1、脚本写在函数里,body标签里加onload这个函数,意为body加载完成执行函数func。代码如下:
<script type="text/javascript">
function func(){……}
</script>
<body onload="func()"> </body> 也可以调用多个函数
<script type="text/javascript">
function func1(){……}
function func2(){……}
function func3(){……}
</script>
<bodyonload="func1();func2();func3()"> </body> 2、在JS语句调用 ,脚本下载window.onload里也可以,这样不要求脚本在文中的位置。代码如下:
<script type="text/javascript">
function func(){……}
window.onload=func;
</script> 这样也可以调用多个函数
<script type="text/javascript">
function func1(){……}
function func2(){……}
function func3(){……}
window.onload=function(){
func1();
func2();
func3();
}
</script> 3、写在window.onload里是为了让文档加在完毕后执行脚本(因为解释型语言是逐条翻译的),也可以不写window.onload,而是将<script type="text/javascript">…</script>写在body后面也可以实现
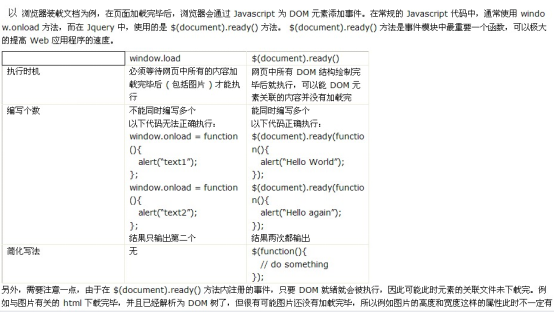
Window.onload = function (){ }和jquery中$(document).ready()或简写$(function(){})的区别

另外,需要注意一点,由于在 $(document).ready() 方法内注册的事件,只要 DOM 就绪就会被执行,因此可能此时元素的关联文件未下载完。例如与图片有关的 html 下载完毕,并且已经解析为 DOM 树了,但很有可能图片还没有加载完毕,所以例如图片的高度和宽度这样的属性此时不一定有效。要解决这个问题,可以使用Jquery中另一个关于页面加载的方法 ---load() 方法。 Load() 方法会在元素的onload事件中绑定一个处理函数。如果处理函数绑定给 window 对象,则会在所有内容 ( 包括窗口、框架、对象和图像等 ) 加载完毕后触发,如果处理函数绑定在元素上,则会在元素的内容加载完毕后触发。
Jquery代码如下:
$(window).load(function (){
// 编写代码
});
等价于 JavaScript 中的以下代码
Window.onload = function (){
// 编写代码
}参考文章:





















 2296
2296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








