UICollectionView 和 UICollectionViewController 类,用于展示集合视图,布局更加灵活,可实现多列布局,用法类似于UITableView 和 UITableViewController 类
使用UICollectionView 必须实现UICollectionViewDataSource,UICollectionViewDelegate,UICollectionViewDelegateFlowLayout这三个协议。
先给出一些常用的方法
//定义UICollectionViewCell的个数
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return 30;
}
//定义展示的Section(组)的个数
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 1;
}
//每个UICollectionView展示的内容
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
static NSString * CellIdentifier = @"GradientCell";
UICollectionViewCell * cell = [collectionView dequeueReusableCellWithReuseIdentifier:CellIdentifier forIndexPath:indexPath];
return cell;
}
#pragma mark --UICollectionViewDelegateFlowLayout
//定义每个UICollectionView 的大小
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
{
return CGSizeMake(80, 100);
}
//定义每个UICollectionView 的 margin ,上下左右的间隔
-(UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section
{
return UIEdgeInsetsMake(5, 5, 5, 5);
}
#pragma mark --UICollectionViewDelegate
//UICollectionView被选中时调用的方法
-(void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath
{
UICollectionViewCell * cell = (UICollectionViewCell *)[collectionView cellForItemAtIndexPath:indexPath];
cell.backgroundColor = [UIColor whiteColor];
}
//返回这个UICollectionView是否可以被选择
-(BOOL)collectionView:(UICollectionView *)collectionView shouldSelectItemAtIndexPath:(NSIndexPath *)indexPath
{
return YES;
}下面用一个简单的例子介绍一下
在viewcontroller中添加一个uicollectionview
首先声明实现的协议
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController <UICollectionViewDataSource,UICollectionViewDelegateFlowLayout>
@end因为UICollectionViewDelegateFlowLayout这个可以继承UICollectionViewDelegate所以它就不需要声明了
在.m中添加视图
首先创建一个布局类
UICollectionViewFlowLayout *flow =[[UICollectionViewFlowLayout alloc] init];
// item 的尺寸
flow.itemSize = CGSizeMake(60, 60);
// item 的最小间距
flow.minimumInteritemSpacing = 10;
// 最小的行距
flow.minimumLineSpacing = 10;
//滚动方向
flow.scrollDirection = UICollectionViewScrollDirectionVertical;这里设置的布局属性都是可以在代理中重新设置的
然后创建视图
UICollectionView *collectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, 0, 320, 568) collectionViewLayout:flow];
collectionView.delegate = self;
collectionView.dataSource = self;
collectionView.backgroundColor = [UIColor orangeColor];
// 注册cell
[collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:@"newCell"];
//添加视图
[self.view addSubview:collectionView];实现必须的代理
// 设置组数
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 2;
}
// 设置每组的个数
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return 10;
}
// 设置cell
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"newCell" forIndexPath:indexPath];
cell.backgroundColor = [UIColor redColor];
return cell;
}这了的cell可以自定义一个,用xib画。
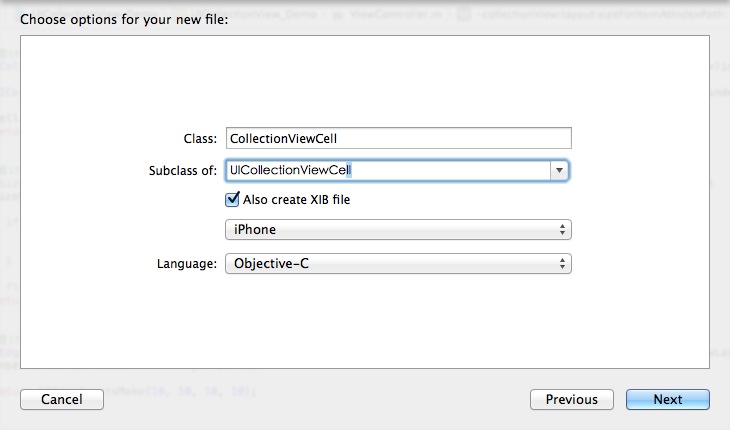
创建一个类继承自UIColectionViewCell,勾选创建xib

在xib中实现布局

要复用cell的话,需要在右边的identifier中输入复用的标记, 比如"newCell"
最后的效果, 两组,每组10个,垂直滚动。

要实现点击事件,可以实现代理方法
-(void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath即可。





















 5252
5252

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








