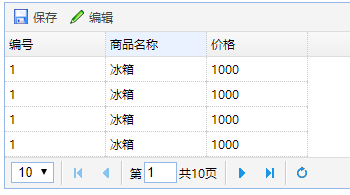
- 这里是列表文本 在页面显示表格的位置 提供<table>标签,指定 id 元素
<!-- 数据表格-->
<table id="dg"></table>
- 对应的jquery代码
$(function(){
$("#dg").datagrid({
//页面加载后,对datagrid进行设置
columns:[[
{
field: 'id',//用于和服务器返回json中字段对应
title: '编号', //列标题显示内容 <th>
width: 100
},
{
field: 'name',//用于和服务器返回json中字段对应
title: '商品名称', //列标题显示内容 <th>
width: 100
},
{
field: 'price',//用于和服务器返回json中字段对应
title: '价格', //列标题显示内容 <th>
width: 100
},
]],
url: "product.json", //加载json数据,显示表格数据
pagination: true, //为true,表示在表格底部显示分页条
toolbar: [ //一维数组定义datagrid顶部工具栏
{
id: "saveBtn",
text: "保存",
iconCls: "icon-save",
handler: function(){ //点击按钮执行的操作
aler("保存");
}
},
{
id: "editBtn",
text: "编辑",
iconCls: "icon-edit",
handler: function(){ //点击按钮执行的操作
aler("编辑");
}
},
]
});
});
{
"total": 100,
"rows": [
{"id":1 , "name": "冰箱", "price":1000},
{"id":1 , "name": "冰箱", "price":1000},
{"id":1 , "name": "冰箱", "price":1000},
{"id":1 , "name": "冰箱", "price":1000}
]
}
这里只是模拟从后台传过来的json数据,实际开发过程中把url改为实际的路径即可。
说明:json里面的total表示数据的总条数,rows表示每页显示的具体数据,在分页中实现分页原理很重要。其他相关属性的含义查看easyUI的API文档即可,这里就不一一列举了





















 1752
1752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








