
一,分区域
首先用div把区域划分出来。分为标题,菜单,左边,右边和下面区域。右边区域分为上下部分。
代码如下:
<div id="box">
<div id="banner">
</div>
<div id="menu">
</div>
<div id="main">
<div id="left">
</div>
<div id="right">
<div class="up">
</div>
<div class="down">
</div>
</div>
</div>
<div class="footer">
</div>
</div>然后在css中分别为那几部分设置长宽的大小。
#box{
width:950px;
height:700px;
margin:0 auto;
}
#banner{
background-color:#0C3;
height:255px;/* 放图片、设置的高度和图片一样高*/
}
#menu{
background-color:#FCEAA8;
height:50px;
}
#main{
width:950px;
height:600px;
background-color:#069;
margin:0 auto;
}
#left{
width:400px;
height:600px;
background-color:#FFFFFF;
float:left;
}
#right{
width:550px;
height:600px;
background-color:#09F;
float:right;
}
.up{
width:550px;
height:300px;
background-color:#CCFF66 ;
}
.down{
width:550px;
height:300px;
}
.footer{
background-color:#C36;
height:50px;
}二,添加标题的图片
<img src="images/banner.gif" alt="bujianle" />三,菜单部分
用列表
<ul>
<li><a href="#">首页 </a></li>
<li><a href="#">日志</a></li>
<li><a href="#"> 相册</a></li>
<li><a href="#">留言板 </a></li>
<li><a href="#">关于我 </a></li>
</ul>在修改它们在菜单中位置
#menu ul{
list-style:none;/*去掉点*/
float:left;/*靠左*/
height:40px;
width:450px;
}
#menu ul li{
line-height:50px;/*设置行居中*/
float:left;/*可以使列表竖着变横着*/
margin-left:25px;/*li距离左边那个li的距离*/
}
#menu a{
color:#005E04;/*字体颜色*/
text-decoration:none;/*去掉下划线*/
font-size:16px;/*字体大小*/
font-family:"微软雅黑";/*word中常见字体一般都可以写*/
}四,左边区域;
<h5 id="biaoti">>>关于我</h5>
<img src="images/109395CF4-7.jpg" alt="bujianle"/>
<p class="zuozhe">
<img src="images/girl.gif" alt="bujianle"
/>
张梅</p>
<p class="weizhi"><span>重庆市 南岸区</span></p>
<p class="wenzhang">
天微明,冬天的光透过窗,印在左手的无名指上。回忆的颜色是透明的冷,于是,用窗口透入的薄薄的光暖一暖心。</p>
</div>在css样式修改h5标题的位置及添加下划线
#biaoti{
color:#020202;
/* display:block;*/
height:15px;
margin-top:10px;
padding-left:10px;
border-bottom:1px #885F68 solid;
} 修改作者名字,及地方的位置,还有文字的间距及大小
#left img{
/* background-position:100px 10px;*/
margin-top:10px;
margin-left:70px;
}
.zuozhe{
padding-left:85px;
}
.weizhi{
/* padding-left:100px;*/
text-align:center;/*居中对齐*/
}
.wenzhang {
/*margin-bottom:20px;*/
font-family:"宋体";
color:#72343B;
line-height:35px;
text-align:2em;
letter-spacing:6px;
}
.footer span{
text-align:center;/*水平居中*/
display:block;/*盒子模型,不然居中属性也不管用*/
color:#000000;
font-size:12px;
line-height:82px;/*垂直居中*/
}五,右边区域
待定
六,最底面
<div class="footer">
<span>临大18级02-03版权所@有2018-2019</span>
</div>在css样式中添加背景图片:
.footer span{
text-align:center;/*水平居中*/
display:block;/*盒子模型,不然居中属性也不管用*/
color:#000000;
font-size:12px;
line-height:82px;/*垂直居中*/
}
.footer{
background-image: url(images/footer.gif);
width:950px;
height:50px;
color:#009966;
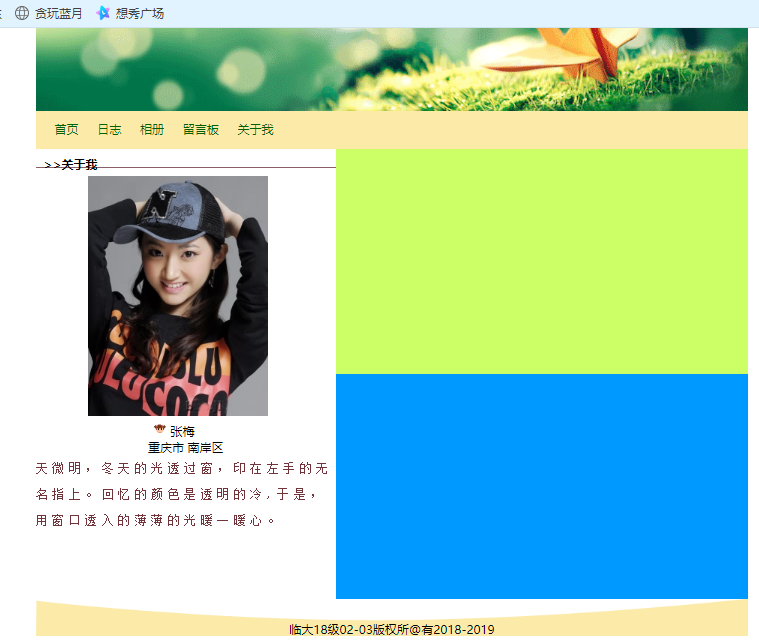
}最终结果:






















 930
930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








