1.使用display: inline;将块级元素转变为行内元素:
CSS
.item-test{
border: 1px solid black;
padding: 7px;
cursor: pointer;
/*display: table-cell;*/
/*float: left;*/
width: 12px;
height:214px;
display: inline;
}HTML
<div class="item-test">
<img style="" src="../Public/images/t1.png">
</div>缺点:虽然可以做到横向布局,但是不能设置宽度和高度,padding和margin也是没有用,如果需要border就更加不堪入目:
而且,一旦你在使用了display:inline;的元素内添加块级元素,display:inline就会失效,变回块级元素的效果。
2. 使用display: table-cell;模拟table的元素:
这种方法比第一种方法要好很多,可以调是高度和宽度,padding也可以用,但是不能用margin(想想也明白,对td(table-cell就是模拟td)使用margin本来就不行)
.item-test{
border: 1px solid black;
padding: 7px;
cursor: pointer;
/*display: table-cell;*/
/*float: left;*/
width: 300px;
height:214px;
display: table-cell;
margin-right: 20px;
}
<div class="item-test">
<img style="" src="../Public/images/t1.png">
</div>
<div class="item-test">
<img style="" src="../Public/images/t1.png">
</div>效果:

缺点:不能使用margin
3. 使用float浮动属性:
.item-test{
border: 1px solid black;
padding: 7px;
cursor: pointer;
float: left;
width: 300px;
height:214px;
margin-right: 20px;
}
<div class="item-test">
<img style="" src="../Public/images/t1.png">
</div>
<div class="item-test">
<img style="" src="../Public/images/t1.png">
</div>使用浮动就比上面的两种方法都要好了, 高度和宽度,padding,margin 都能用:
缺点:你给他加个父元素,并输出父元素的border就会发现,父元素没有被子元素的高度撑起来:
.block-live,.block-review{
padding: 0;
border: 1px solid red;
}
<ul class="block-live">
<div class="item-test">
<img style="" src="../Public/images/t1.png">
</div>
<div class="item-test">
<img style="" src="../Public/images/t1.png">
</div>
</ul>
个人知道的解决方法有三个:
1.给父元素也添加浮动属性,虽然可以 被子元素的高度撑起来 ,但是对于父元素的同级元素来说,父元素的布局就会走形,想要保持不走形,就得将所有的同级元素添加浮动属性。
2.在最后一个元素后面添加一个任意元素,并添加 clear:both; 用于清除浮动:
<ul class="block-live">
<div class="item-test">
<img style="" src="../Public/images/t1.png">
</div>
<div class="item-test">
<img style="" src="../Public/images/t1.png">
</div>
<div style="clear:both;"></div>
</ul>3.给父元素添加 overflow: hidden;属性:
.block-live,.block-review{
padding: 0;
border: 1px solid red;
overflow: hidden;
}个人认为,这个是最好的方法了,既可以被子元素的影响,也不会对该元素原来的布局产生影响。
配合float一起做DIV的横行布局最好。

补充:
今天发现float+overflow的一个缺点:
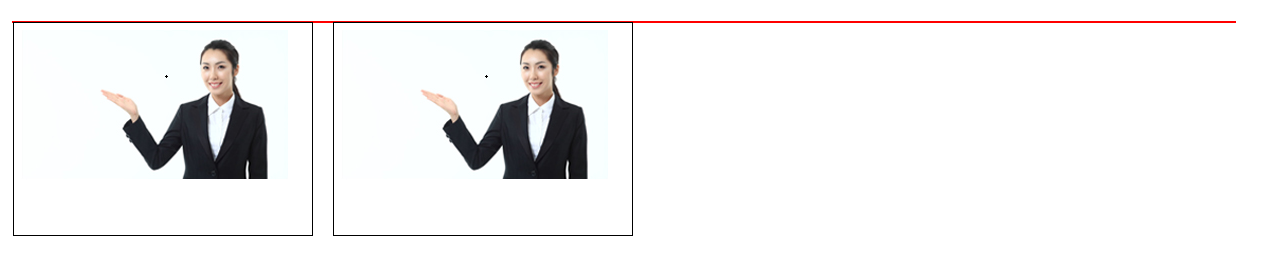
场景:需要实现下图这个样的效果:

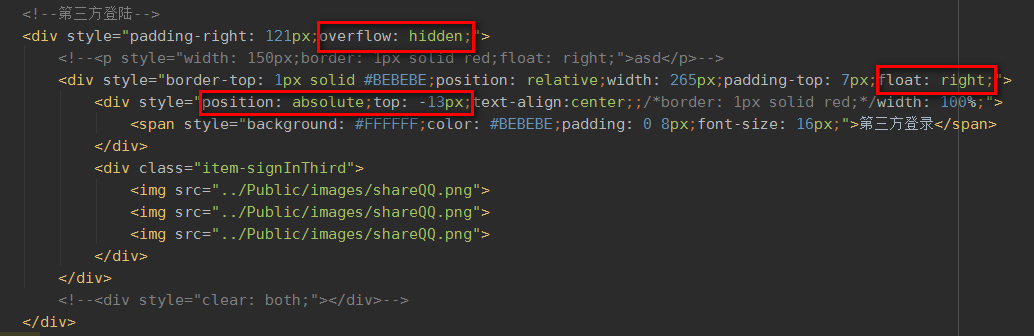
开始我是如下实现的:

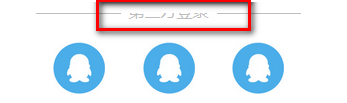
上面红框是主要代码:为了实现“一段文字的两边各有一天水平线的效果” ,我用了绝对定位 将“第三方登录”所在div上移13px,有一半移除了他的父元素。然后实现的效果是那面这样,被移除的一半消失了,我开始怀疑是显示的优先级,就用z-index来试了下,当然是不行的。

看到overflow:hidden我就醒悟了,被设置了该属性的元素,它所有溢出的内容都会被隐藏。
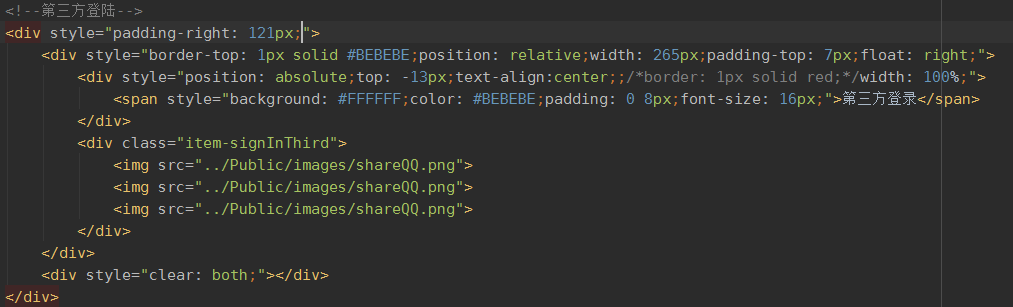
最后是,去掉了 overflow:hidden ,在最后添加了一个元素用于清除浮动(即第二种让浮动的子元素影响父元素的方法):























 2346
2346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








