本文将介绍如何安装和使用UML制图插件: AmaterasUML ,AmaterasModeler 和 PlantUML 。
AmaterasModeler 是 AmaterasUML 的升级版,2012年之前是AmaterasUML ,时隔五年,2017年进行了一次升级 AmaterasModeler ,详情请看github地址:https://github.com/takezoe/amateras-modeler
PlantUML 是编程式制图工具。 软件要求: Java : 是运行PlantUML的必需条件, 请在您的环境中安装Java; graphviz-dot: 可选的, 但是建议安装 (如果想绘制 除 时序图和活动图以外的图, 就需要安装 Graphviz 软件)。
下面开始安装教程:
AmaterasUML插件需要 图形化框架-GEF 支持。这里简要介绍一下,GEF现如今是Eclipse的一个开源工具项目,常用的脑图工具Xmind也是通过GEF实现了其部分功能。
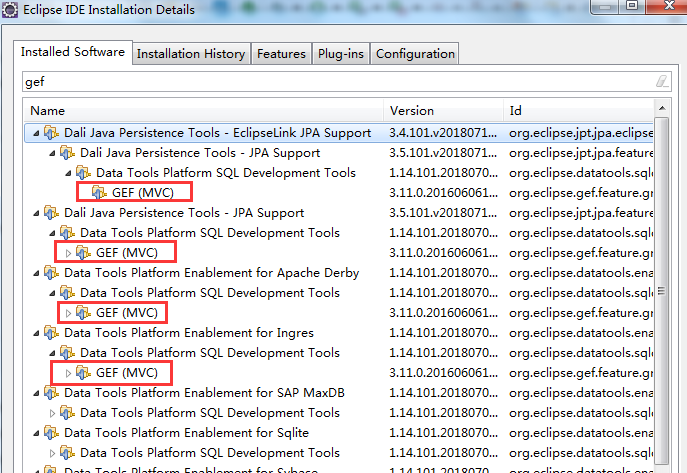
现如今Eclipse大量内置插件都引用了GEF,所以可以跳过GEF的安装,如何安装下面也有说明。

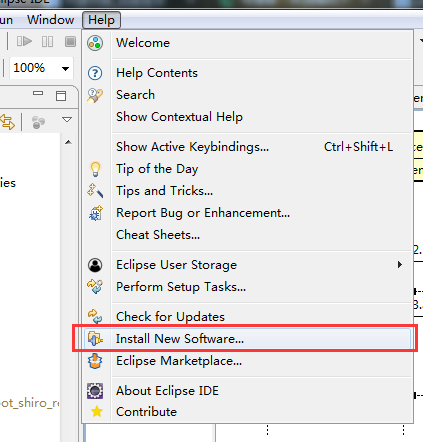
一、GEF的安装方法如下图所示:
1.选择在线安装
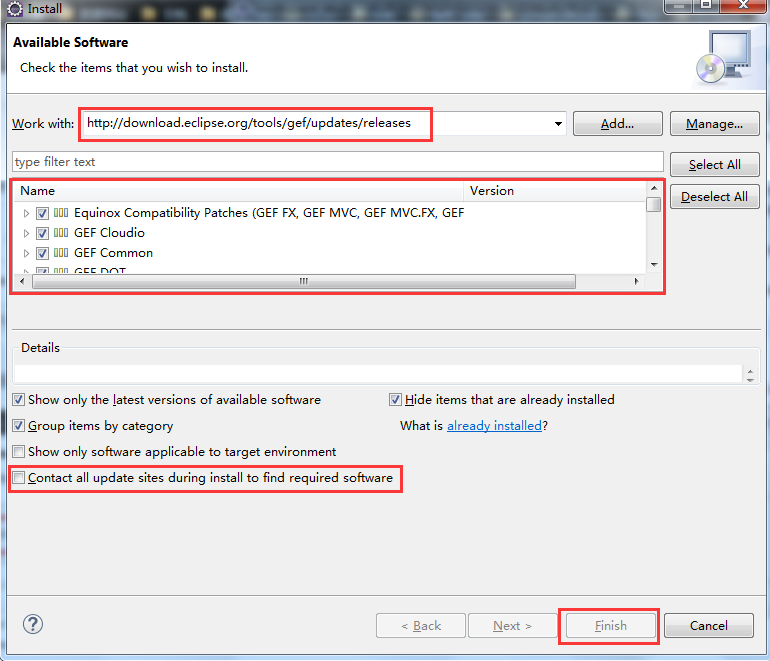
插件地址:http://download.eclipse.org/tools/gef/updates/releases

2. 在地址栏输入插件地址,如果不需要进行GEF开发,中间的插件项只需勾选 GEF MVC 即可,下面的检查插件更新选项可以不选提高速度,直接Next,Finish一路安装下去即可。

二、接着开始安装AmaterasUML(此项只是介绍了旧版怎么安装,推荐安装 AmaterasModeler ):
1. AmaterasUML的插件地址如下,将地址贴到迅雷或者浏览器,进行下载。
http://sourceforge.jp/projects/amateras/downloads/56447/AmaterasUML_1.3.4.zip
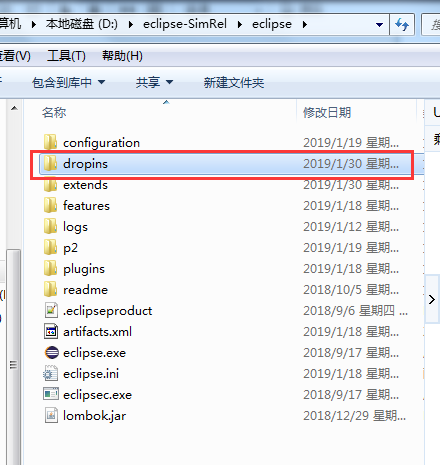
2. 进入Eclipse的安装根目录,找到dropins文件夹,将AmaterasUML_1.3.4解压缩并放进这个文件夹里。

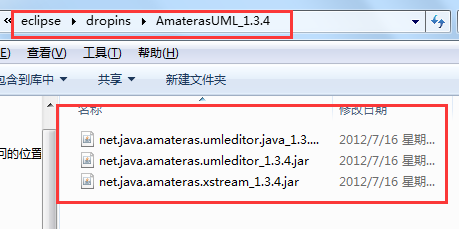
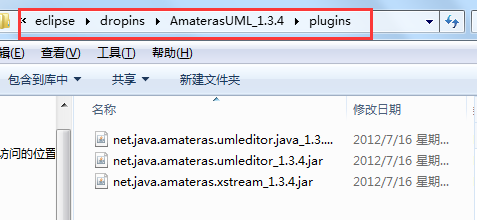
3. 进入AmaterasUML_1.3.4文件夹目录,我们可以看到下图的内容,但是当前的目录结构并不符合Eclipse的扩展规范,我们在当前目录创建一个plugins文件夹,然后将图中的3个jar包丢进去即可。


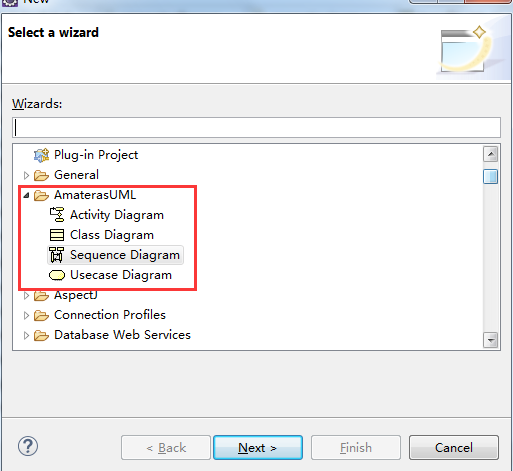
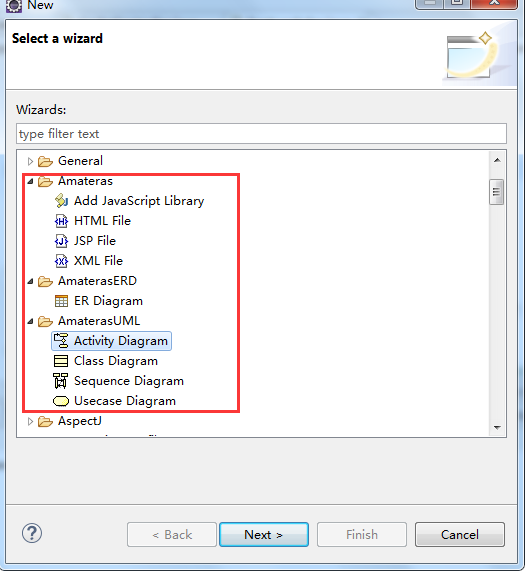
4. 重启Eclipse之后,右键工程选择New-Other,就可以看到AmaterasUML选项。

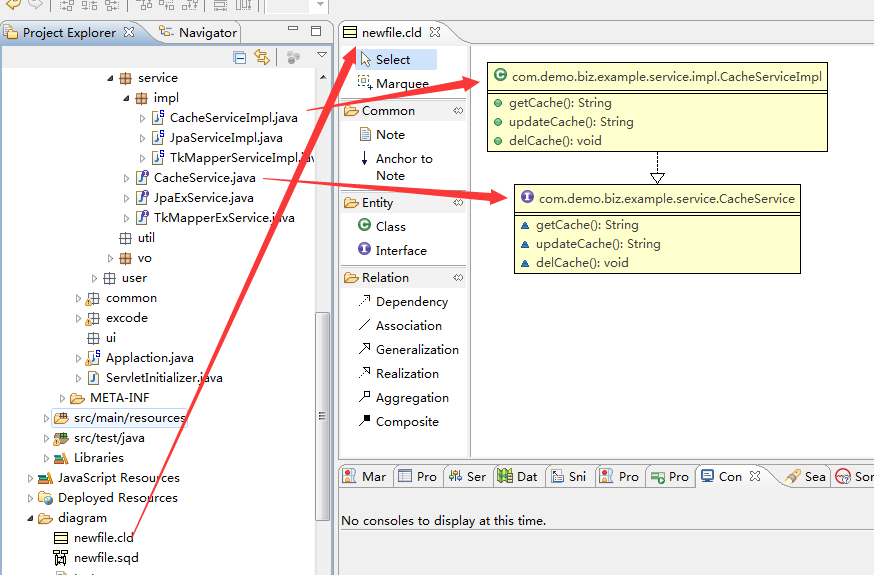
5. 创建UML文件,将左边的类拖到视图中即可将类引入进视图,有继承关系的类会默认连上线。
类图:

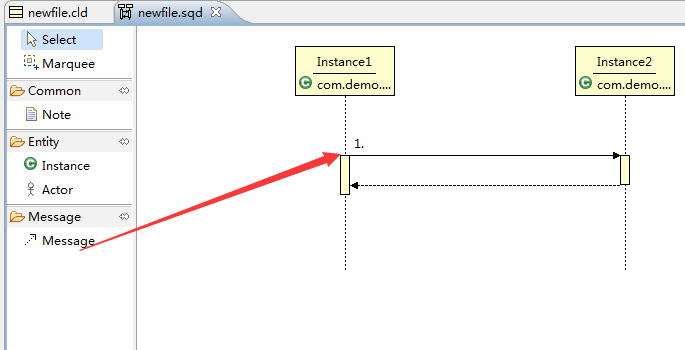
时序图:

三、AmaterasModeler 的安装
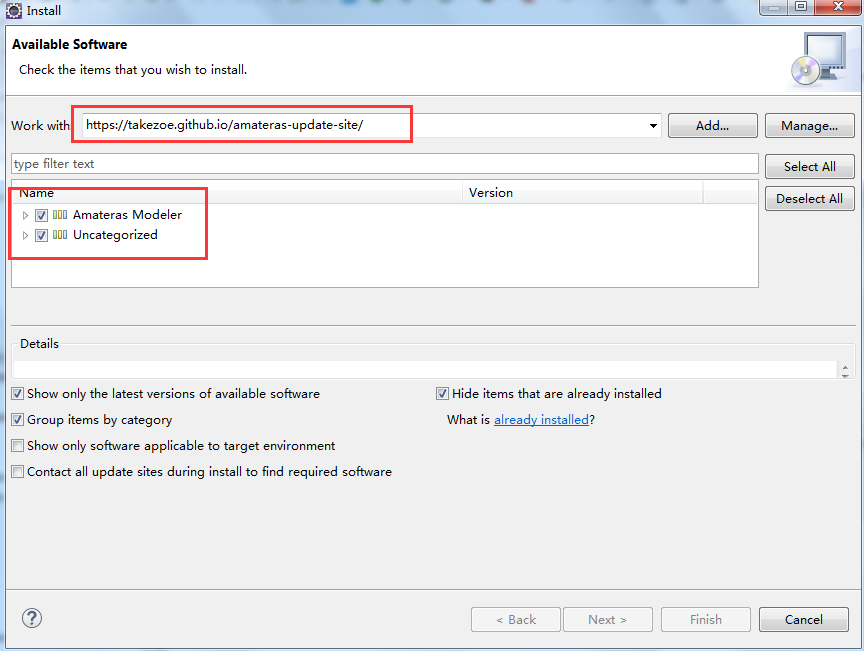
1. 安装方式和GEF的在线安装方式一样,贴上github的插件地址即可:https://takezoe.github.io/amateras-update-site/

2. 安装后的如下图所示,处理基础UML图之外,还有E-R图 和 前端开发的助手提示

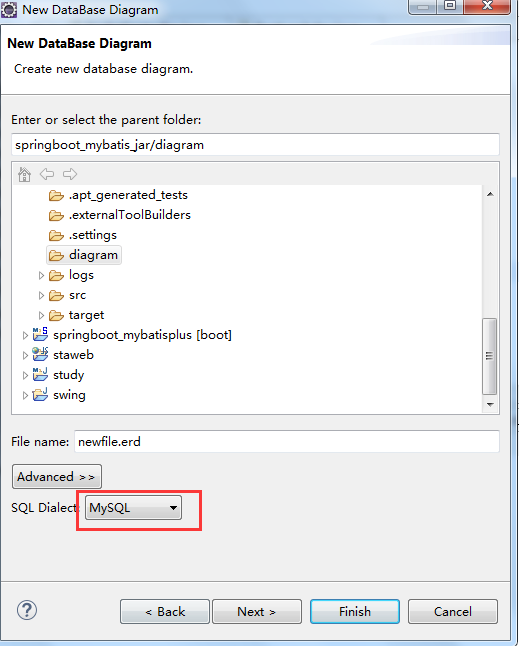
3. E-R图的使用
创建文件夹时记得选择数据库类型,当然创建文件后也可以在编辑页面右键修改的。

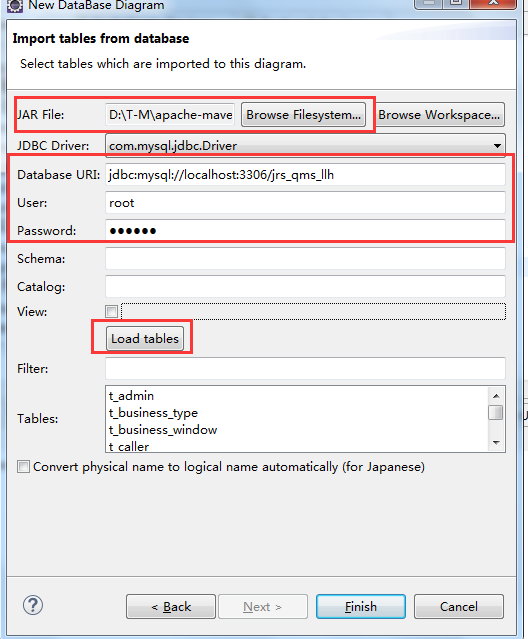
点击next下一步配置数据库信息 ,JDBC可以去maven的本地仓库里找。

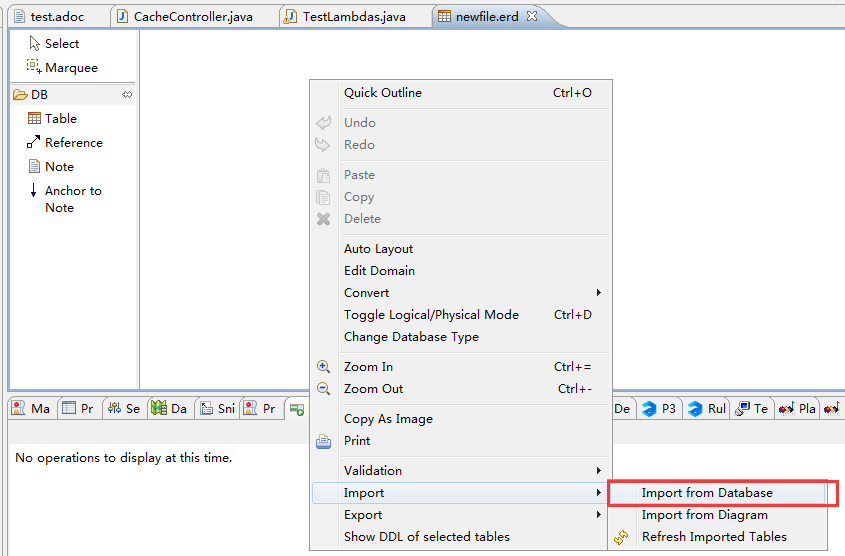
进入到E-R图界面后,我们可以从数据库引入表。

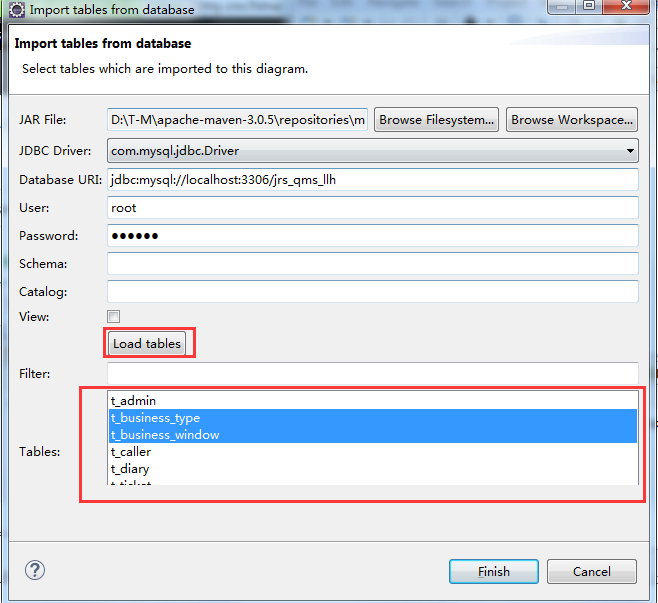
我们可以同时选中多张表引入其基本信息。

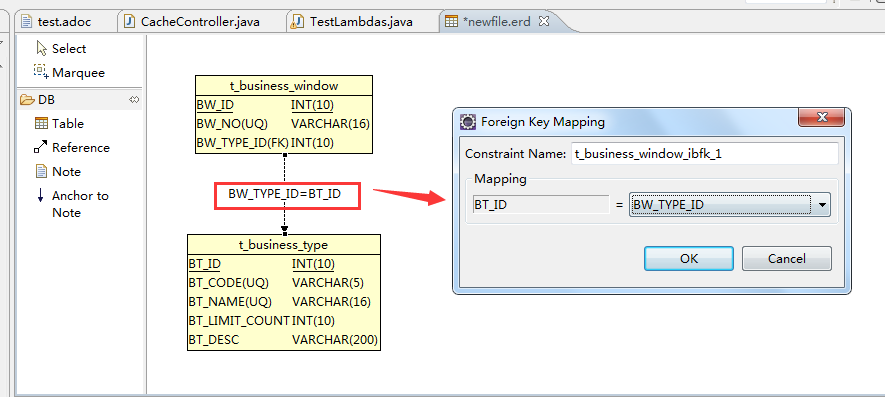
我们可以双击关系线来修改绑定的字段。

5. 前端Editor的简单对比。
怎么切换Editor?右键文件OpenWith。
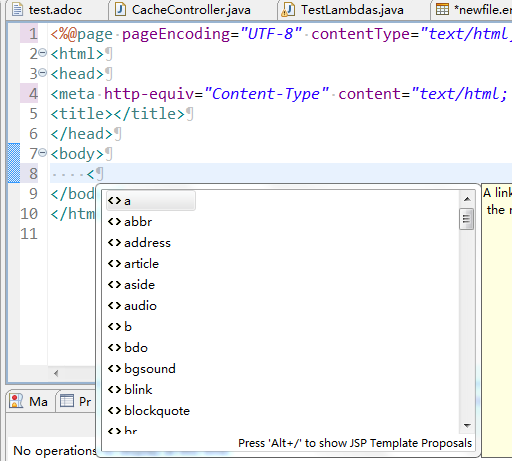
Eclipse默认的 JSP Editor:

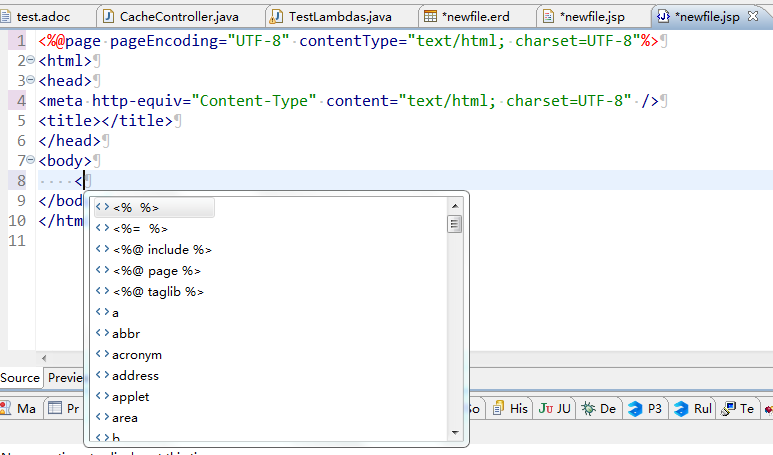
Amateras 的 JSP Editor :

四、PlantUML插件 ,复杂的制图需要graphviz,支持编程式绘制UML图。
官网地址:http://plantuml.com/zh/index
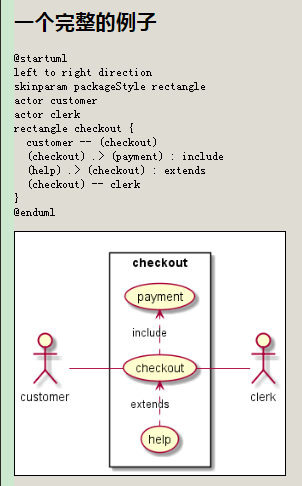
官网的Demo:

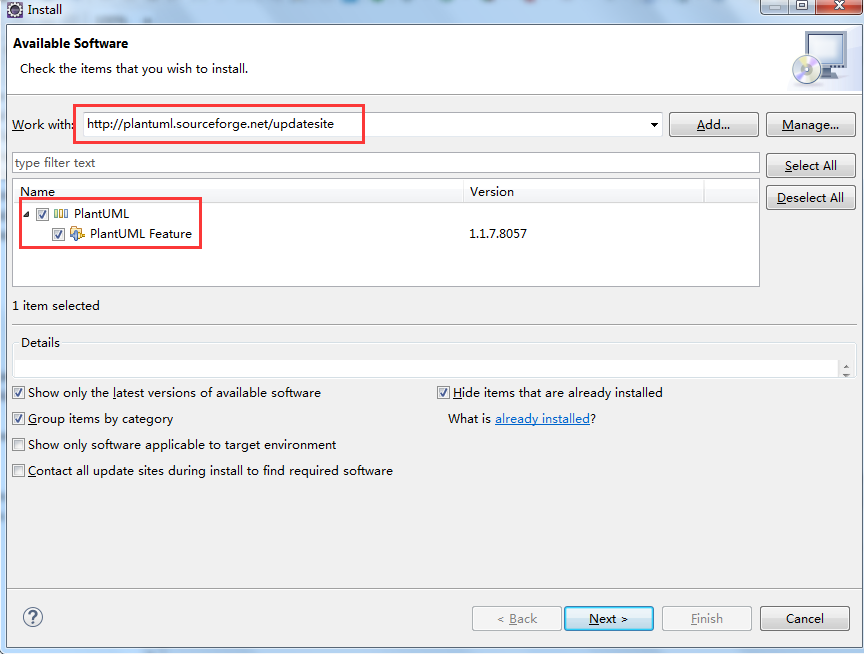
1. 在线安装插件地址:http://plantuml.sourceforge.net/updatesite/

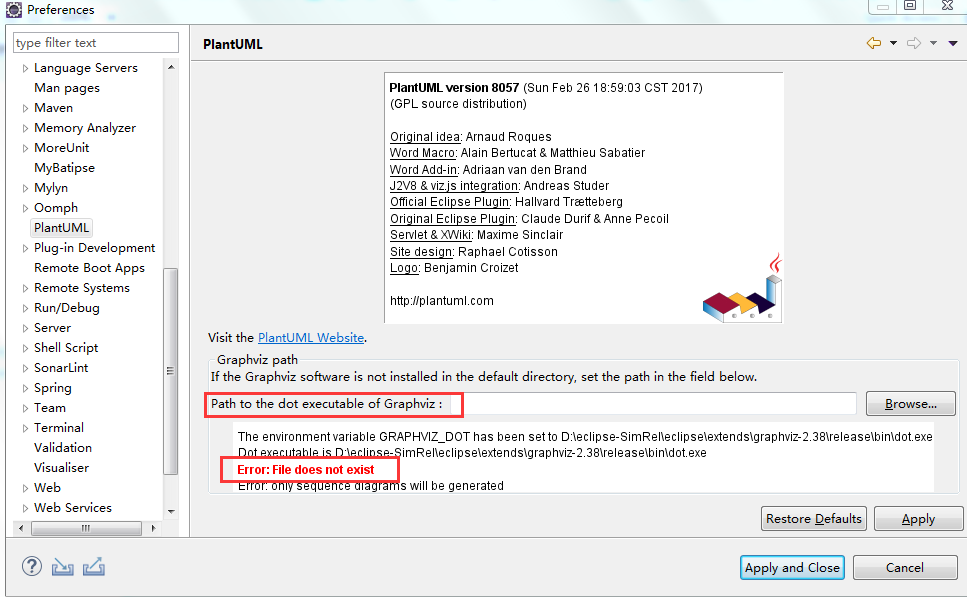
2.安装之后在window->preference配置中会提示需要配置graphviz关联

3.下载graphviz
官网下载地址:https://graphviz.gitlab.io/_pages/Download/Download_windows.html
Graphviz是开源的图形可视化软件。 图形可视化是一种将结构信息表示为图的抽象图形和网络。 具有重要应用网络、生物信息学、软件工程、数据库和web设计、机器学习和在视觉接口为其他技术领域。使用的是DOT脚本语言。
由于我们只是PlantUML需要graphviz支持,我选择下载zip包。

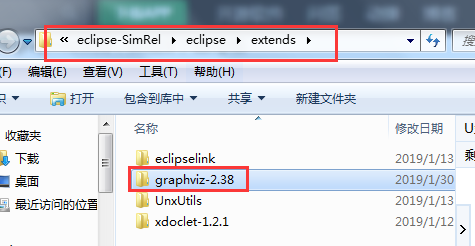
4. 我在Eclipse根目录建立一个extends文件夹将zip解压到这里。

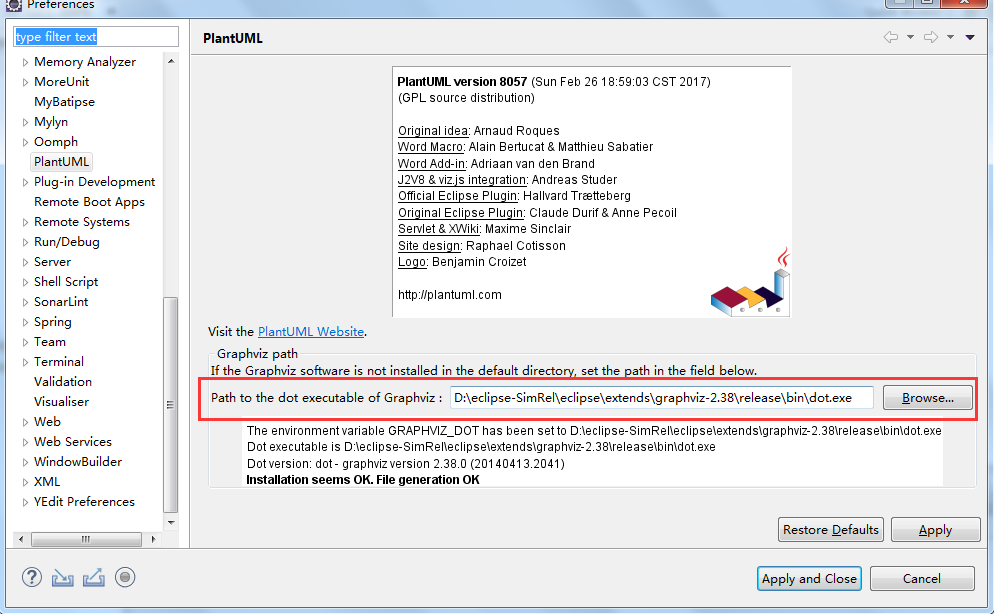
5. 回到Eclipse配置上PlantUML的关联,将执行器设置为graphviz的bin目录下的dot.exe,保存关闭。

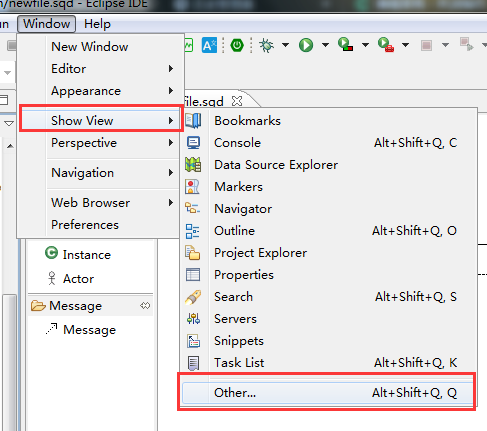
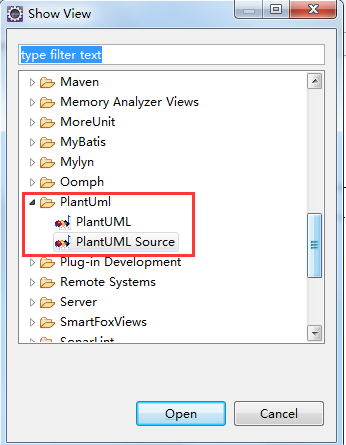
6. 打开PlantUML视窗。


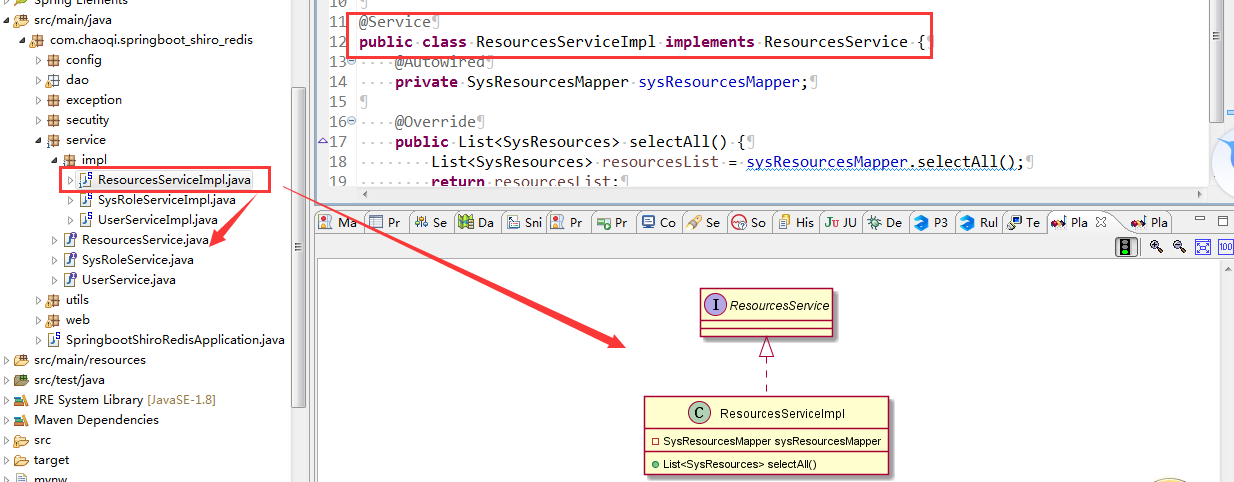
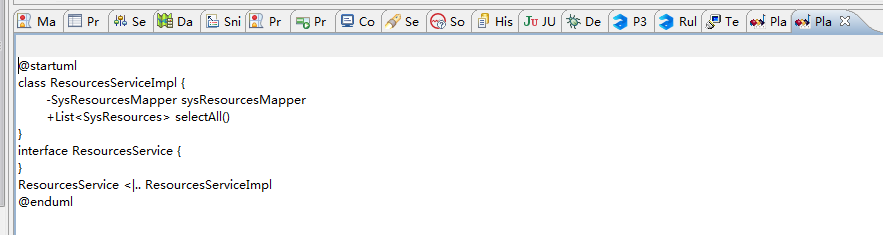
7. 双击打开一个类,我就可以在下面的视窗看到PlantUML自动生成的类图和类图源码。


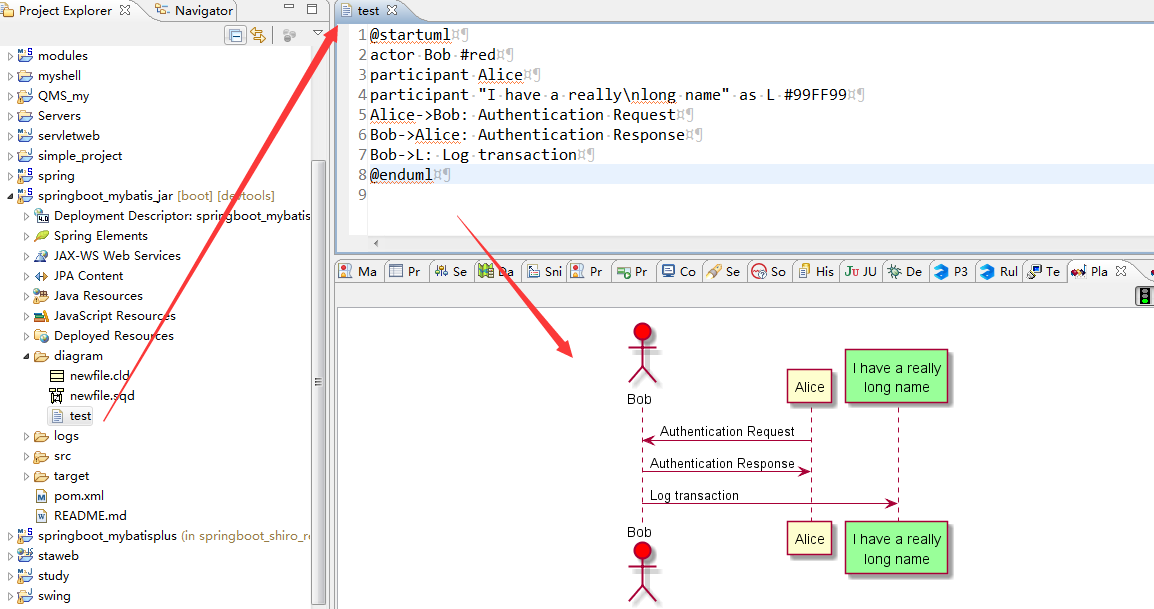
8. 我们还可以自己编写UML图,我在项目中创建了一个文本文件text, 编写了制图代码通过PlantUML生成了对应的UML图,右键图片是可以导出另存为的。

其他的官方生成示例:
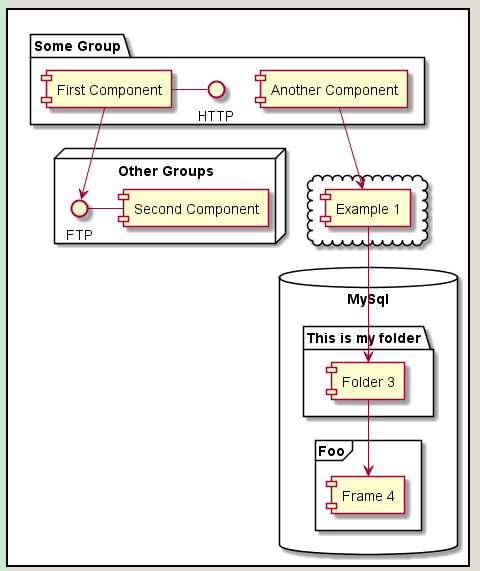
@startuml
package "Some Group" {
HTTP - [First Component]
[Another Component]
}
node "Other Groups" {
FTP - [Second Component]
[First Component] --> FTP
}
cloud {
[Example 1]
}
database "MySql" {
folder "This is my folder" {
[Folder 3]
}
frame "Foo" {
[Frame 4]
}
}
[Another Component] --> [Example 1]
[Example 1] --> [Folder 3]
[Folder 3] --> [Frame 4]
@enduml

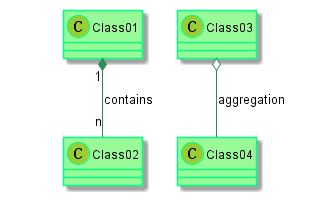
@startuml
skinparam class {
BackgroundColor PaleGreen
ArrowColor SeaGreen
BorderColor SpringGreen
}
skinparam stereotypeCBackgroundColor YellowGreen
Class01 "1" *-- "n" Class02 : contains
Class03 o-- Class04 : aggregation
@enduml

跟多PlantUML的使用方法请参考之前给出的官网地址,或者是下面的官方指南:
英文版:
http://plantuml.com/PlantUML_Language_Reference_Guide.pdf
中文版:
http://s.plantuml.com/PlantUML_Language_Reference_Guide_ZH.pdf
单独使用PlantUML还可以使用单独编辑器:PlantUML_QEditor





















 4774
4774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








