主要属性:
text-overflow: ellipsis; // 显示省略符号来代表被修剪的文本。
white-space: nowrap; // 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
overflow: hidden; // 将超出部分隐藏
ps:模拟块级元素
- 需要块级元素,或者
- 限制文字显示的宽度:width。
例子:
<style type="text/css">
.ellipsis{
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
display: inline-block;
vertical-align: middle;
width: inherit;
}
</style>
<div style="width: 150px;border: 1px solid red;margin-top: 100px;margin-bottom: 100px;">
<span class="">生活就像海洋,只有意志坚强的人才能到达彼岸</span>
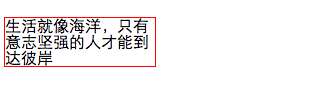
</div>使用ellipsis类前:

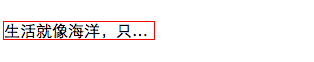
使用ellipsis后:





















 2398
2398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








