接着(一)的基础上继续说
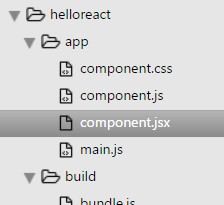
1.如下图,在该路径下创建component.jsx文件(这里忽视.css文件,这是下一章的说明)

代码如下:
import React from 'react';
export default class Hello extends React.Component {
render() {
return <div className="hello">Hello world</div>;
}
}2.将main.js文件改为:
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './component.jsx';
main();
function main() {
ReactDOM.render(
<Hello/>,
document.getElementById('app')
);
}注意第三行,是修改的地方,即引用路径进行了修改。
3.同(一)中 调试查看代码效果 地方部分操作即可,对代码进行编译
npm run build![]()
查看效果:

搞定 !
欢迎拍砖,沟通交流。
如需转载,请注明出处。





















 128
128

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








