版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/jaune161/article/details/36050977
本教程用的版本是ExtJs5.0,在后期会介绍一些ExtJs5.0的新特性。适用于初学者,大婶请绕道
阅读本教程需要满足一下条件
1、知道ExtJs是干嘛的
2、有面向对象的知识
3、具有一定的Javascript知识
4、熟悉JSON
5、不是拿来主义者,遇到问题先百度的
本教程不仅能教会你ExtJs的使用,而且还要教会大家怎么查文档(这个才是最重要的),跟着我让你们一步一步成为ExtJs大神(其实我是在夸自己,呵呵),如果大家在学习的时候遇到了问题可以留言,如果有时间一定回复。
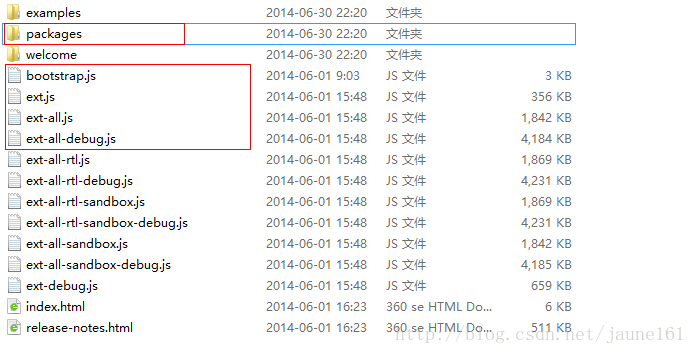
首先看使用ExtJs5.0所必须的文件,解压后打开build目录,如下所示,红色框内的为必须的文件,其中ext-all.js为主文件,packages中为主题文件

<link rel="stylesheet" type="text/css" href="extjs5.0/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="extjs5.0/ext-all.js"></script>
<script type="text/javascript" src="extjs5.0/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script><script type="text/javascript" src="extjs5.0/examples/shared/include-ext.js"></script>这个js会自动加载上面的三个文件,效果等同于上面的引用,需要注意文件顺序ext-all.js必须在所有js前面
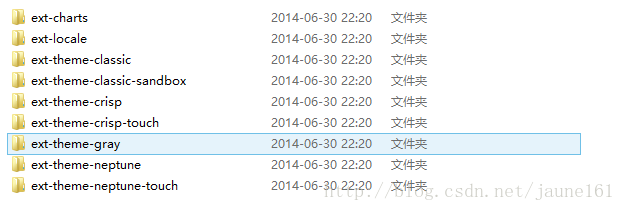
下面是packages内的文件夹

ext-local 是语言包,其中有中文支持
其他带有theme的都是主题,主题一般需要引入一个样式文件和一个js文件,与上面的类似如:ext-theme-crisp-all.css和ext-theme-crisp.js
js在build下,样式在build/resource下,所有主题包结构类似。
完成上面的操作之后就可以使用ExtJs了,下面写一个弹出框的效果
//在页面加载完成之后执行
Ext.onReady(function(){
Ext.MessageBox.alert('hello','HELLO WORLD!');
});






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








