DOM是一个老生长谈的东西,一直对他都是似懂非懂的状态,主要还是不太熟练。多运用才能掌握得更好
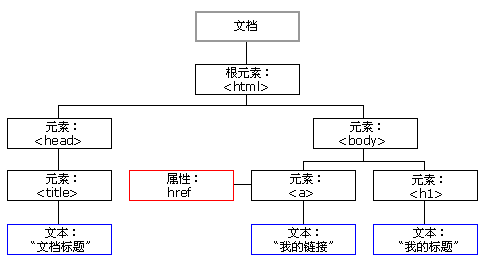
首先 让我们来看一下DOM文档的结构
js和jq都对DOM这个东西有着各自的运用方式 但是都大同小异
父 子 同胞
###JS对DOM的运用 方法 1.getElementByid() 返回带指定ID的元素。 2.getElementsByTagName() 返回带有制指定标签名称的元素列表(节点数组)。 3.getElementsByClassName() 返回带有指定类名的元素列表(节点数组)
4.appendChild() 把新的子节点添加到指定节点。 5.removeChild() 移除子节点。 6.replaceChild() 替换子节点。 7.insertBefore() 在指定的子节点前面插入新的子节点。 8.createAttribute() 创建属性节点。 9.createElement() 创建元素节点。
10.createTextNode() 创建文本节点。 11.getAttribute() 返回指定的属性值。 12.setAttribute() 把指定的属性值修改为指定值。
13.write() and writeln() write() 方法可向文档写入 HTML 表达式或 JavaScript 代码。 (可运行多个参数,“,”来分隔)
writeln()是参数间自加换行符。
一是在使用该方在文档中输出 HTML,另一种是在调用该方法的的窗口之外的窗口、框架中产生新文档。 在第二种情况中,请务必使用 close() 方法来关闭文档。 两个办法如果在文档加载完以后再执行,则会重写整个页面。
###JS对DOM的运用 属性 1.innerHTML 节点/元素 的文本值。
innerHTML 属性能够用于获取或改变任意的HTML元素(包括 <html> ,不能够实时显示哦)
2.nodeName(nodeType与其大致相同,不过是返回数字)
nodeName属性规定节点的类型 ,是只读的(只读的,用于查看当前元素) 元素节点的 nodeName 与标签名相同 属性节点的 nodeName 与属性名相同 文本节点的 nodeName 始终是 #text 文档节点的 nodeName 始终是 #document
3.nodeValue
nodeValue属性规定节点的值。 元素节点的 nodeValue 是 undefined 或 null。 文本节点的 nodeValue 是文本本身。 属性节点的 nodeValue 是属性值。
4.parentNode 节点/元素 的父节点。 5.childNodes 节点/元素 的子节点。 6.attributes 节点/元素 的属性节点。
###jQuery对 DOM 的运用 html val text
关于textarea的运用
固定大小 禁止拖动 与服务器交互 显示换行 但是规定显示换行符必须要设置它的col值 莫名出现空格





















 216
216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








