本篇介绍app欢迎页的一些动画效果
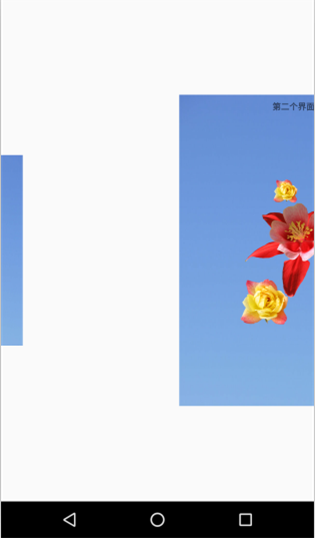
(1)视差效果 是否看到每个view位置移动了、且移动速度不一致 

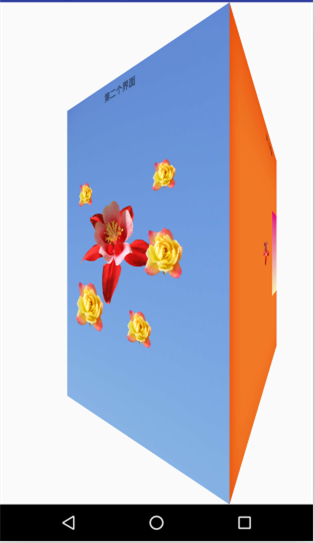
(2)3D翻转 
(2)放大缩小 
一、 自定义动画
说到欢迎页一定会想到ViewPager,动画设置自然想到ViewPager.setPageTransformer(boolean, PageTransformer) ,所以我们先自定义一个PageTransformer的子类WelcomePagerTransformer 来实现我们想要的动画效果
public class WelcomePagerTransformer implements ViewPager.PageTransformer {
@Override
public void transformPage(View view, float position) {
if (position < 1 && position > -1) {
//拿到所有的View
ViewGroup rlGroup = (ViewGroup) view.findViewById(R.id.rl_group);
for (int i = 0; i < rlGroup.getChildCount(); i++) {
View child = rlGroup.getChildAt(i);
//设置视差效果,给当前的view来个加速度
float factor = (float) Math.random() * 2;
if (child.getTag() == null) {
child.setTag(factor);
} else {
factor = (float) child.getTag();
}
child.setTranslationX(position * factor * child.getWidth());
}
//放大缩小
// view.setScaleX(1-Math.abs(position));
// view.setScaleY(1-Math.abs(position));
// view.setScaleX(Math.max(0.9f,1-Math.abs(position)));
// view.setScaleY(Math.max(0.9f,1-Math.abs(position)));
//3D翻转
// view.setPivotX(position < 0f ? view.getWidth() : 0f);
// view.setRotationY(position * 90f);
//3D内翻转
// view.setPivotX(position < 0f ? view.getWidth() : 0f);
// view.setPivotY(view.getHeight()*0.5f);
// view.setRotationY(position * 60f);
//偏移
// view.setTranslationX(position < 0 ? 0f : -view.getWidth() * position);
}
}
}二、 设置动画
在activity设置viewpage自定义的动画
vpWelcome = (ViewPager)findViewById(R.id.vp_welcome);
WelcomePagerTransformer welcomePagerTransformer = new WelcomePagerTransformer();
vpWelcome.setPageTransformer(true,welcomePagerTransformer);接下来就是设置viewpage的适配器FragmentPagerAdapter跟平常的欢迎页的操作是一样的,该怎么写就怎么写!





















 960
960

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








