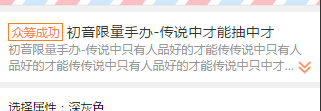
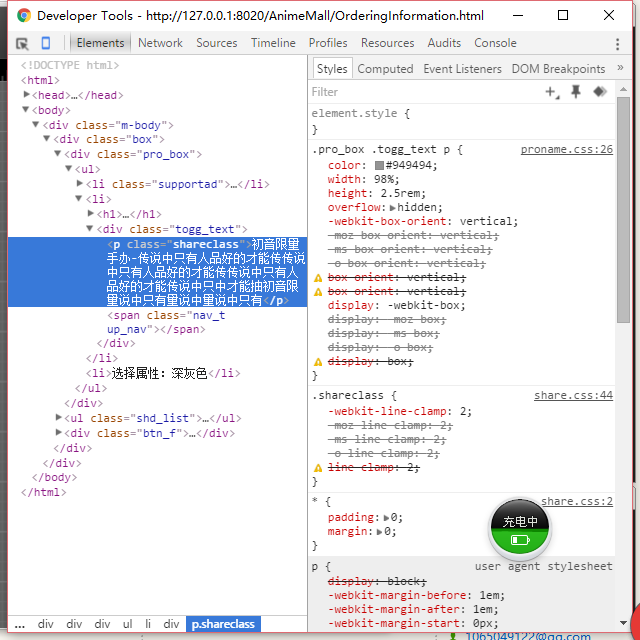
很多时候,我们在做项目的时候会碰到。。。。 一段文本,字数很多,这时候我们考虑让它只显示几行 今天我就记录下一种方法,只限于微信页面 如下图这样的效果  -只需要在这个p标签里面加入这段代码即可 .pro_box .togg_text p { color: #949494; width: 98%; height: 2.5rem; overflow: hidden; -webkit-box-orient: vertical; -moz-box-orient: vertical; -ms-box-orient: vertical; -o-box-orient: vertical; box-orient: vertical; box-orient: vertical; display: -webkit-box; display: -moz-box; display: -ms-box; display: -o-box; display: box; -webkit-line-clamp: 2; -moz-line-clamp: 2; -ms-line-clamp: 2; -o-line-clamp: 2; line-clamp: 2; }
-只需要在这个p标签里面加入这段代码即可 .pro_box .togg_text p { color: #949494; width: 98%; height: 2.5rem; overflow: hidden; -webkit-box-orient: vertical; -moz-box-orient: vertical; -ms-box-orient: vertical; -o-box-orient: vertical; box-orient: vertical; box-orient: vertical; display: -webkit-box; display: -moz-box; display: -ms-box; display: -o-box; display: box; -webkit-line-clamp: 2; -moz-line-clamp: 2; -ms-line-clamp: 2; -o-line-clamp: 2; line-clamp: 2; }  应该注意的: 1.核心代码是: -webkit-line-clamp: 2; -moz-line-clamp: 2; -ms-line-clamp: 2; -o-line-clamp: 2; line-clamp: 2; 2. 高度,溢出隐藏一定要写 height: 2.5rem; overflow: hidden;
应该注意的: 1.核心代码是: -webkit-line-clamp: 2; -moz-line-clamp: 2; -ms-line-clamp: 2; -o-line-clamp: 2; line-clamp: 2; 2. 高度,溢出隐藏一定要写 height: 2.5rem; overflow: hidden;
转载于:https://my.oschina.net/cherrylee/blog/735162





















 5079
5079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








