致的文件上传重复问题。具体表现为,在不重新选择文件的情况下,第二次上传操作被视为仍有附件上传。文章提供了两种解决方案:一是针对普通input file元素,通过删除并重新构建元素来解决;二是在使用EasyUI框架时,通过每次需要上传时重新渲染组件来避免问题。同时,文章附上了EasyUI API文档链接供读者进一步查阅。
本文探讨了在Internet Explorer浏览器中,由于安全设置限制导致的文件上传重复问题。具体表现为,在不重新选择文件的情况下,第二次上传操作被视为仍有附件上传。文章提供了两种解决方案:一是针对普通input file元素,通过删除并重新构建元素来解决;二是在使用EasyUI框架时,通过每次需要上传时重新渲染组件来避免问题。同时,文章附上了EasyUI API文档链接供读者进一步查阅。














 1227
1227

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








