上篇博客我们顺利的使用phpStudy把基于Thinkphp5的helloWorld这个项目启动起来了,这个项目架构采用的是MVC(模型-视图-控制器)的模式。这个商城项目采用的是基础+扩展的设计模式,商城只提供基础的应用,比如会员管理,商品管理,分类管理等,而团购,秒杀等应用可以作为插件扩展的形式,并且支持在线安装扩张,一键更新等操作。项目扩展采用多级MVC模式,每一个扩展都是一个MVC应用。
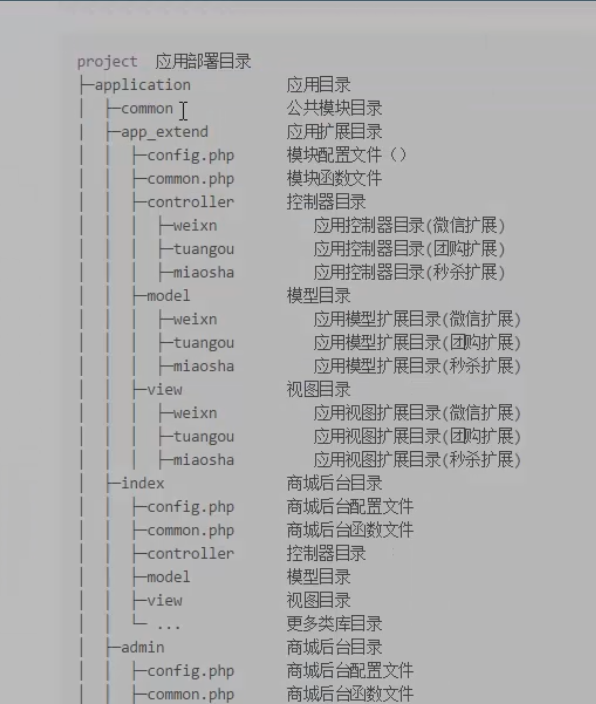
项目的应用部署目录如下图:

首先,我们在application目录下创建一个app_extend的应用扩张文件夹,在这个文件夹下面增加两个配置文件config.php(模块配置文件)和common.php(模块函数文件),然后创建MVC文件夹,分别为controller(控制器目录),model(模型目录),view(视图目录)。然后分别在MVC文件夹创建weixin(微信扩展)文件夹,tuangou(团购扩展)文件夹,miaosha(秒杀扩展)文件夹,应用扩展的文件夹先建到这里。接下来我们需要创建商城项目的前台目录和后台目录。在PHP里前台负责给展示用户页面,后台负责管理信息。前台目录为index,后台目录为admin,配置方式和app_extend扩展一样,都需要config.php和common.php文件及MVC目录。
接下来,我们需要在admin文件夹下的controller里创建控制器类,Thinkphp5.0开始在创建类的时候后缀不需要.class了,直接.php就可以,这一点和Thinkphp3.X不一样。所以我们在controller里创建Index.php,类名的首字母必须大写,我在搞的时候把类名写成小写,导致怎么样都访问不到这个类,所以要注意。下面是Index.php的代码:
<?php
/**
* Created by PhpStorm.
* User: fengzheng
* Date: 2018/3/17
* Time: 15:28
*/
namespace app\admin\controller;
use think\Controller;
class Index extends Controller{
public function index(){
//echo "index";
return $this -> fetch();
}
}namespace就是当前类的路径,注意当前是admin,接下来需要使用到Thinkphp的Controller,因为我们的类要继承自Controller,因为我们要从这个方法跳转到页面上去,所以调用跳转到页面的方法fetch(),Thinkphp5.0以后返回页面的方法变成了$this->fetch();
然后我们需要在view文件夹下新建index文件夹,因为$this->fetch();找的是view下面的index文件夹下的index.html,所以我们在index文件夹下穿件index.html文件。在index.html的body标签里写一句话就行,我写的是“这是商城的后台”,等会我们运行的时候,应该直接在网页上显示这句话就对了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
这是商城的后台
</body>
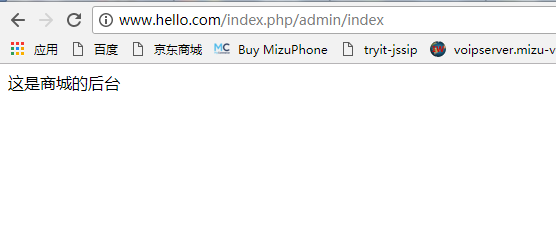
</html>接下里,就让我们在浏览器输入http://www.hello.com/index.php/admin/index,然后回车;浏览器显示如下:

然后继续写商城的前台,方法与写后台是一样的,在index文件夹下创建config.php和common.php两个文件,文件内容先为空就行,然后创建controller文件夹,model文件夹和view文件夹。这三个文件夹创建好之后,在controller文件夹下创建控制器类Index.php,注意首字母要大写,代码如下:
<?php
namespace app\index\controller;
use think\Controller;
class Index extends Controller
{
public function index()
{
return $this -> fetch();
}
}然后在view文件夹下创建index文件夹,在index文件夹下创建index.html文件,index.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
这是商城的前台
</body>
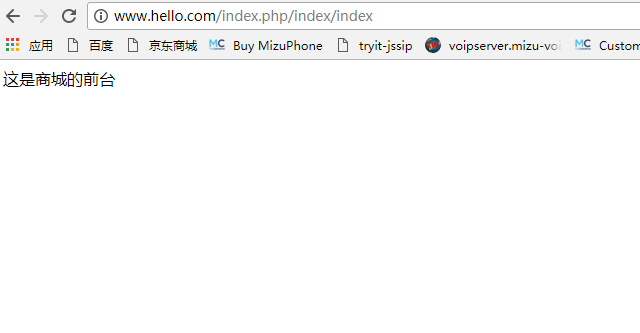
</html>创建好之后,我们就可以在浏览器输入http://www.hello.com/index.php/index/index来访问了,正确的结果应该如下图:

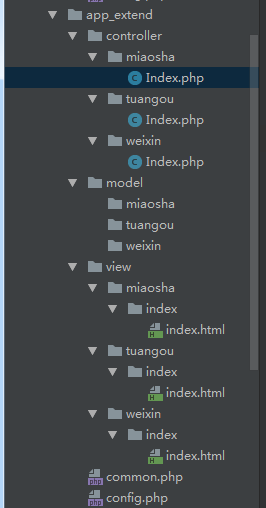
好了,商城前台和后台先写到此,然后我们开始写应用的扩展。下面是扩展的目录结构

按照这个目录结构创建就行了,下面贴出miaosha的类文件和html文件:
<?php
/**
* Created by PhpStorm.
* User: fengzheng
* Date: 2018/3/19
* Time: 16:10
*/
namespace app\app_extend\controller\miaosha;
use \think\Controller;
class Index extends Controller{
public function index(){
return $this->fetch();
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
欢迎来到商城秒杀扩展
</body>
</html>其他的扩展tuangou和weixin也是和miaosha一样创建就可以了,写完之后在浏览器输入访问地址http://www.hello.com/index.php/app_extend/miaosha.index就可以看到效果了,如下图

OK,暂时先到这里,后面继续完成后续内容





















 492
492

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








